v-for 指令需要以 site in sites 形式的特殊语法
一、v-for 循环数组
HTML代码
<div id="app"> <ul> <li v-for='item in list'>{{item}}</li> </ul> </div>
JS代码
new Vue({ el:'#app', data:{ list:[ 'red', 'green', 'blue' ] } })
可以提供第二个参数为索引
HTML代码
<div id="app"> <ul> <li v-for='(item, index) in list'>{{index}}:{{item}}</li> </ul> </div>
二、v-for 循环迭代对象属性值
HTML代码
<div id="app"> <ul> <li v-for='value in obj'>{{value}}</li> </ul> </div>
JS代码
new Vue({
el:'#app',
data:{
obj:{
name:'lizhao',
sex:'nv',
age:'23'
}
}
})
可以提供第二个的参数为键名;第三个参数为索引;
HTML代码
<div id="app">
<ul>
<li v-for='(value, key,index) in obj'>{{index}}:{{key}}-{{value}}</li>
</ul>
</div>
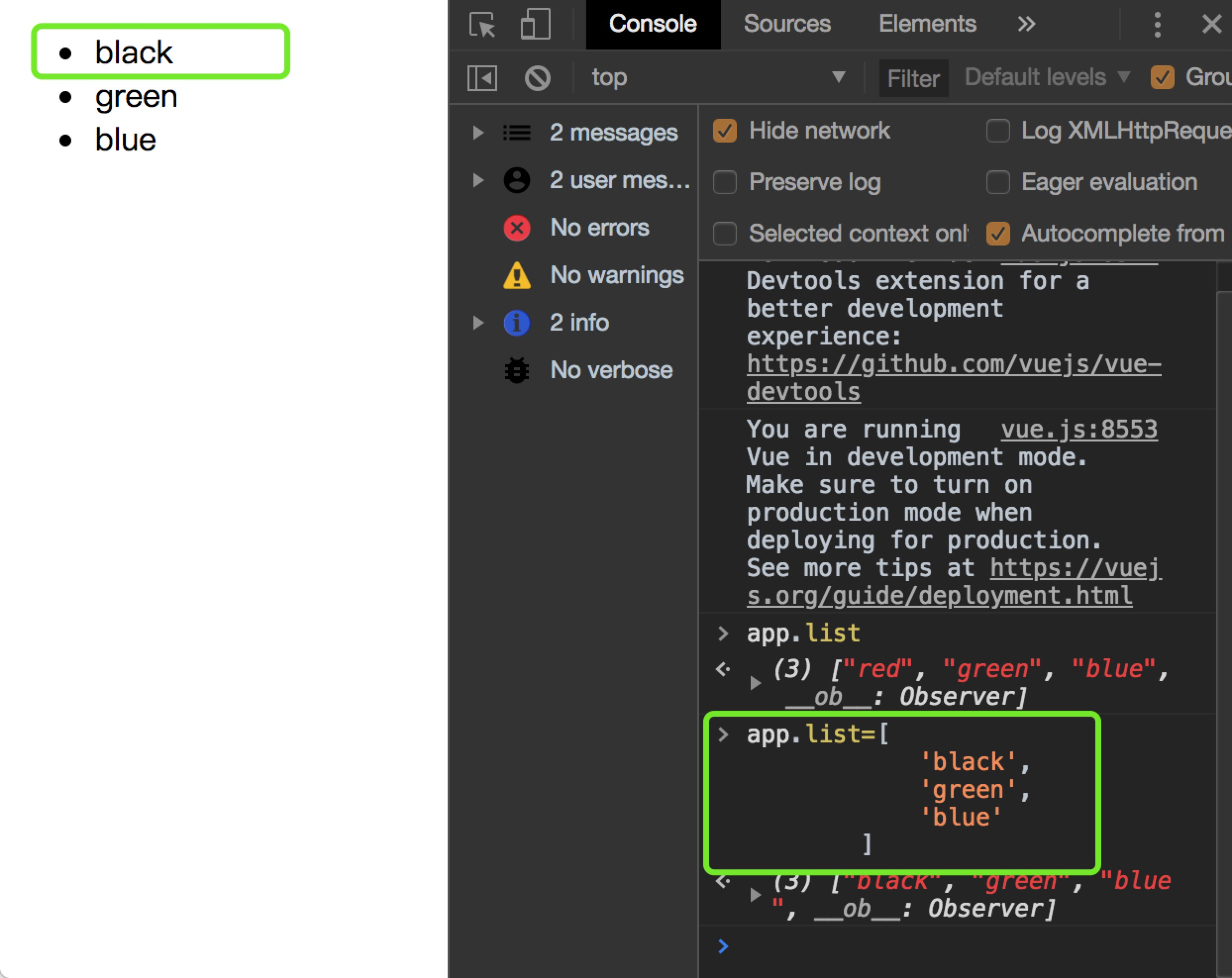
三、题外话:改变数组元素使得页面也改变的3种方法
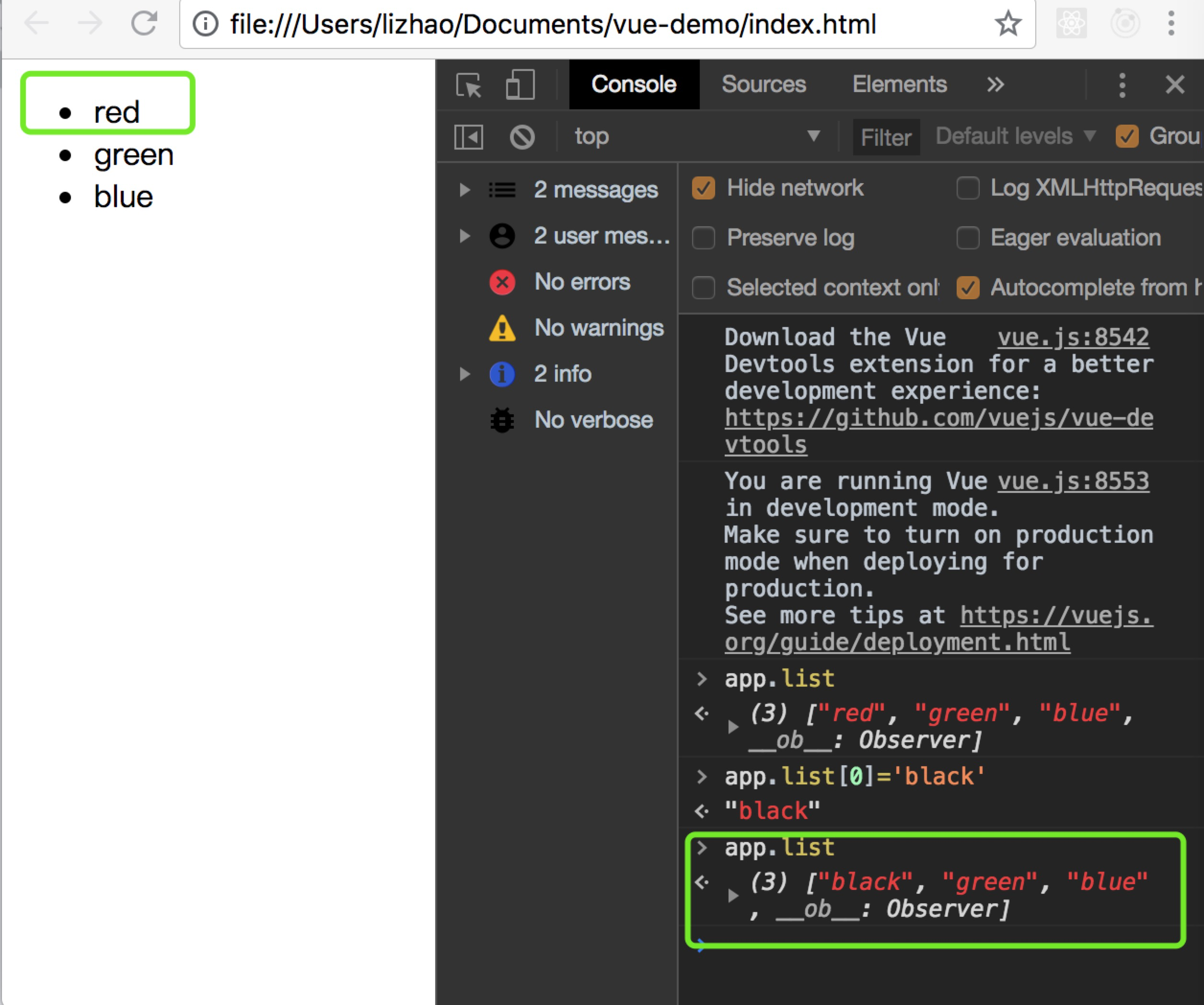
想数组改变,对应页面也改变,不能用下标的方法操作数组 。

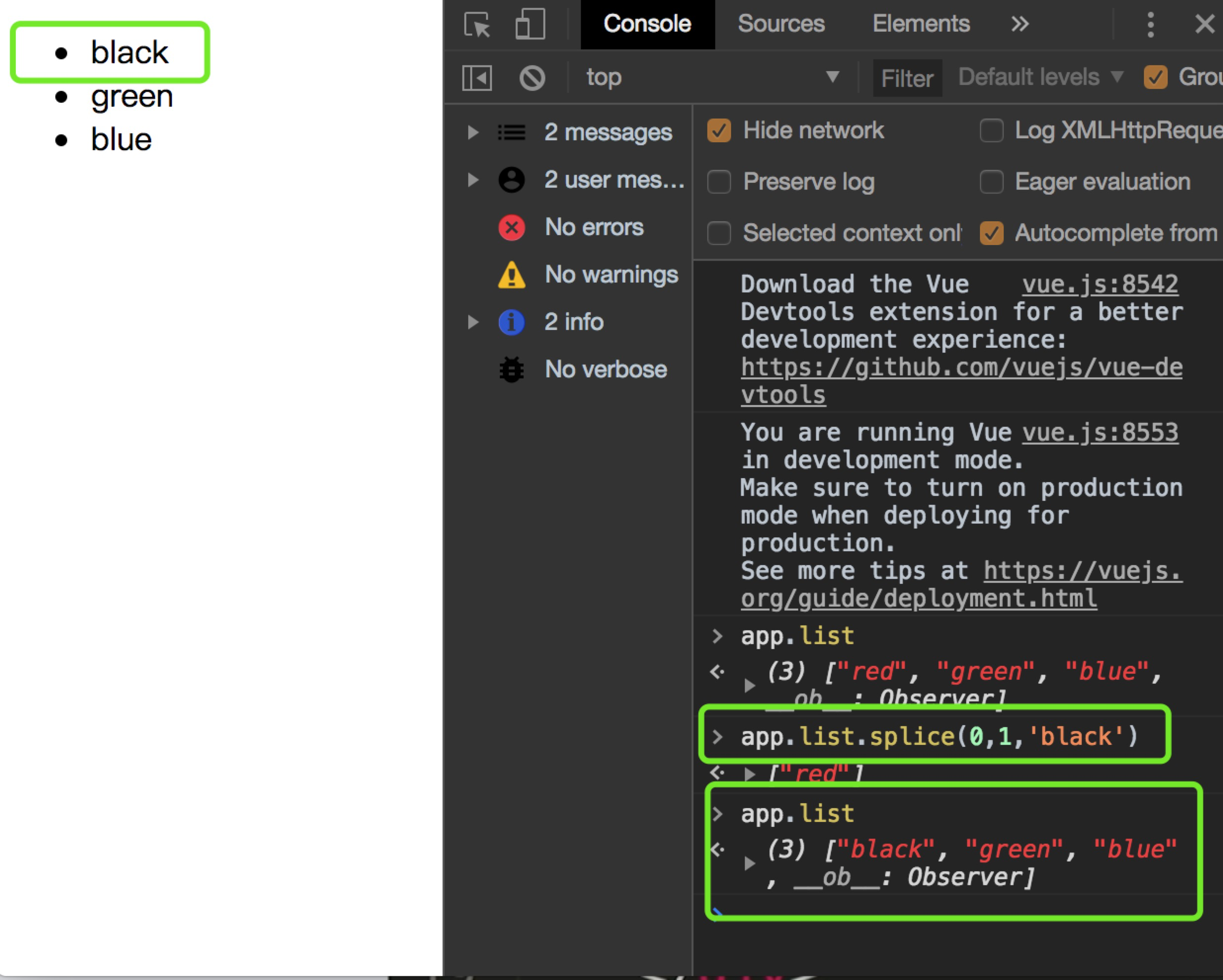
1、可以用数组变异方法:pop(删除最后一个)、 shift(删除第一个)、 push(数组最后加)、unshift(数组第一项前加)、splice(截取数组)、 sort(排序)、reverse(数组取翻) 。

2、可以改变引用:

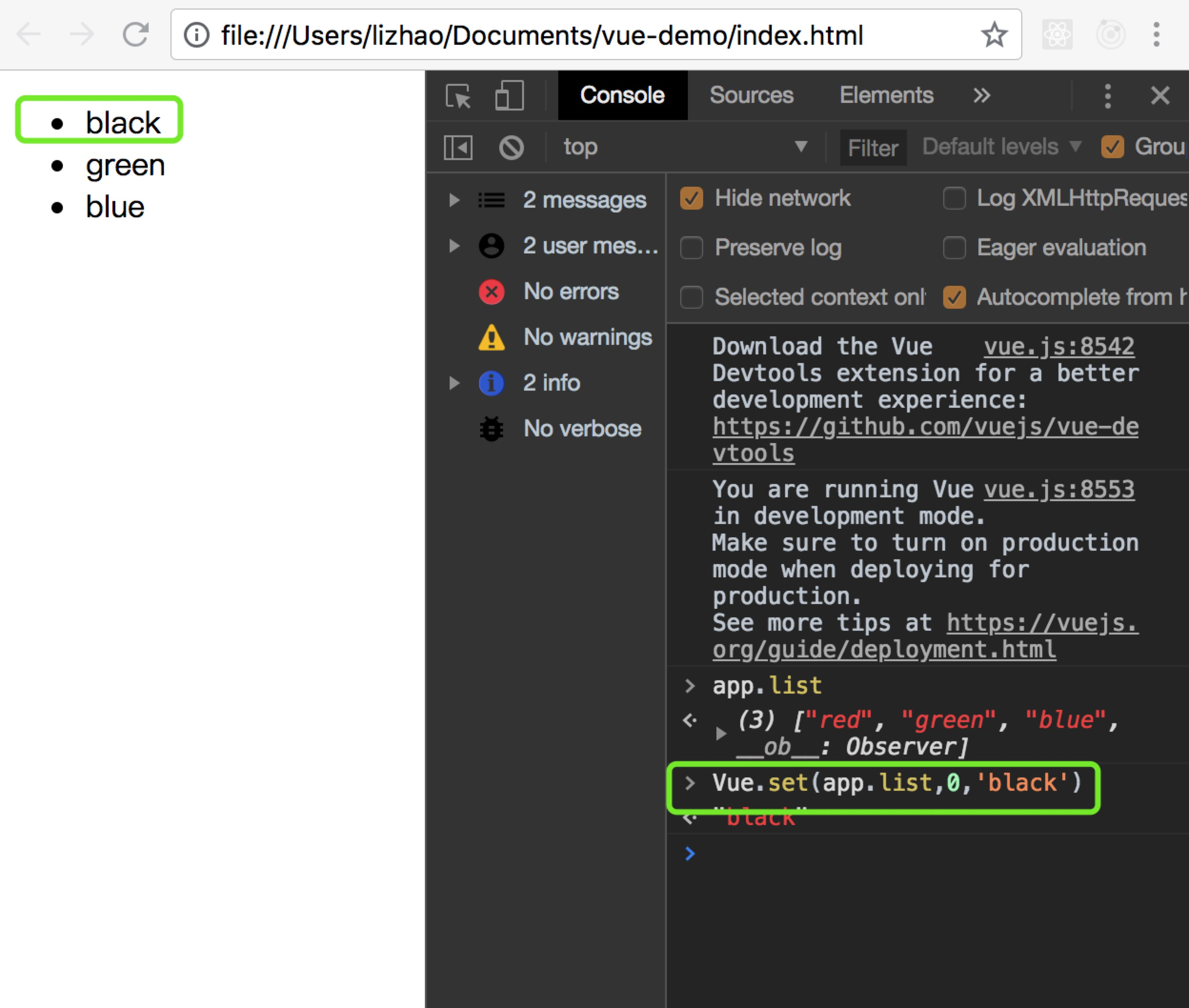
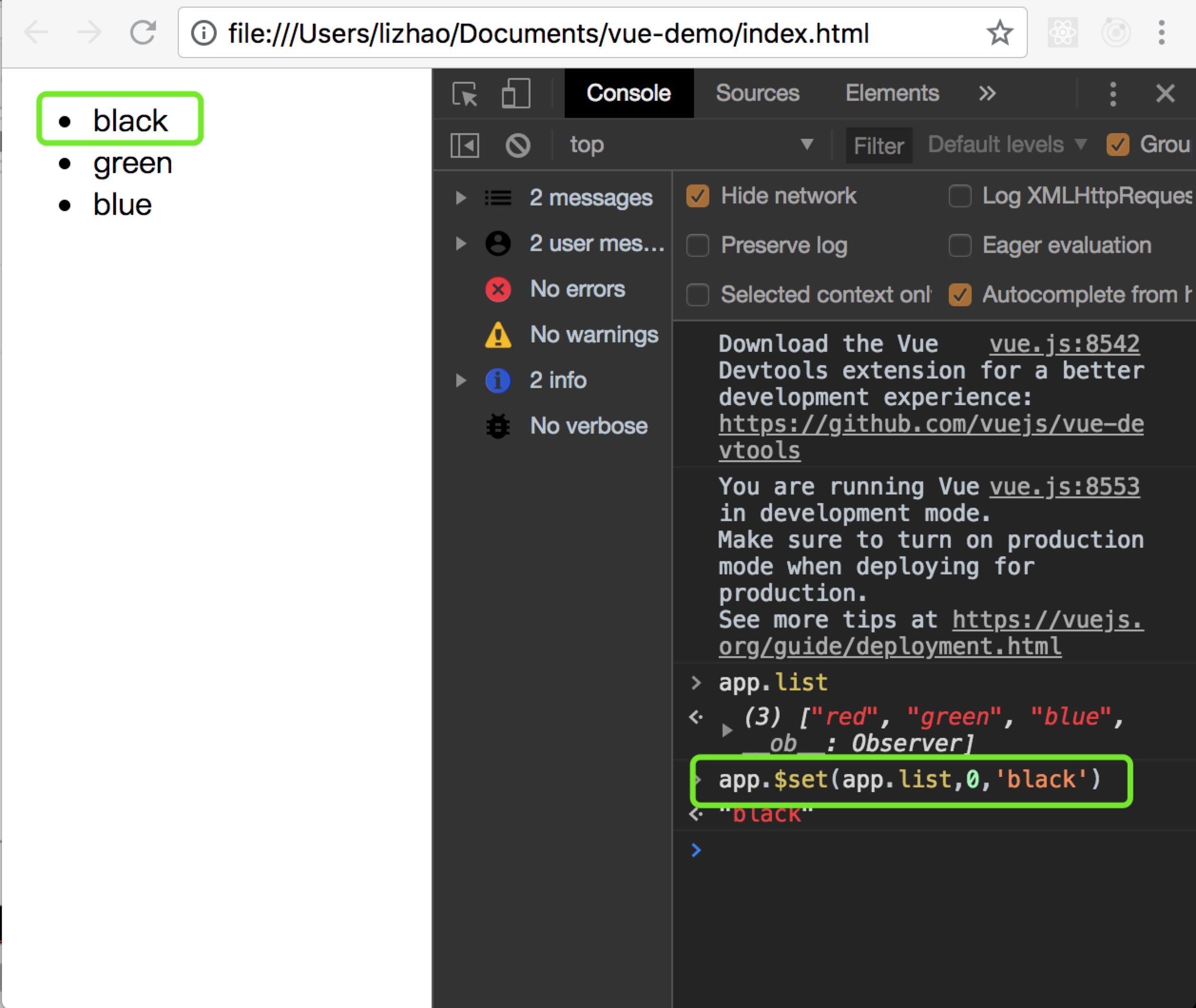
3、用set方法。