一、举例说明什么是分块打包
项目没有分块打包之前
src/index.js
import _ from 'lodash'
const arr = [1, 2, 3]
console.log(_.join(arr,'_'))
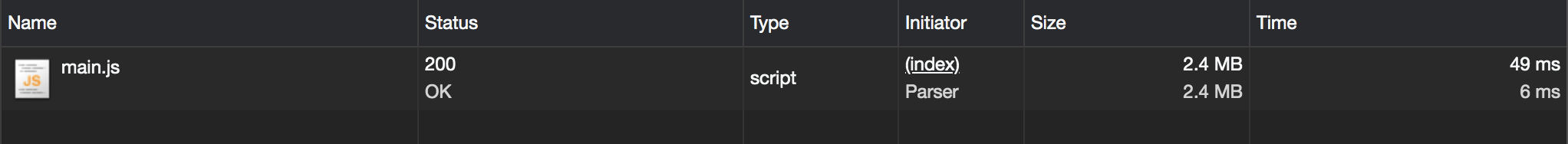
浏览器只请求1个体积大的js文件

缺点:
文件大,加载时间长;
业务代码修改后,重新访问页面,又要重新请求整个js,不能利用缓存;
项目设置分块打包
将公共模块与业务模块分开
src/lodash.js
import _ from 'lodash'
window._ = _;
src/index.js
const arr = [1, 2, 3]
console.log(_.join(arr,'_'))
webpack.common.js
lodash: './src/lodash.js',
main: './src/index.js'
},
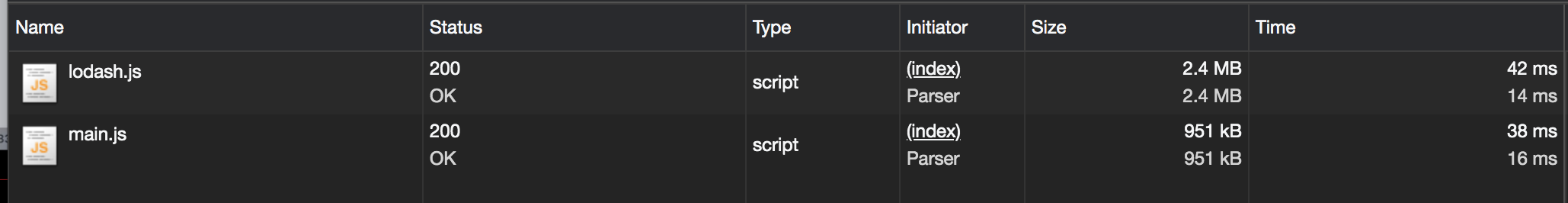
浏览器只请求2个体积小的js文件

优点:
打包文件被拆成2个小的js文件,加载快;
业务代码修改后,重新访问页面,只需要重新请求main.js,不用再请求lodash.js,可以利用缓存。
二、webpack实现代码分割的2种方式
以上纯手工的代码分割不太方便,webpack提供了2种代码分割的方法。
1、同步引入
在webpack.common.js里配置optimization
optimization: {
splitChunks: {//代码分割
chunks: 'all'
}
}
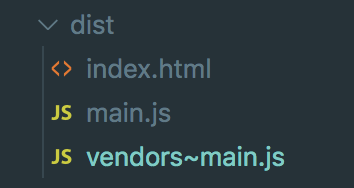
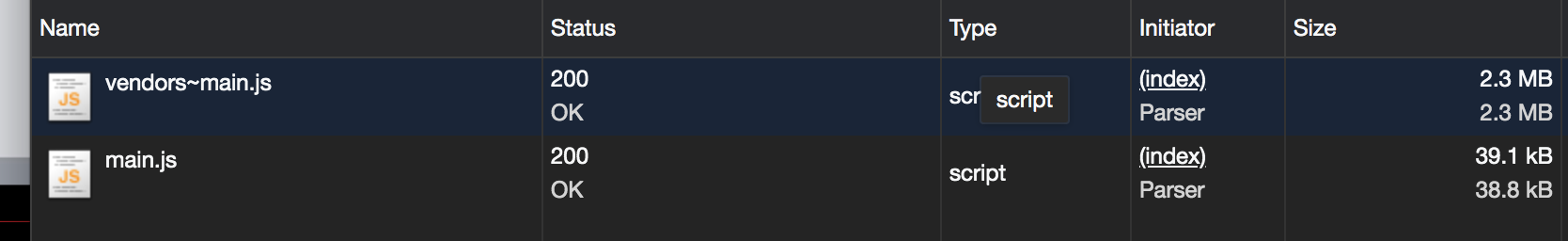
打包时,会自动将index.js 分块成main.js(业务代码),和vendors~main.js公共代码)

浏览器请求2个体积小的js文件

2、异步引入(异步import)
异步import文件,需要用babel插件去转换这种语法
安装插件
npm i @babel/plugin-syntax-dynamic-import -D
在.babelrc里配置
{
"plugins": ["@babel/plugin-syntax-dynamic-import"]
}
src/index.js
function getComponent() {
//使用魔法注释/*webpackChunkName:'lodash'*/,是为了打包后文件名为:vendors~lodash.js,如果不注释,会根据文件id命名为0.js
return import(/*webpackChunkName:'lodash'*/'lodash').then(() => {
console.log('laall')
})
}
getComponent();
打包时,会自动将index.js 分块成main.js,和vendors~lodash.js,

无需任何配置会自动进行代码分割,放到新的文件中。
三、SplitChunksPlugin配置参数详解
optimization: {
splitChunks: {
chunks: 'all',//initial只支持同步引入分块打包;async只支持异步引入分块打包;all都支持,initial和all必须配合cacheGroups使用
minSize: 30000,//当引入文件大于30000时才分块,否则不需要
minChunks: 1,//当引入超过1次时才分块,否则不需要
maxAsyncRequests: 5,//普通文件引入文件最多分5块
maxInitialRequests: 3,//入口文件引入的文件最多分3块
automaticNameDelimiter: '~',//分块组名和文件名直接的连接符
name: true,
cacheGroups: {
vendors: {
test: /[\/]node_modules[\/]/,//将符合test规则的文件打包到vendors组
priority: -10,//优先级,当符合多个规则时,按优先级高的分块规则分块
filename: 'vendors.js'//将多个符合规则的文件打包到1个js文件中
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true//如果一个模块已经被打包过了,当再次使用的时候就不再打包了,直接使用已经打包过的。
}
}
}
},