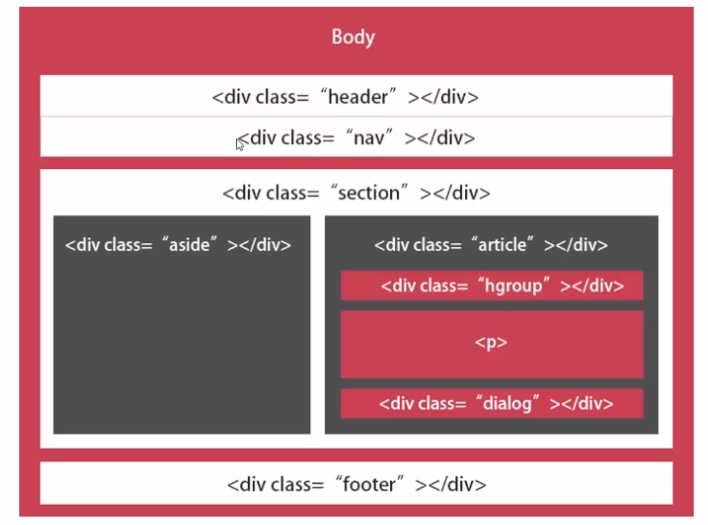
传统布局

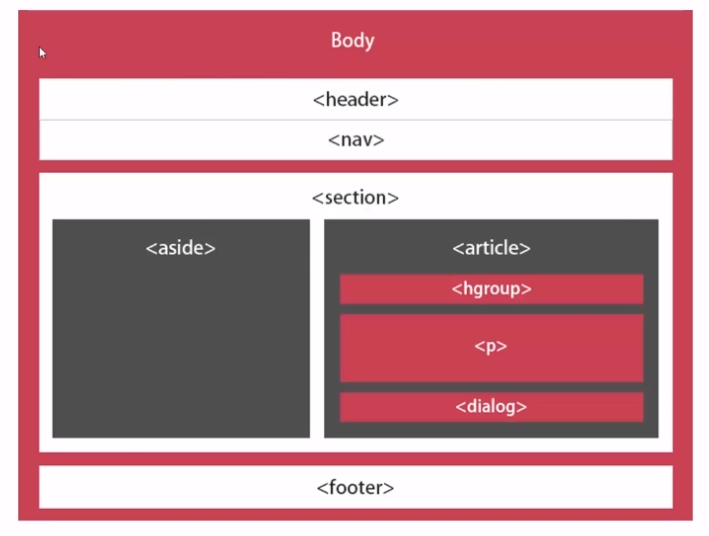
HTML5布局

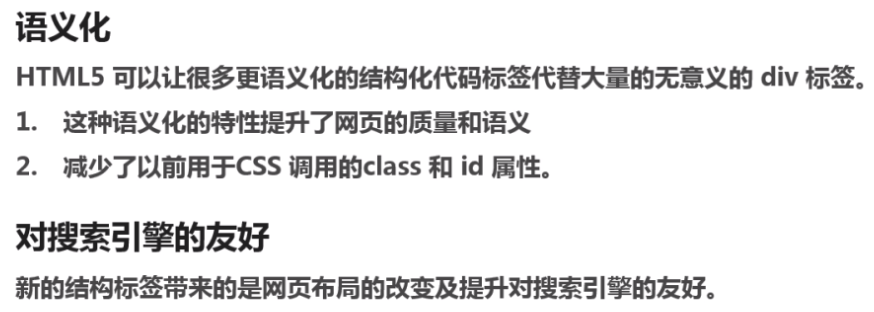
新布局的意义

HTML5布局练习
1 结构层
从上至下 从左至右 从外至里·······
补充:
li不利于搜索引擎收录,尽量少用
2 表现层
熟练运用绝对定位
排序:CSScomb插件:CSS属性排序工具。快捷键:ctrl + shift + C
美化:ctrl + shift + H
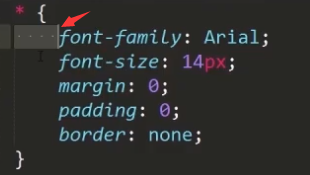
选中下图位置

alt + F3选中所有前面空格,删除两次,一个空格,按一下“↓”,按一下“←”,再删除一次,一个空格,按一下“↓”,删除一次
写代码同时养成写注释的习惯。
3 兼容
对于一些HTML5的新标签,可以添加以下代码来解决兼容性问题,但会存在代码冗余问题。