常用工具函数
observe
可以理解为监听器,纯函数,不能用作修饰器。
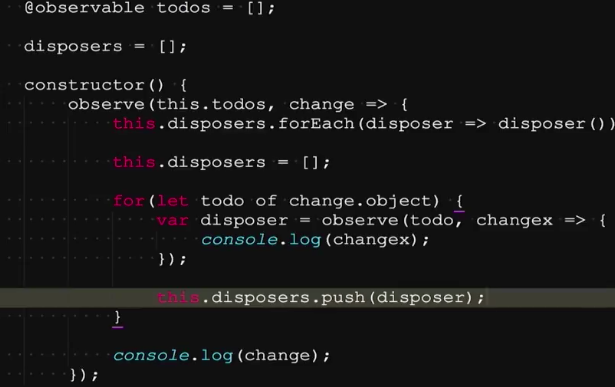
例子:todoList项目,监听每一个list数据项的变化。
class Store{

}
toJS
将数据转换为纯对象。
trace
追踪,需要在父作用域中被调用。可用于代码调试。
传入参数true,在执行代码时会进入debug,并在注释提示该render方法会被哪些因素影响重新执行渲染以及本次执行是因为什么。
spy
监控所有的事件,执行的每个action对可观察数据的修改,autorun或reaction的每次触发等等,都能被监控到。
性能提升
例:todoList中某一项数据的变化会触发整个TodoList页面的渲染。我们有必要阻止这种过度渲染的情况。
三个法则:
- 细粒度拆分视图组件
- 使用专用组件处理列表
- 尽可能晚地解构可观察数据