在React中,生命周期函数指的是组件在某一时刻会自动执行的函数。生命周期函数也叫钩子函数。
constructor在组件创建的时候自动执行,也是一个生命周期函数(普通的类周期函数),但不是React独有的生命周期函数。
render函数是React的一个生命周期函数,当数据发生变化时,render函数会自动执行。
生命周期函数是针对组件的,每个组件都有生命周期函数。

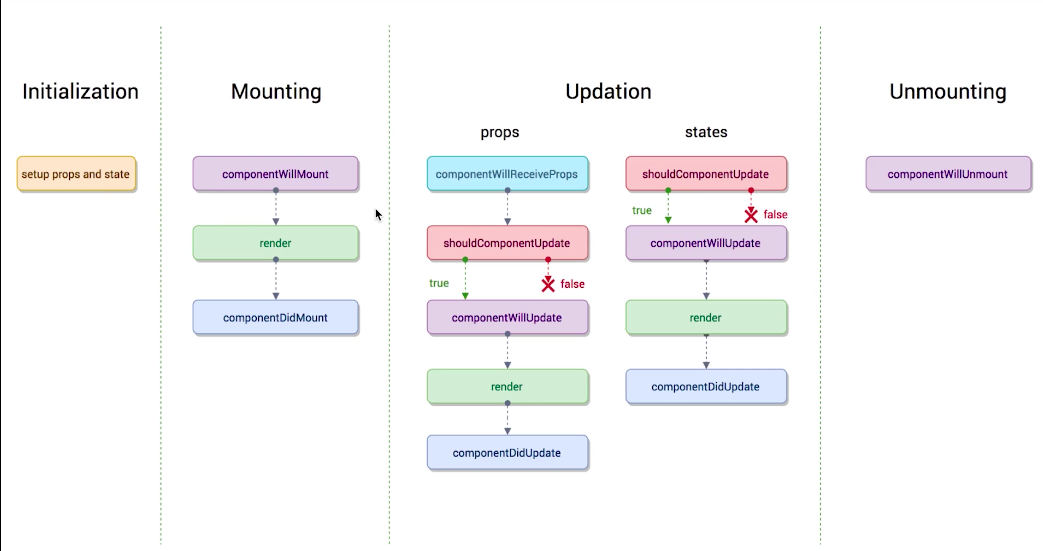
1 组件初始化阶段(Initialization)
没有react生命周期函数。
这个阶段用来设置props和state数据。
有constructor这个生命周期函数。
2 页面挂载阶段(Mounting)
把数据对应的页面展示到html上面。
componentWillMount:组件即将挂载到页面上,挂载前自动执行
⬇️
render:页面渲染时,自动执行
⬇️
componentDidMount:组件已经挂载完毕,挂载后自动执行
3 数据更新阶段(Updation)
数据发生变化后,Updation阶段开始执行。
states数据发生变化:
shouldComponentUpdate:更新前自动执行,需要返回一个布尔值,默认为true。有时数据发生变化,但页面不变,此时没必要多次重复使用render函数渲染页面,
将shouldComponentUpdate的返回值设置为false,其后的三个生命周期函数就不会执行,就可以解决这个问题,提升页面性能。
⬇️
componentWillUpdate:组件即将更新到页面上
⬇️
render
⬇️
componentDidUpdate:组件已经更新完毕
props数据发生变化:
componentWillReceiveProps:只有一个组件是子组件的时候,该生命周期函数才会存在,当子组件接收的props发生更新时,自动执行
⬇️
shouldComponentUpdate:更新前自动执行,需要返回一个布尔值,默认为true。有时数据发生变化,但页面不变,此时没必要多次重复使用render函数渲染页面,
将shouldComponentUpdate的返回值设置为false,其后的三个生命周期函数就不会执行,就可以解决这个问题,提升页面性能。
⬇️
componentWillUpdate:组件更新前,shouldComponentUpdate执行后,自动执行
⬇️
render:组件更新前,componentWillUpdate执行后,自动执行
⬇️
componentDidUpdate:组件已经更新完毕
4 组件被移除前阶段(Unmounting)
当组件即将被销毁时componentWillUnmount会被自动执行。
-------------------------------------------------------------------------------------------------------------------------
生命周期函数使用实例
实现点击页面上的文字,控制台打印一个windowclick。
1⃣️将点击函数绑定在文字所在div上,这时页面第一次加载后,点击除文字的其他部分,不会打印,点击文字后,再点击其他部分就会打印windowclick了
2⃣️将点击函数的绑定放在componentDidUpdate生命周期函数中,这样页面加载后,点击页面任意地方都会打印windowclick
3⃣️也可以将点击函数的绑定放在componentWillUpdate生命周期函数中,但这样做会又一个问题,一旦该组件创建之后,如果页面上还有其他组件、或者该组件被移除后,新的组件显示到页面上,但是该组件添加的全局绑定没有被销毁,别的组件在挂载到页面上之后,该组件绑定的全局事件会影响到其他组件!所以需要在该组件被从页面上移除时,要在componentWillUnmount函数中对window绑定事件做解绑。
4⃣️组件从远程服务器获取数据,React中没有现成的ajax工具,需要使用第三方工具,常用的如axios等。
首先要安装axios工具,执行命令:npm install axios --save
然后,引入axios包。
一般,在componentDidMount生命周期函数中发送ajax请求