特效
偏移量
-
offsetParent用于获取定位的父级元素
-
offsetParent和parentNode的区别
var box = document.getElementById('box');
console.log(box.offsetParent);
console.log(box.offsetLeft);
console.log(box.offsetTop);
console.log(box.offsetWidth);
console.log(box.offsetHeight);

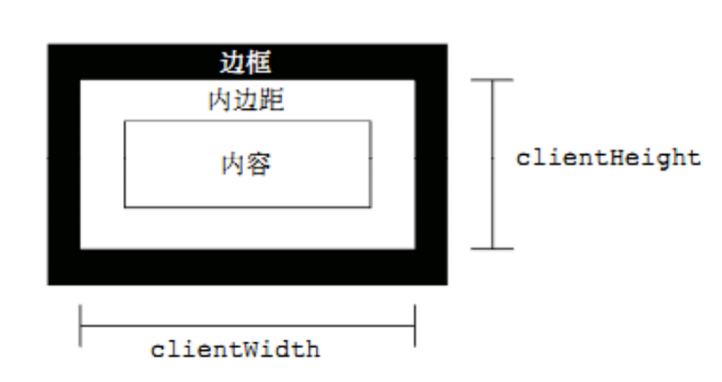
客户区大小
var box = document.getElementById('box');
console.log(box.clientLeft);
console.log(box.clientTop);
console.log(box.clientWidth);
console.log(box.clientHeight);

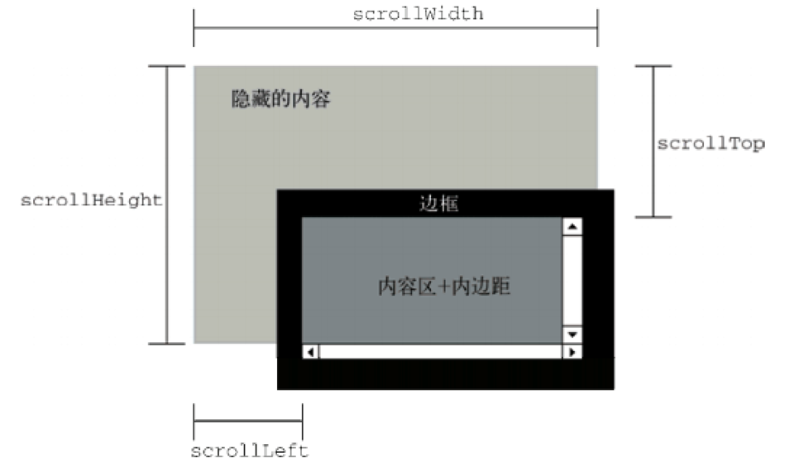
滚动偏移
var box = document.getElementById('box');
console.log(box.scrollLeft)
console.log(box.scrollTop)
console.log(box.scrollWidth)
console.log(box.scrollHeight)

案例
-
拖拽案例
-
弹出登录窗口
-
放大镜案例
-
模拟滚动条
-
匀速动画函数
-
变速动画函数
-
无缝轮播图
-
回到顶部