表达式

操作符

运算符 operator
5 + 6
表达式:组成 操作数和操作符,会有一个结果
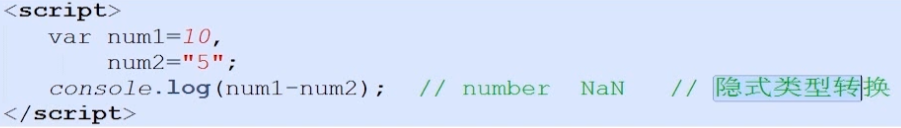
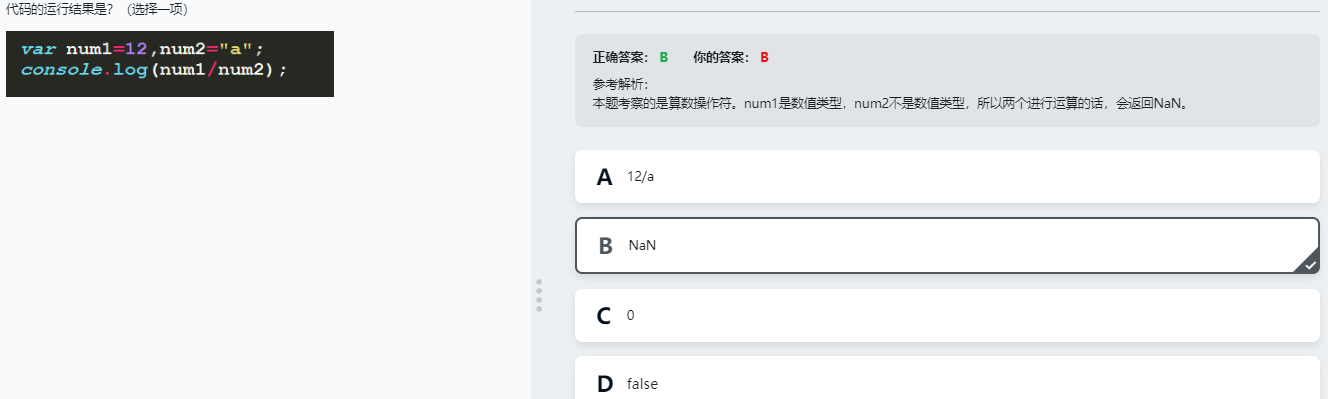
1 算术运算符




2 一元运算符

一元运算符:只有一个操作数的运算符
二元运算符:5 + 6 两个操作数的运算符
++ 自身加1
-- 自身减1
-
前置++
var num1 = 5;
++ num1;
var num2 = 6;
console.log(num1 + ++ num2); -
后置++
var num1 = 5;
num1 ++;
var num2 = 6
console.log(num1 + num2 ++); -
猜猜看
var a = 1; var b = ++a + ++a; console.log(b);
var a = 1; var b = a++ + ++a; console.log(b);
var a = 1; var b = a++ + a++; console.log(b);
var a = 1; var b = ++a + a++; console.log(b);
3 逻辑运算符(布尔运算符)
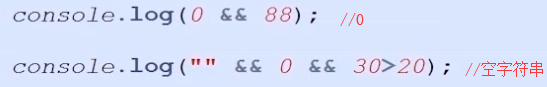
&& 与 两个操作数同时为true,结果为true,否则都是false
|| 或 两个操作数有一个为true,结果为true,否则为false
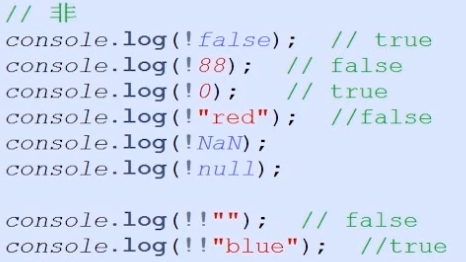
! 非 取反










4 关系运算符(比较运算符)
< > >= <= == != === !==
返回值:Boolean型
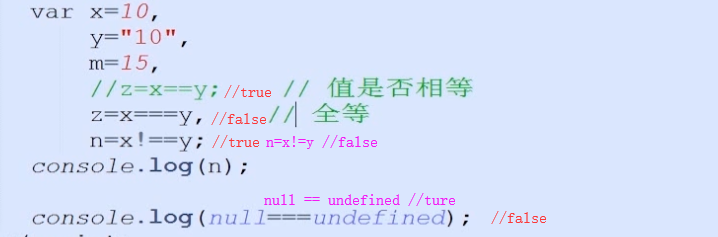
==与===的区别:==只进行值得比较,===类型和值同时相等,则相等
var result = '55' == 55; // true
var result = '55' === 55; // false 值相等,类型不相等
var result = 55 === 55; // true

5 赋值运算符
= += -= *= /= %=
例如:
var num = 0;
num += 5; //相当于 num = num + 5;
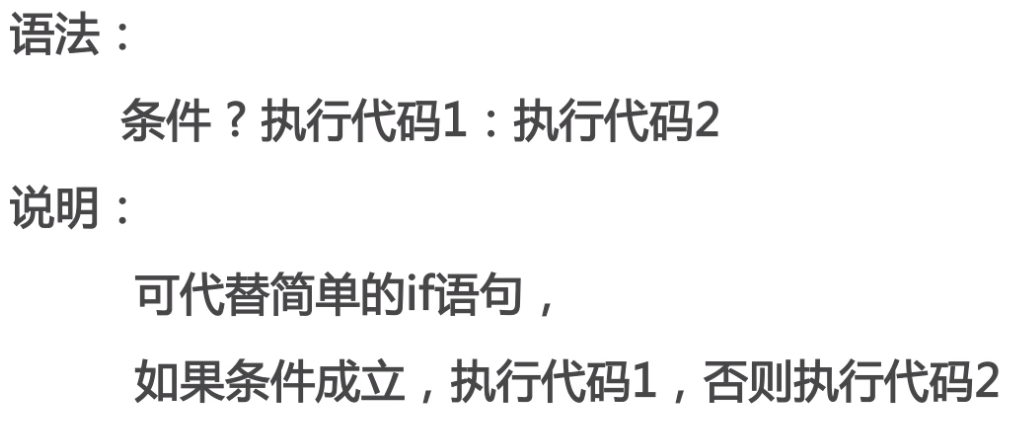
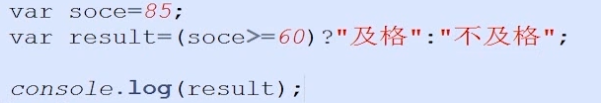
6 三元操作符


运算符的优先级
优先级从高到底
1. () 优先级最高
2. 一元运算符 ++ -- !
3. 算数运算符 先* / % 后 + -
4. 关系运算符 > >= < <=
5. 相等运算符 == != === !==
6. 逻辑运算符 先&& 后||
7. 赋值运算符
// 练习1:
4 >= 6 || '人' != '阿凡达' && !(12 * 2 == 144) && true
// 练习2:
var num = 10;
5 == num / 2 && (2 + 2 * num).toString() === '22'