CSS背景
CSS 可以添加背景颜色和背景图片,以及进行图片设置。

1 background-color 背景颜色
语法:background-color:颜色值|transparent;
补充:
颜色值:颜色名|rgb|十六进制颜色值
transparent:全透明
背景区包括:内容,内边距,边框。不包括外边距。
2 background-image 背景图片
语法:background-image:URL|none;
补充:
none : 无背景图(默认的)
url : 使用绝对或相对地址指定背景图像。例:background-image:url(1.jpg);
背景区包括:内容,内边距,边框。不包括外边距。
默认背景图片位于元素的左上角,在水平,垂直方向上重复。
background-image 属性允许指定一个图片展示在背景中(只有CSS3才可以多背景)可以和 background-color 连用。
如果图片不重复地话,图片覆盖不到地地方都会被背景色填充。 如果有背景图片平铺,则会覆盖背景颜色。
3 background-repeat 背景图片是否平铺
语法:
background-repeat : repeat | no-repeat | repeat-x | repeat-y
参数:
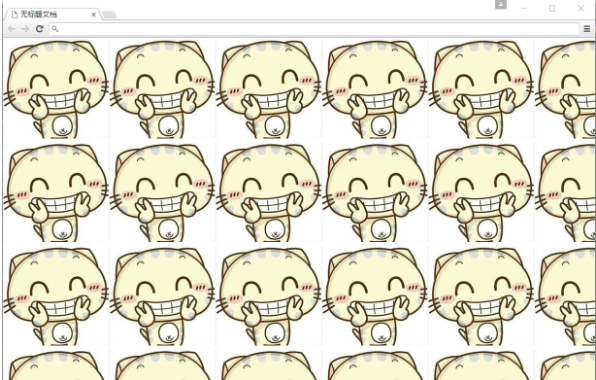
repeat : 背景图像在纵向和横向上平铺(默认的)
no-repeat : 背景图像不平铺
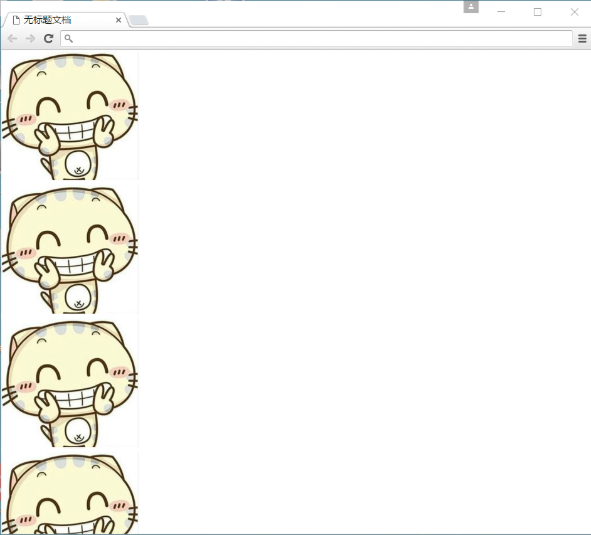
repeat-x : 背景图像在横向上平铺
repeat-y : 背景图像在纵向平铺
补充:
设置背景图片时,默认把图片在水平和垂直方向平铺以铺满整个元素。


4 background-attachment 背景图片是否随滚动条滚动
语法:
background-attachment : scroll | fixed
参数:
scroll : 默认值,背景图像是随滚动条滚动
fixed : 当页面的其余部分滚动时,背景图像固定(相对于浏览器窗口固定)
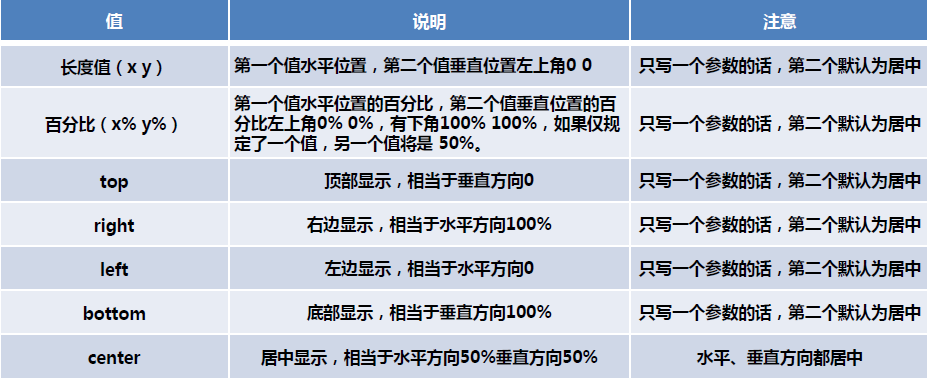
5 background-position 背景图片位置
语法:
background-position : length || length background-position : position || position
参数:
length : 百分数 | 由浮点数字和单位标识符组成的长度值。
position : top | center | bottom | left | center | right
说明:
设置或检索对象的背景图像位置。必须先指定background-image属性。默认值为:(0% 0%)。
如果只指定了一个值,该值将用于横坐标,纵坐标将默认为50%(居中)。若指定了两个值,第二个值将用于纵坐标。
注意:
-
position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
-
如果和精确单位和方位名字混合使用,则必须是x坐标在前,y坐标后面。比如 background-position: 15px top; 则 15px 一定是 x坐标 top是 y坐标。

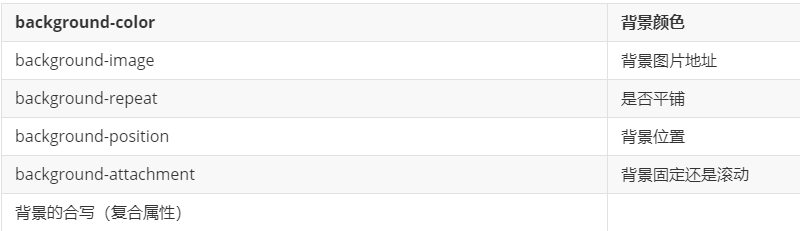
背景简写
background属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
background: transparent url(image.jpg) repeat-y scroll 50% 0 ;
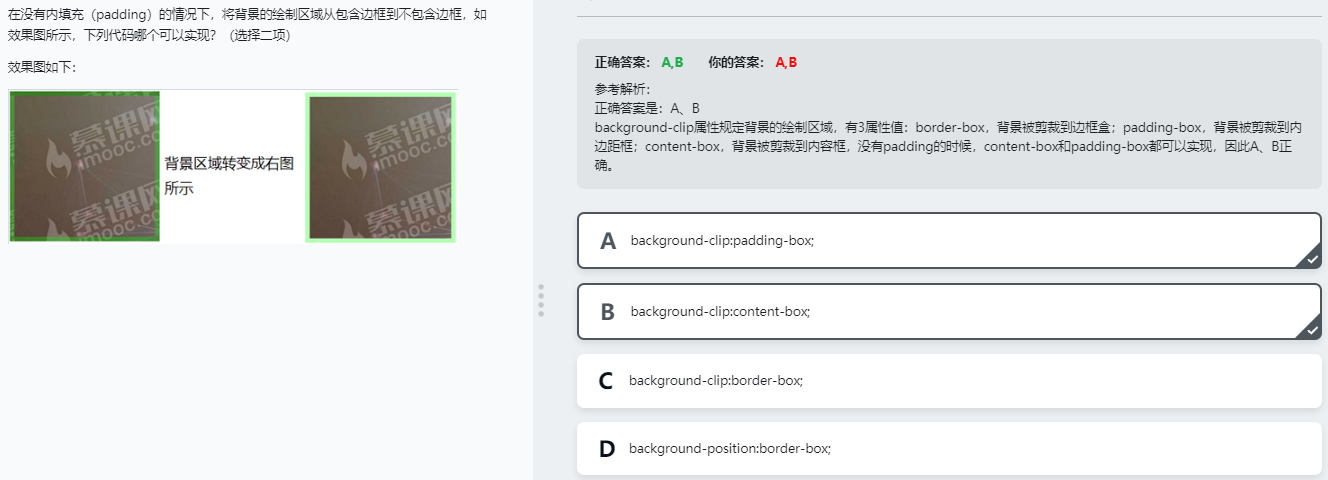
6 background-clip 背景图像区域(CSS3)
指定背景的绘制区域。


![]()

7 background-origin 背景图像定位(CSS3)
设置元素背景图片的原始起始位置。
background-origin属性指定background-position属性应该是相对位置。


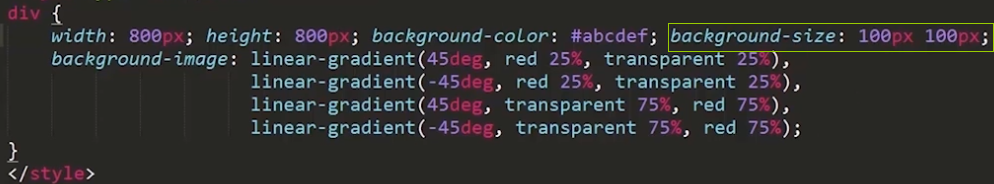
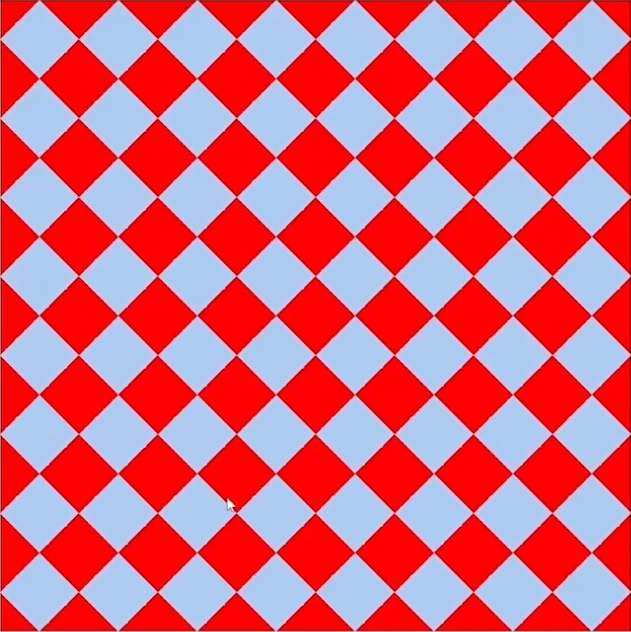
8 background-size 背景图像大小(CSS3)
通过background-size设置背景图片的尺寸,就像我们设置img的尺寸一样,在移动Web开发中做屏幕适配应用非常广泛。

其参数设置如下:
a) 可以设置长度单位(px)或百分比(设置百分比时,参照盒子的宽高)。如果只有一个值代表宽度,第二个值高度默认auto,根据宽度值等比例缩放。指定了两个值,以设置值为准。
b) 设置为cover时,会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。我们平时用的cover 最多
c) 设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。
background-image: url('images/gyt.jpg');
background-size: 300px 100px;
/* background-size: contain; */
/* background-size: cover; */
9 多重背景图像(CSS3)
background:url(img1.jpg),url(img2.jpg);
以逗号分隔可以设置多背景,可用于自适应布局 做法就是 用逗号隔开就好了。
-
一个元素可以设置多重背景图像。
-
每组属性间使用逗号分隔。
-
如果设置的多重背景图之间存在着交集(即存在着重叠关系),前面的背景图会覆盖在后面的背景图之上。
-
为了避免背景色将图像盖住,背景色通常都定义在最后一组上.
background:url(test1.jpg) no-repeat scroll 10px 20px/50px 60px ,
url(test1.jpg) no-repeat scroll 10px 20px/70px 90px ,
url(test1.jpg) no-repeat scroll 10px 20px/110px 130px c #aaa;
10 背景透明(CSS3)
CSS3支持背景半透明的写法语法格式是:
background: rgba(0,0,0,0.3);
最后一个参数是alpha 透明度 取值范围 0~1之间
注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不收影响。
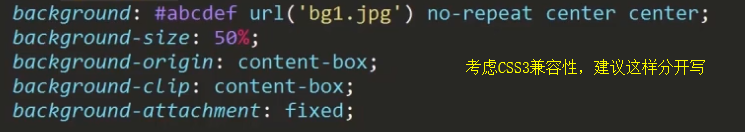
背景属性整合(CSS3)
![]()

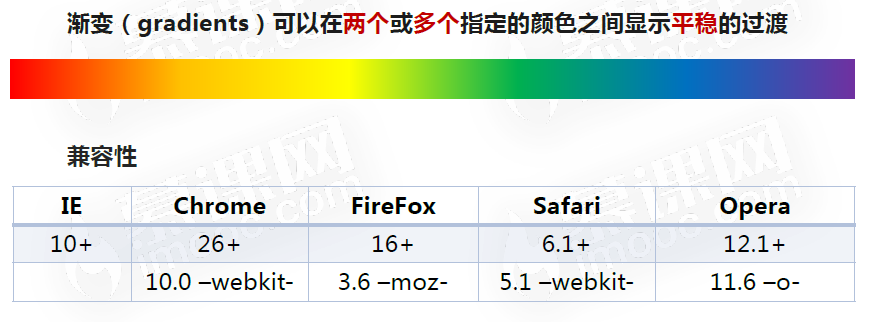
CSS3渐变

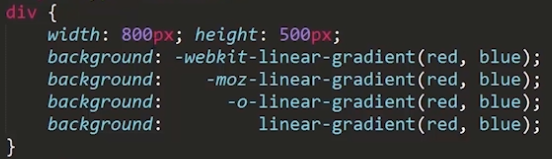
1 线性渐变(Linear Gradients)
![]()
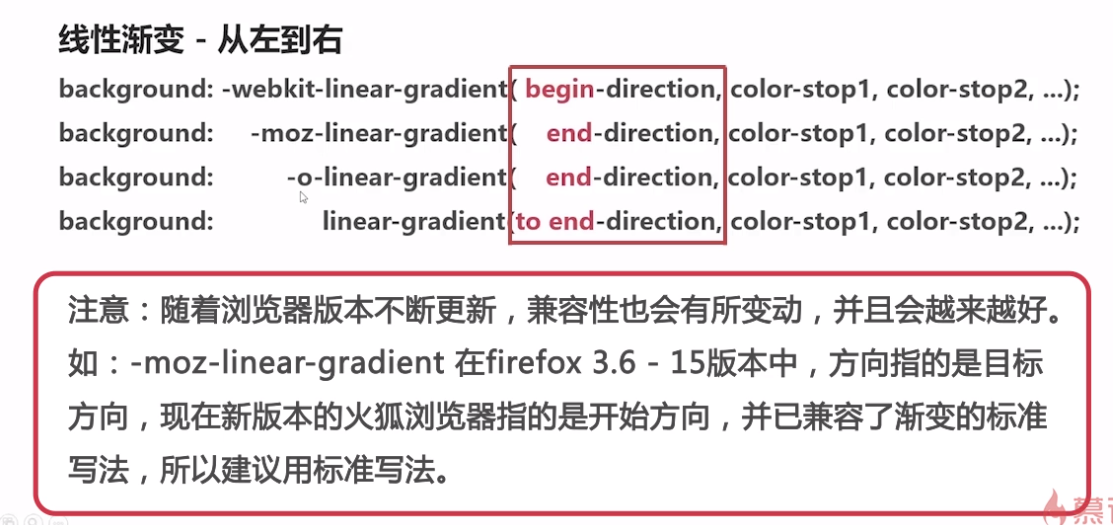
1)从上到下(默认)

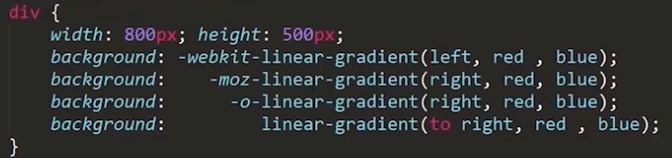
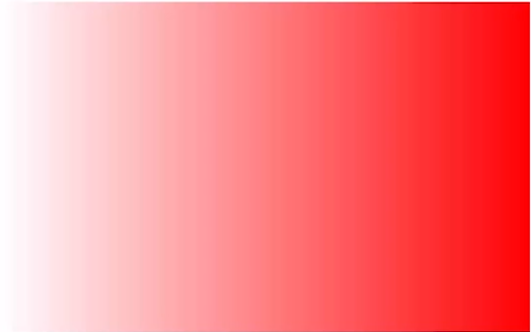
2)从左到右


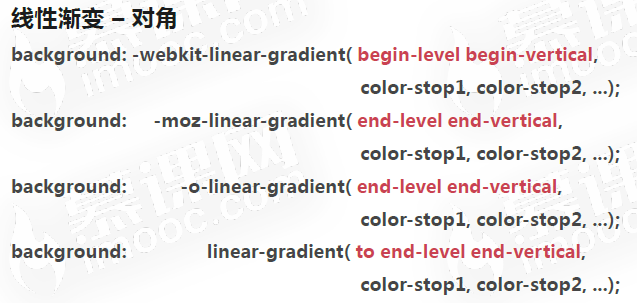
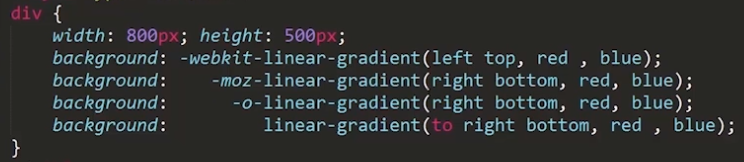
3)对角


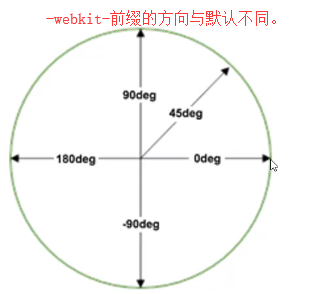
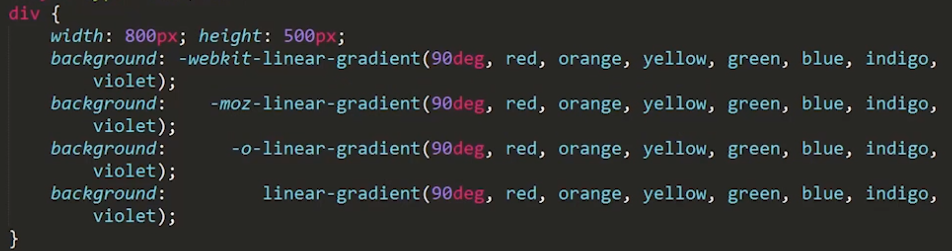
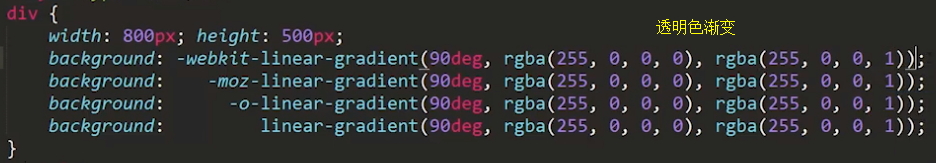
4)使用角度


-webkit-前缀的方向与默认不一致! -moz-和-o-前缀的和默认方向一样。
为了避免这个问题,要将默认的样式代码放在最下面。


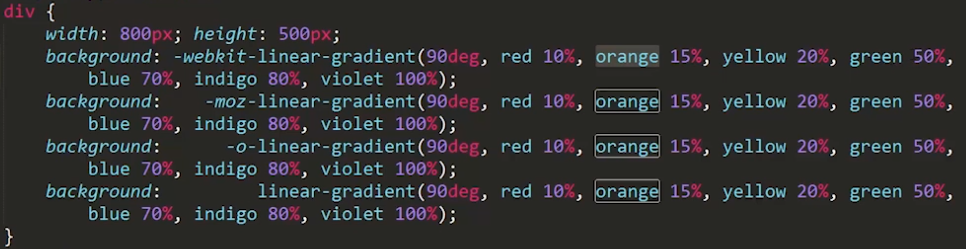
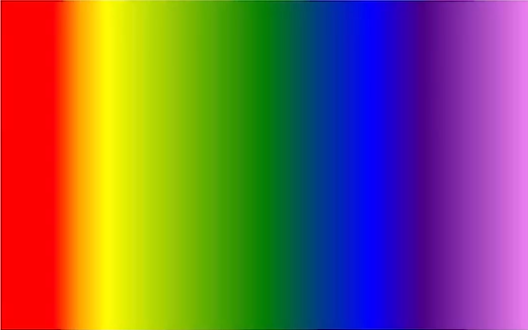
5)使用结点
多个颜色的控制


默认每个颜色所占比例是均匀的。



说明:
前百分之10都是红色,从百分之10到百分之15渐变到橙色;如果red设置为百分之0,那就从一开始就渐变。
第一个颜色,如果不写百分比,默认是百分之零;最后一个颜色,如果不写百分比,默认百分之百。


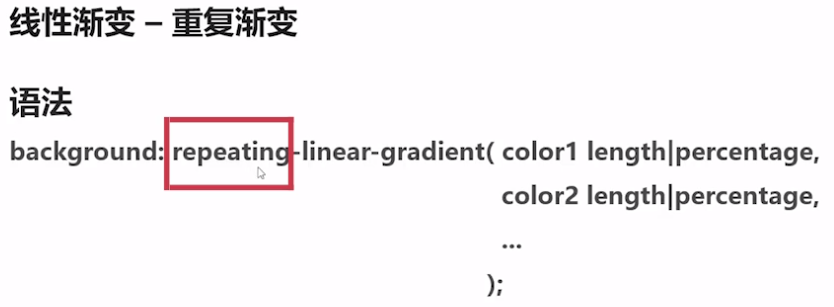
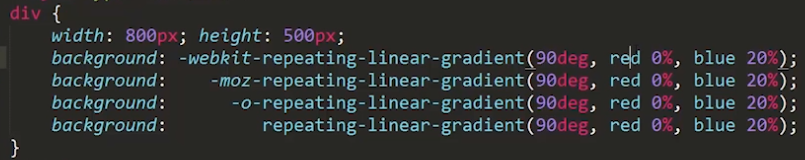
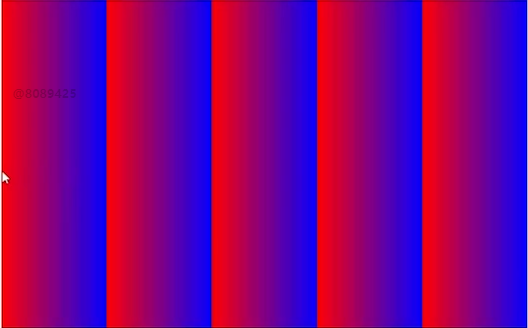
6)重复渐变



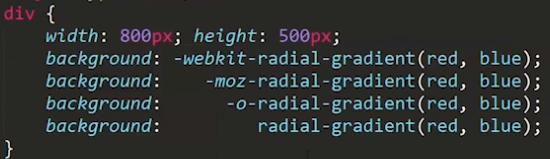
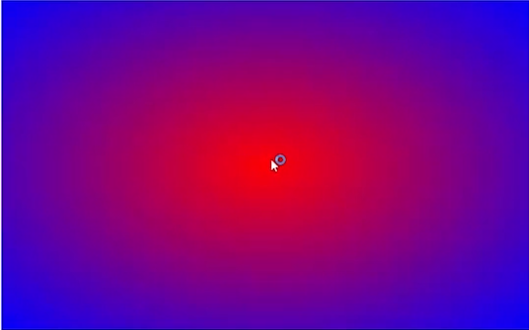
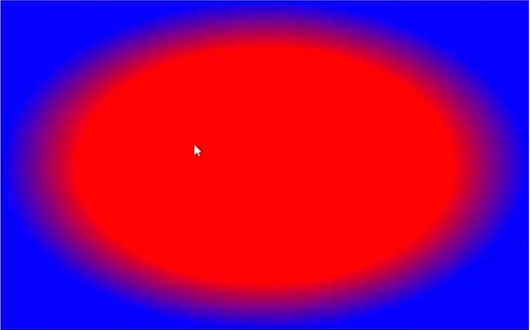
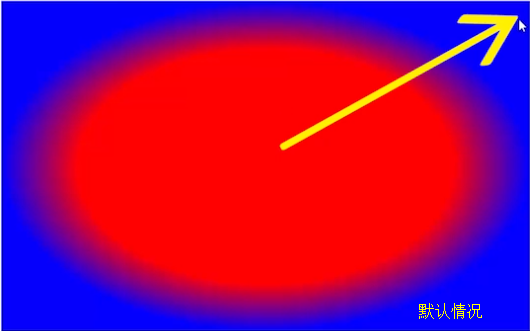
2 径向渐变(Radial Gradients)

![]()

center可以不写。
1)颜色结点均匀分布



2)颜色结点不均匀分布




3)设置形状

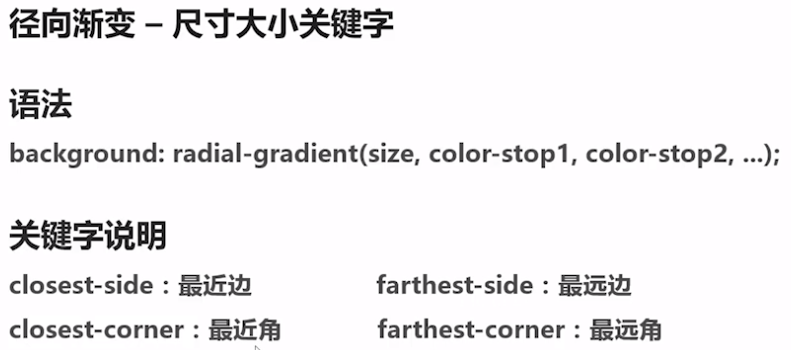
4)尺寸大小关键字

 圆心相对于最近(远)边(角)渐变。
圆心相对于最近(远)边(角)渐变。
大小和形状是一个参数,中间用空格隔开。
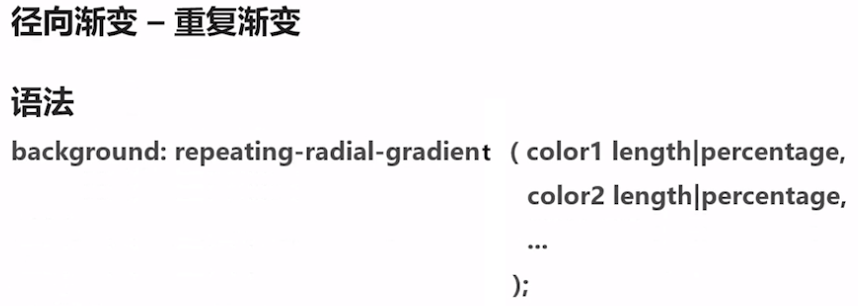
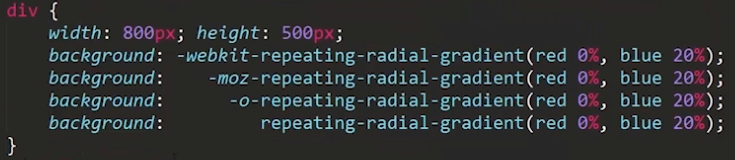
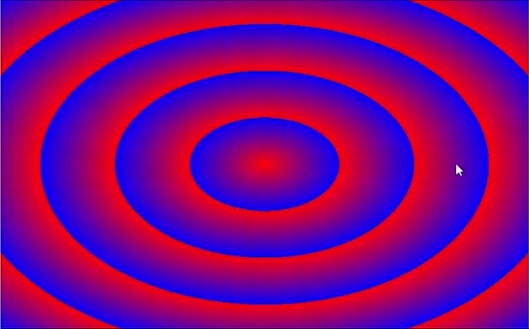
5)重复渐变



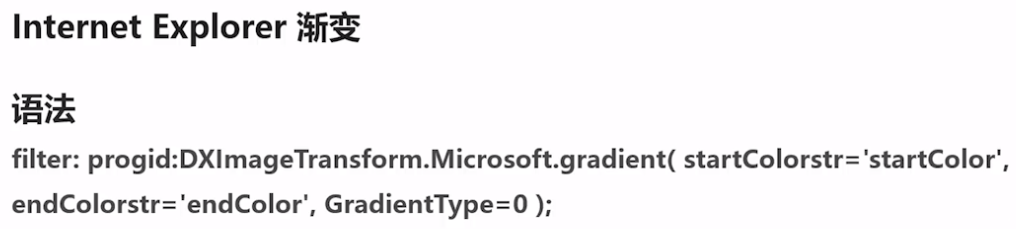
6)其他渐变——IE浏览器渐变(IE6~IE8)

不属于CSS3的内容,是采用滤镜的方式。
渐变类型一共有3种。0~2。
等于0时,从开始颜色到结束颜色,从上到下渐变
等于1时,从开始颜色到结束颜色,从左到右渐变
等于2时,从结束颜色到最深颜色(黑色)渐变
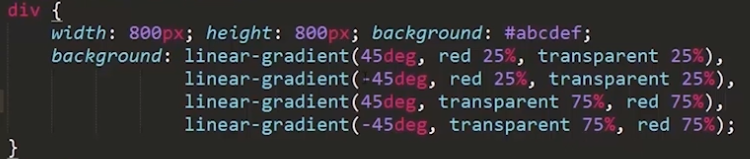
渐变应用





 IE11以前无法实现,只能用图片。
IE11以前无法实现,只能用图片。
CSS列表
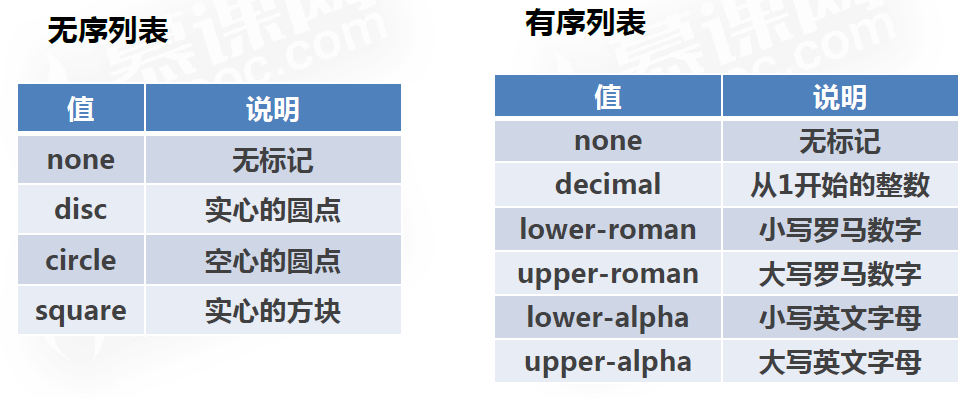
1 list-style-type 列表项标记样式
语法:list-style-type:关键字|none;
补充:
默认disc 实心圆点

2 list-style-image 将列表项标记设置为图片
语法:list-style-image:URL|none;
补充:
默认none
3 list-style-position 列表项标记位置
语法:list-style-position:关键inside|outside;
补充:
默认outside:列表项标记放在文本外,且环绕文本,不根据标记对齐。
inside:列表项标记放在文本内,且环绕文本,根据标记对齐。
列表项标记简写
list-style:list-style-type list-style-positon list-style-image
没有默认顺序。
list-style-image会覆盖list-style-type的设置。