接口测试工具-目录
Chrome开发者工具简介
Chrome开发者工具是Chrome浏览器自带的一款开发调试工具,可以查看页面元素,调试JavaScript脚本,网络抓包,进行网页性能诊断等非常强大的功能,并且使用非常方便。
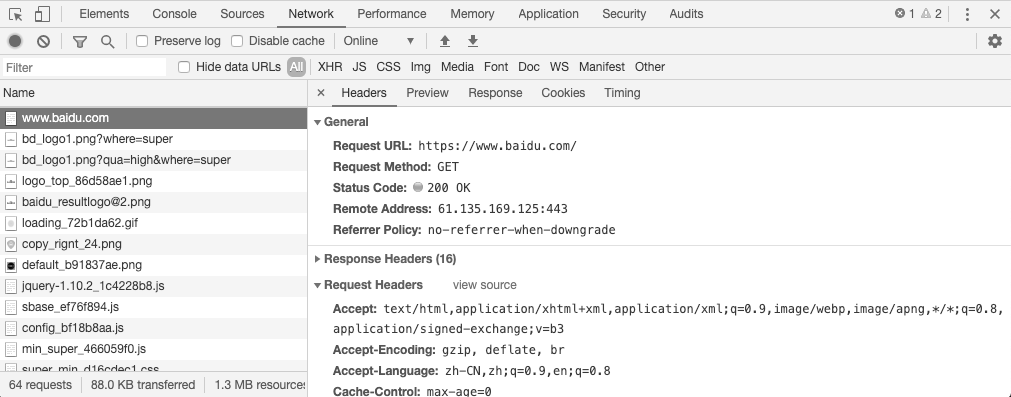
在在页面上按Ctrl+Shift+I或Command+Option+I便可以快速打开Chrome开发者工具,如图1.2所示。

Chrome开发者工具包含9个面板,从左至右依次为Elements:元素面板,Console:JavaScript控制台,Sources资源面板,Network:请求信息面板,Performance:网站声明周期性能面板,Memory内存占用分布面板,Application:本地存储、会话管理等应用面板,Security安全验证面板,Audits:综合审计面板,本节重点讲解用于查看请求的Network:请求信息面板。
Network请求信息面板
如图1.2,Network请求信息面板从上到下分为工具栏、过滤器、请求列表和状态栏4个部分。
工具栏
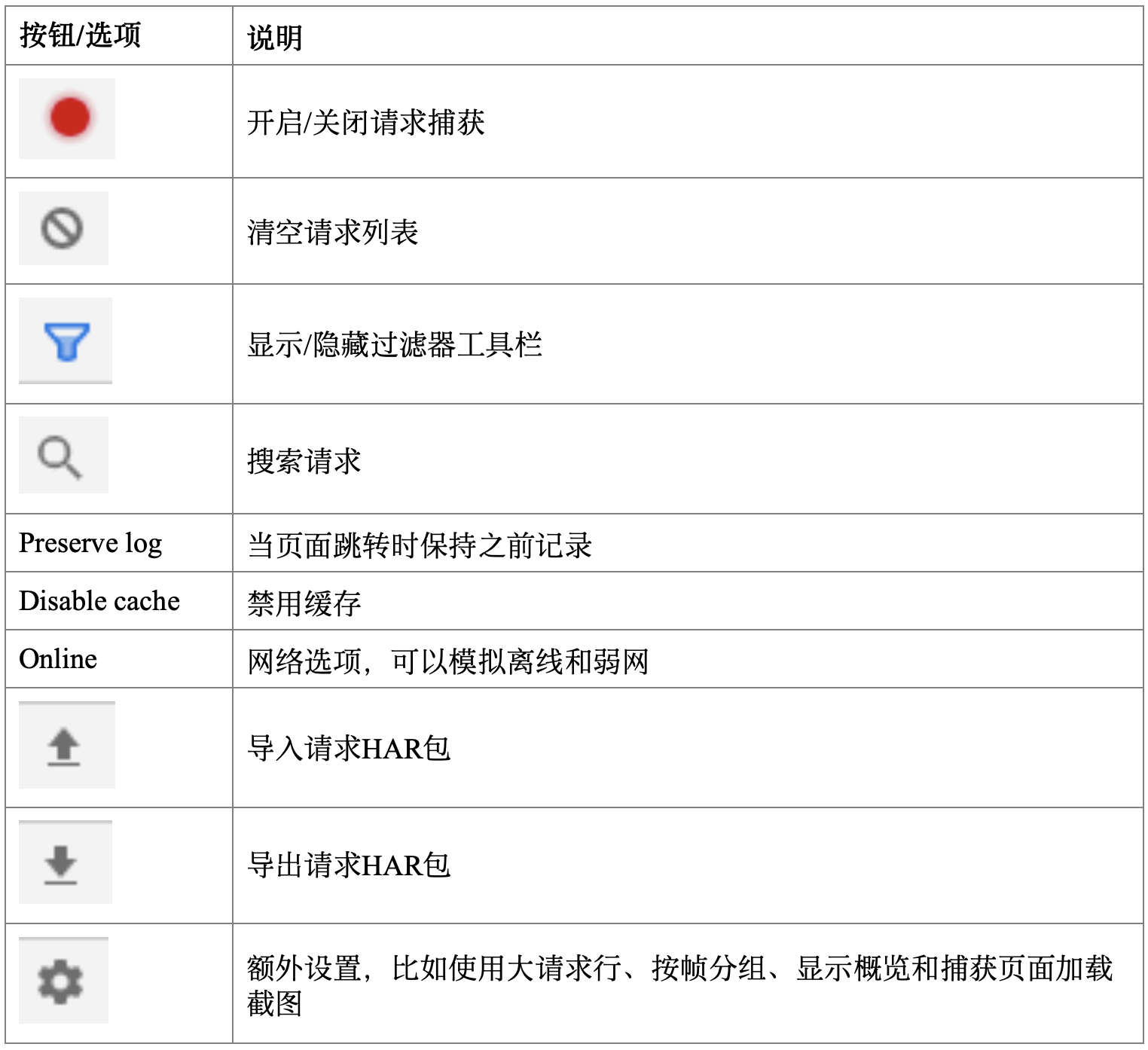
工具栏各按钮、选项功能说明,参见表格2.1

过滤器
过滤器是用来过滤请求的,当请求较多时,通过过滤可以快速找到我们需要的请求。
过滤器第一个是过滤框,可以通过部分字符快速匹配出请求名称中包含该字符的请求,如输入www.baidu可以过滤出名称中包含www.baidu的请求。
另外,过滤器支持多种过滤语法,常用示例如下:
- domain:*.baidu.com:按域名过滤
- method:GET:按请求方法过滤
- mime-type:application/json:按数据类型过滤
- scheme:https:按协议类型过滤
- status-code:200:按状态码过滤
- set-cookie-doman:www.baidu.com:向www.baidu.com这个域名下设置了Cookie的请求
- set-cookie-name:sessionid:设置了名为sessionid的Cookie的请求
- has-response-header:token: 响应中包含指定请求头项的请求
多种过滤表达式之间可以使用And连接。
Hide data URLs选项可以不显示data:开头的嵌入式小型文件(如svg)请求。
后面是按类型过滤,参考表格2.2

我们可以通过对应的类型,如XHR快速过滤出数据类型的请求。
请求表格
请求表格默认按请求时间排序,也可以点击对应的列名按指定列排序。请求表格从左到右分别为Name(资源名称)、Status(状态码)、Initiator(请求源)、Size(资源大小或来自缓存)、Timeline(网络请求时间轴状态)。
注:导出请求方法,右击请求 -> Copy -> Copy as fetch / Copy as cUrl
状态栏
状态栏主要显示请求总数、数据传输量和加载时间能信息。其中,DOM Content Loaded为页面上DOM完全加载并解析完毕的时间,Load为页面上所有DOM、CSS、JS、图片完全加载完毕的时间。
查看请求
点击Chrome开发者工具Network面板的会话列表,查看请求详情,如图2.5所示。

如上图,General中为请求的概要信息,Request URL是请求的URL地址,Request Method是请求方法,Status Code是响应状态码。下面分别是Response Headers响应头和Request Headers请求头等信息。