PageObject模式简介
众所周知,UI页面元素常常是不稳定的,在使用Selenium编写WebUI自动化测试用例时,随着测试脚本的增加,维护和更新这些元素便成为一个令人头疼的问题。
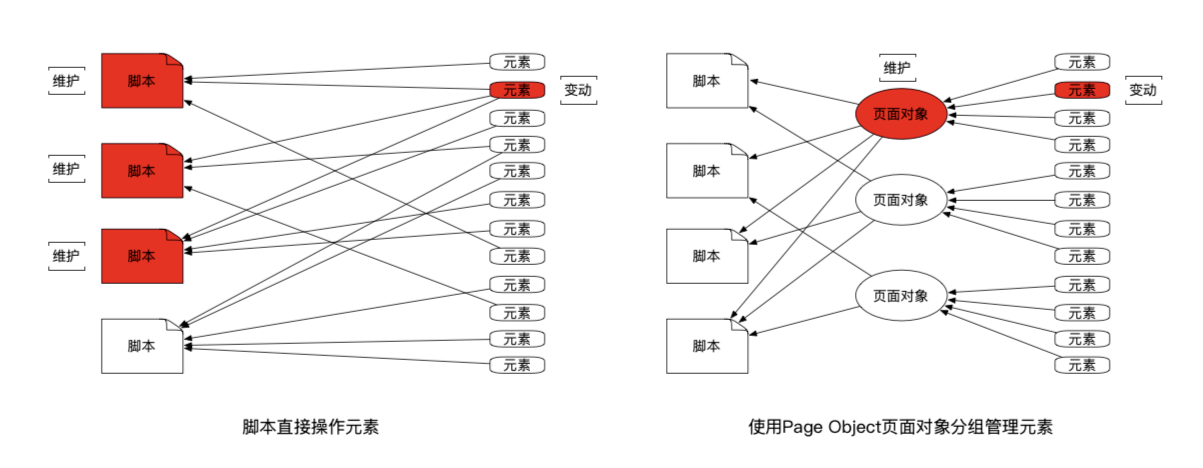
在普通模式下,脚本直接定位并操作元素,一旦有元素变动时,首先我们需要从众多的用例中找到使用它的用例,然后逐个修改,逐个调试。这是一个非常耗时耗力的过程。
这就像,随着一个公司的扩大,人员的增多,必然会引入中层管理者,来分组管理零散的人员。
对于元素也是一样,我们对元素按页面进行分组,然后引入PageObject页面对象,来专门负责元素的定位和操作。这样脚本只需要使用各个页面对象提供的操作方法即可,无需再关心元素的定位问题。
当元素变动时,只需要维护对应的页面对象即可,这样便可以大大降低框架的维护成本,如下图。

编写页面对象
一个基本的页面对象如下
# baidu_page.py
class BaiduPage(object):
# 1. 列出所需要操作的元素定位器,元素定位器即 定位方式+定位表达式
search_ipt_loc = ('id', 'kw')
search_btn_loc = ('id', 'su')
# 2. 初始化时传入浏览器驱动并绑定对象,以使得内部可以通过driver定位及操作函数
def __init__(self, driver, url=None):
self.driver = driver
self.url = url
def open():
"""打开页面"""
self.driver.get(self.url)
# 3. 每个元素每种操作封装一个方法
def input_search_keyword(self, keyword):
"""搜索框输入搜索词"""
self.driver.find_element(*self.search_ipt_loc).send_keys(keyword)
def click_search_button(self):
"""点击百度一下按钮"""
self.driver.find_element(*self.search_btn_loc).click()
# 4. 也可以封装一些本页面常用的组合操作
def search(self, keyword):
"""搜索关键词"""
self.open()
self.input_search_keyword(keyword)
self.click_search_button()
使用页面对象
新建一个用例文件test_baidu.py,导入该页面对象使用即可。
from selenium import webdriver
from baidu_page import BaiduPage
def test_baidu_search():
driver = webdriver.Chrome()
baidu = BaiduPage(driver, url='https://www.baidu.com')
baidu.search('美国大选')