<script> // 写法1 var person1 = { name: "p1", sayThis() { console.log(this); } }; // 写法2 var person2 = { name: "p2", sayThis:()=> { console.log(this); } }; person1.sayThis(); person2.sayThis(); </script>
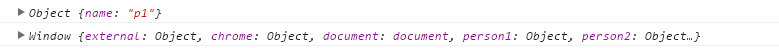
输出:

person1的写法,类似于:
var person1 = { name: "p1", sayThis: function() { console.log(this); } };
this指向当前调用此方法的对象。
person2的写法,使用了箭头函数,箭头函数的this指向当前的执行环境,这里当然是window对象,箭头函数并没有自己的this值,它的this继承自外围作用域。
let obj = { ['h' + 'ello']() { return 'hi'; } }; obj.hello() // hi