简单入门的表单登录页面练习:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Author" content="SuperDrew"> 6 <meta name="Description" content="Form Validation"> 7 <style> 8 #msg,#msg2{color:red;} 9 body,input{font-family: "微软雅黑";} 10 </style> 11 <script> 12 function verifyTel1() { 13 var regexp1 = /^[a-z0-9]{3,9}$/; 14 var uname = document.getElementById("uname").value; 15 if(!regexp1.test(uname)) { 16 document.getElementById("msg").style.display = "inline-block"; 17 document.getElementById("msg").innerHTML = "用户名是3-9位不得使用_+!@#$等特殊符号"; 18 document.getElementById("uname").focus(); //让输入框获得焦点 19 document.getElementById("uname").select(); //选中输入框的内容 20 return false; 21 } else { 22 document.getElementById("msg").style.display = "none"; 23 return true; 24 } 25 } 26 27 function verifyTel2() { 28 var regexp2 = /^[a-z0-9]{6,13}$/; 29 var pwd = document.getElementById("pwd").value; 30 if(!regexp2.test(pwd)) { 31 document.getElementById("msg2").style.display = "inline-block"; 32 document.getElementById("msg2").innerHTML = "请输入正确的密码!"; 33 document.getElementById("pwd").focus(); //让输入框获得焦点 34 document.getElementById("pwd").select(); //选中输入框的内容 35 return false; 36 } else { 37 document.getElementById("msg2").style.display = "none"; 38 return true; 39 } 40 } 41 42 //提交表单 43 function submitForm() { 44 if(verifyTel1() && verifyTel2()) { 45 document.getElementById("allow").submit(); 46 } 47 } 48 49 function teat(){ 50 alert(123); 51 } 52 </script> 53 </head> 54 55 <body> 56 <center> 57 <h3><a href="https://www.cnblogs.com">欢迎光临博客园</a></h3> 58 <form method="post" action="" id="allow"> 59 <div id="form"> 60 <div class="int"> 61 <label for="username">账 号:</label> 62 <input type="text" id="uname" class="input" /> 63 </div> 64 <div class="int"> 65 <label for="txtpwd">密 码:</label> 66 <input type="password" id="pwd" class="input" /> 67 </div> 68 <!--填写要求验证如下:--> 69 <div id="msg"></div> 70 <div id="msg2"></div> 71 <br> 72 <input type="button" value="提交" onclick="submitForm()"> 73 <input type="reset" value="重置" /> 74 </form> 75 </center> 76 </body> 77 78 </html>
结果视图:
① 初始界面

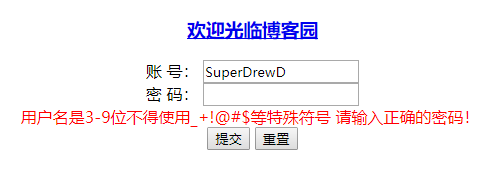
② 账号验证界面:

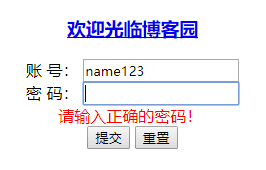
③ 密码验证界面:

注意:根据实际运用情况,进行表单验证和优化。