在上一个教程中,我讲解了如何搭建FLashDevelop环境,并创建了Hello的小Demo。那么接下来,我们来看看如何实现播放swf文件,并将其转成可以在浏览器上播放的HTML5文件.那么首先我们得有swf文件,目录结构如下

那么有了文件,我们需要一个播放swf的媒体,也就是一个类,LayaFlash中有个类是flash.display.MovieClip,我们可以继承它,构建出一个属于自己的播放movie类。
package
{
import iflash.swf.utils.SWFTools;
import flash.display.MovieClip;
public dynamic class Dragon_5 extends MovieClip
{
public function Dragon_5()
{
super();
SWFTools.initClass(Dragon_5, this);
}
}
}
有了这个播放类,我们就可以实现加载swf,并进行播放了。
package
{
import flash.display.Loader;
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.events.Event;
import flash.net.URLRequest;
import flash.system.ApplicationDomain;
import flash.system.LoaderContext;
public class Main extends Sprite
{
public function Main()
{
IFlash.setSize(600,600);// 设置舞台宽高
IFlash.setBgcolor("#ffffff"); //设置舞台背景颜色,默认 #000000
IFlash.setOrientationEx(1);//设置手机横竖屏显示,默认横屏 @param value 0 竖屏 1 横屏
IFlash.showInfo(true);//设置是否显示FPS信息,默认true 显示
if (stage) init();
else addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
var context:LoaderContext = new LoaderContext(false,ApplicationDomain.currentDomain)
var loader:Loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,onCompleteHandler);
loader.load(new URLRequest("res/data.swf"),context);
}
private function onCompleteHandler(e:Event):void
{
var MClip:Class = ApplicationDomain.currentDomain.getDefinition('Dragon_5') as Class;
var movie:MovieClip = new MClip();
movie.x = (stage.stageWidth /2);
movie.y = (stage.stageHeight/2) + 100;
addChild(movie);
}
}
}
这样我们就懂得了如何进行swf的文件播放了,很简单。
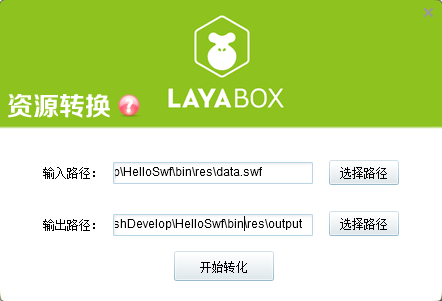
然后呢,我们要用宏把项目转成HTML5。但是转完后,你用浏览器打开会发现什么也看不到,因为你的swf还没有转成可用的html文件,这个我们借助LayaBox软件

然后把output目录下的所有文件和文件夹拷贝到HTML5目录下,再打开就可以了
结语
- 受益,掌握了LayaFlash的swf播放

本站文章为 宝宝巴士 SD.Team 原创,转载务必在明显处注明:(作者官方网站: 宝宝巴士 )
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4658198.html