比如我要查看银行账号这个标签所绑定的事件。

操作过程中使用的是谷歌浏览器
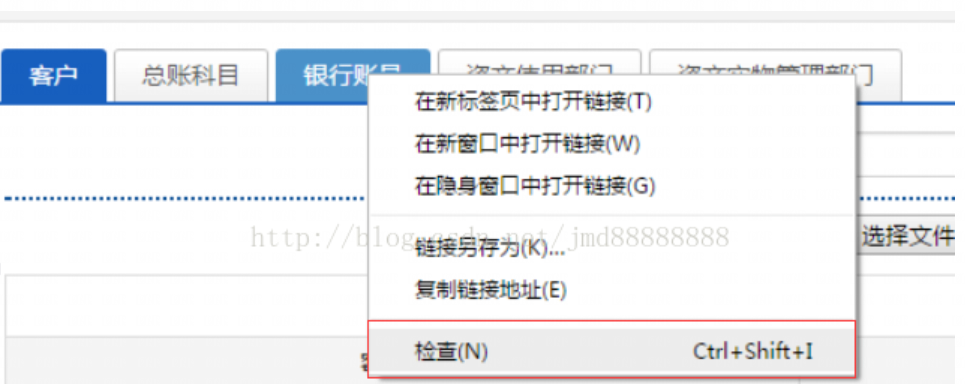
第一步:在该元素上右键→检查

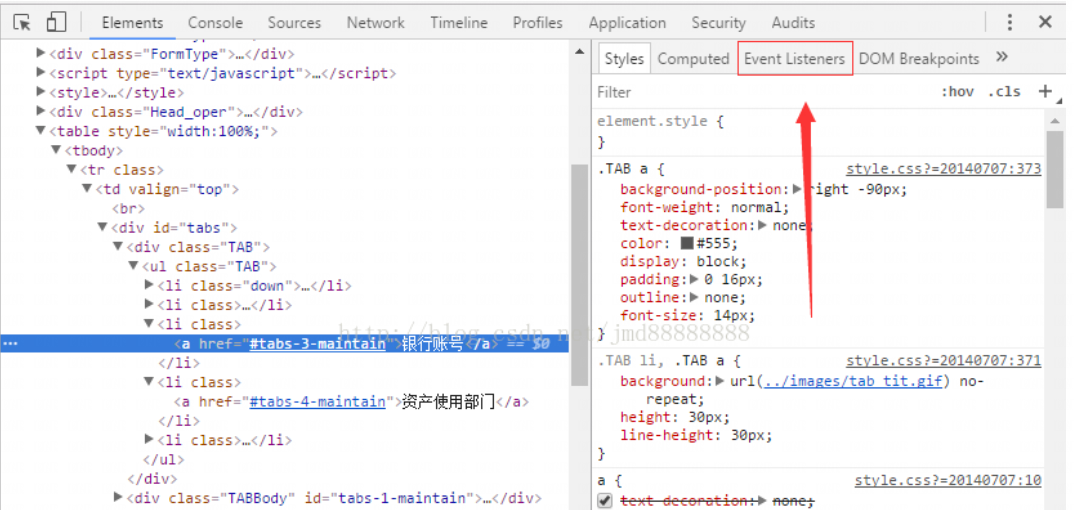
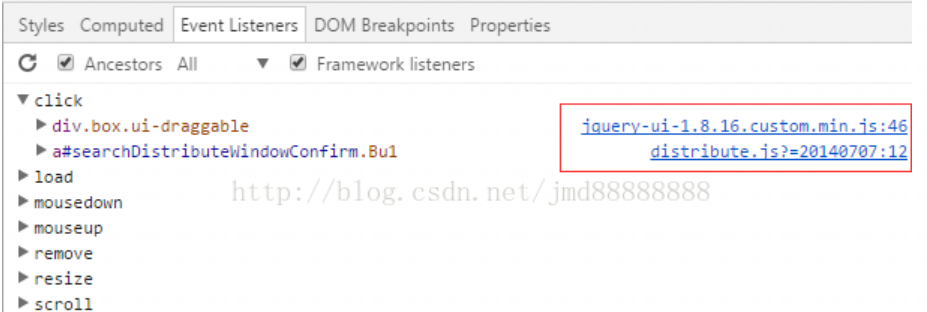
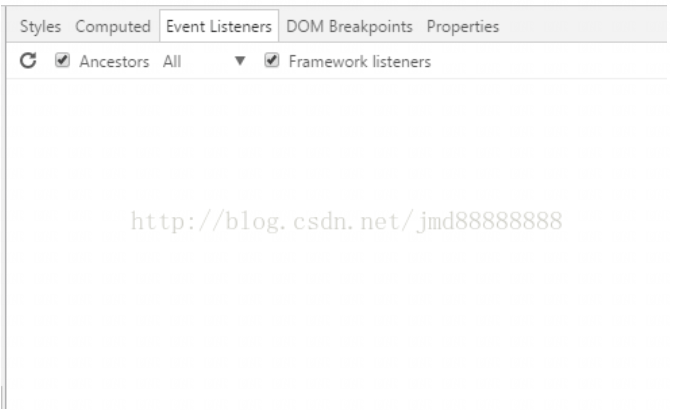
第二步:点击Event Listeners

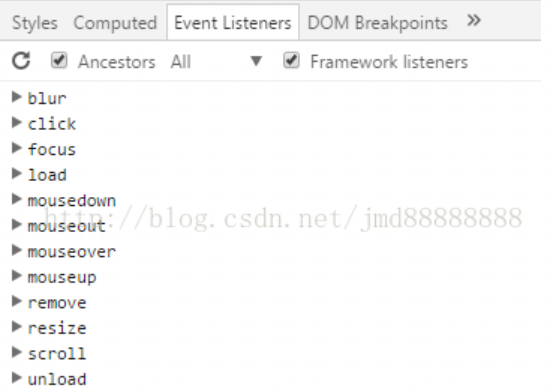
这样就能看到该元素绑定的所有事件了

第三步:展开click,我们可以看到该元素所绑定点击事件的方法就在
jquery-ui-1.8.16.custom.min.js的第46行和
distribute.js的第12行

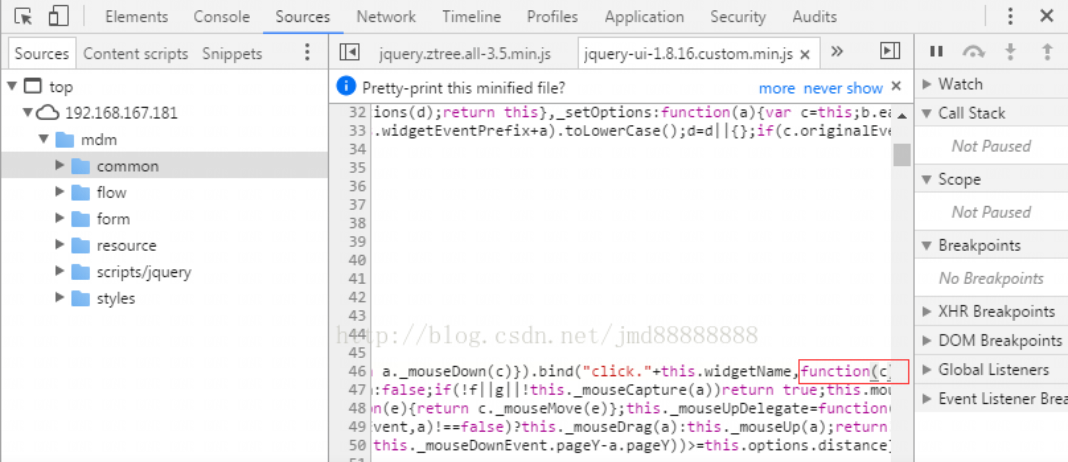
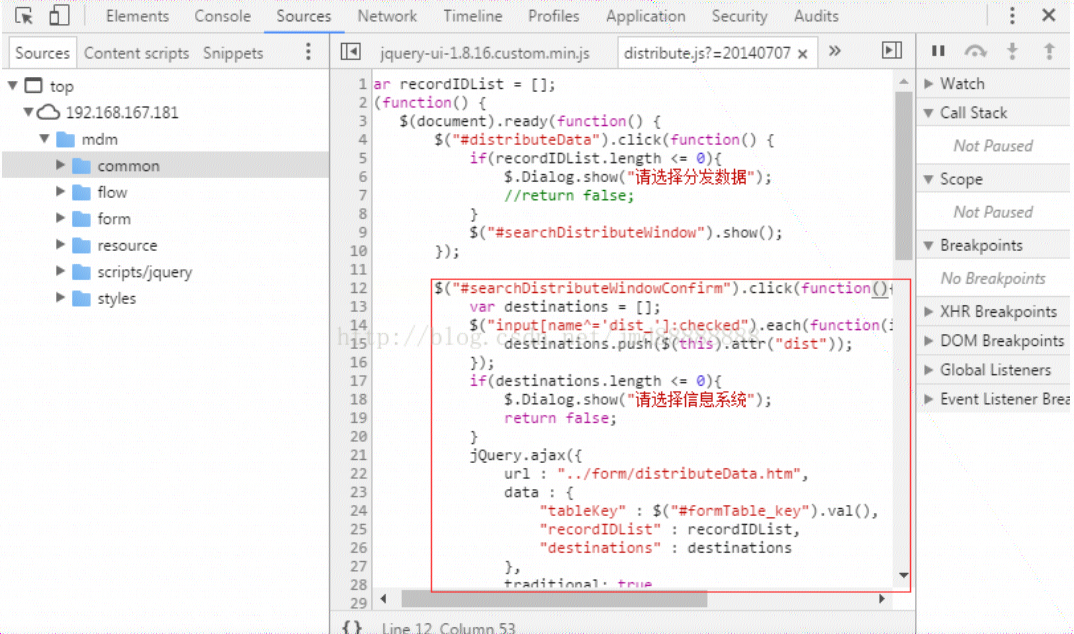
第四步:分别点击进去
光标停留处就是触发点击事件时执行的方法


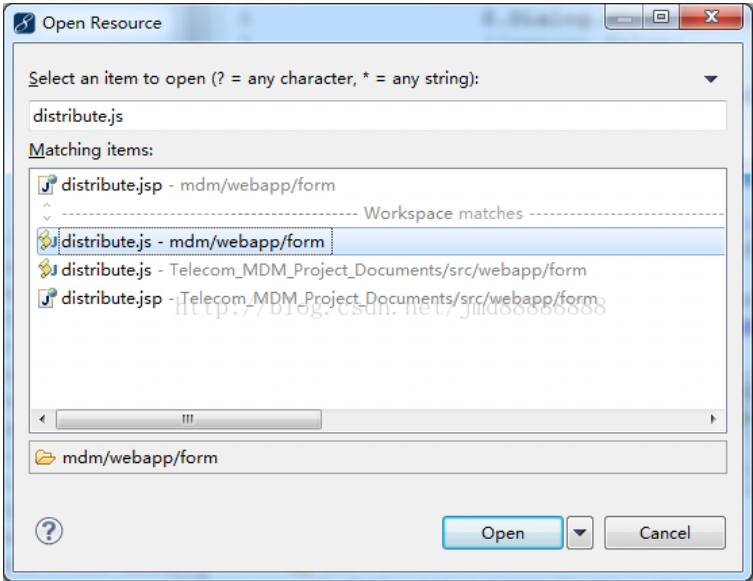
如果想直接打开该js文件并修改代码,可以使用快捷键Ctrl+Shift+R(打开资源),并输入对应的文件名查询即可。

补充一点
如果Event Listeners窗口中什么都没有,那就是该元素没有绑定任何事件。

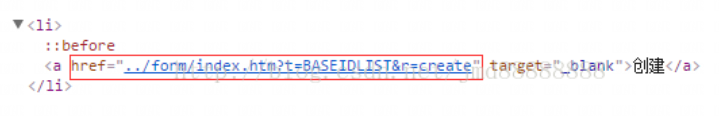
那为啥点击它却跳转了呢,因为它就是个单纯的a链接啊

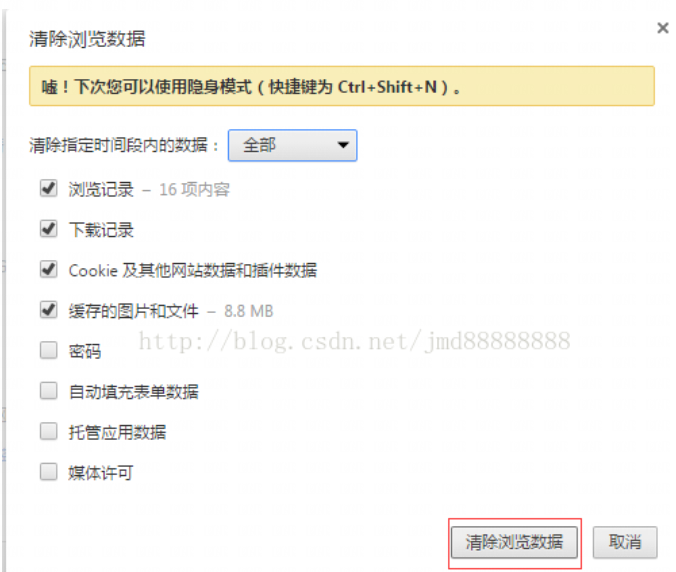
但是如果Event Listeners窗口还是什么都没有,那就是应该请缓存了,Ctrl+H


原文链接:https://blog.csdn.net/jmd88888888/article/details/70919378