一、js对象遍历输出的时候真的是按照顺序输出吗?
下边就来实践一下:
var obj={'3':'ccc',name:'abc',age:23,school:'sdfds',class:'dfd',hobby:'dsfd'}; Object.keys(obj)
输出:["3", "name", "age", "school", "class", "hobby"];
换一下对象顺序,
var obj={name:'abc','3':'ccc',age:23,school:'sdfds',class:'dfd',hobby:'dsfd'}; Object.keys(obj)
输出:["3", "name", "age", "school", "class", "hobby"]
所以,对象的遍历输出并不是按照顺序来的,那么是按照什么规则来的呢,仔细深入研究你会发现,这还跟浏览器有关系,Chrome跟IE是不一样的,所以给出以下结论:
Chrome Opera 的 JavaScript 解析引擎遵循的是新版 ECMA-262 第五版规范。因此,使用 for-in 语句遍历对象属性时遍历书序并非属性构建顺序。
而 IE6 IE7 IE8 Firefox Safari 的 JavaScript 解析引擎遵循的是较老的 ECMA-262 第三版规范,属性遍历顺序由属性构建的顺序决定。
Chrome Opera 中使用 for-in 语句遍历对象属性时会遵循一个规律:
它们会先提取所有 key 的 parseFloat 值为非负整数的属性,然后根据数字顺序对属性排序首先遍历出来,然后按照对象定义的顺序遍历余下的所有属性。
那么,解决办法呢?
可以把对象通过Object.keys提取对象的key出来变成数组,然后通过数组的排序,然后遍历数组,通过key去取对象的属性值。
二、js数组遍历排序方法
大家都知道数组的遍历是按照顺序的,那么当一个数组中放了很多对象,想要按照对象的某个属性去排序数组需要怎么处理呢?
1.定义一个方法:
var compare = function (prop) { return function (obj1, obj2) { var val1 = obj1[prop]; var val2 = obj2[prop];if (val1 < val2) { return -1; } else if (val1 > val2) { return 1; } else { return 0; } } }
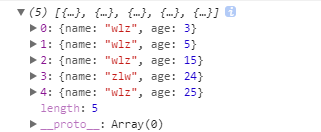
var arr=[{ name:"wlz", age:25},{ name:"wlz", age:5},{ name:"wlz", age:15},{ name:"wlz", age:3},{ name:"zlw", age:24}]; console.log(arr.sort(compare('age')))

最后这个数组就根据属性来做排序了。