前段时间,突然想纯输出一个js文件,生成一个开发类库,之前一直用的webpack来打包,webpack比较常用一些开发项目打包,做代码分隔、静态资源导入等。如果一个项目单独的想输出js文件,有什么好的选择呢,这时候想到了rollup.js。
那rollup有啥优点呢?众所周知,很多著名的框架如react、vue等都是通过rollup来打包构建的,rollup对于代码Tree-shaking 和ES6模块有着很好的支持,如果你的项目只是想输出一个js,那rollup是一个比较好的选择,相对于webpack,rollup也相对简单一些。下面将细讲如何用rollup来构建一个项目。
一、快速搭建项目
1.首先全局安装rollup
npm i rollup -g
2.使用npm init 项目名 构建项目
3.添加一些依赖包,然后npm install
"devDependencies": { "babel-plugin-external-helpers": "^6.22.0", "babel-preset-env": "^1.7.0", "babel-preset-es2015-rollup": "^3.0.0", "rollup": "^0.43.1", "rollup-plugin-babel": "^2.7.1", "rollup-plugin-commonjs": "^8.0.2", "rollup-plugin-json": "^2.3.0", "rollup-plugin-node-resolve": "^3.0.0", "rollup-plugin-uglify": "^2.0.1", "rollup-watch": "^4.0.0" }
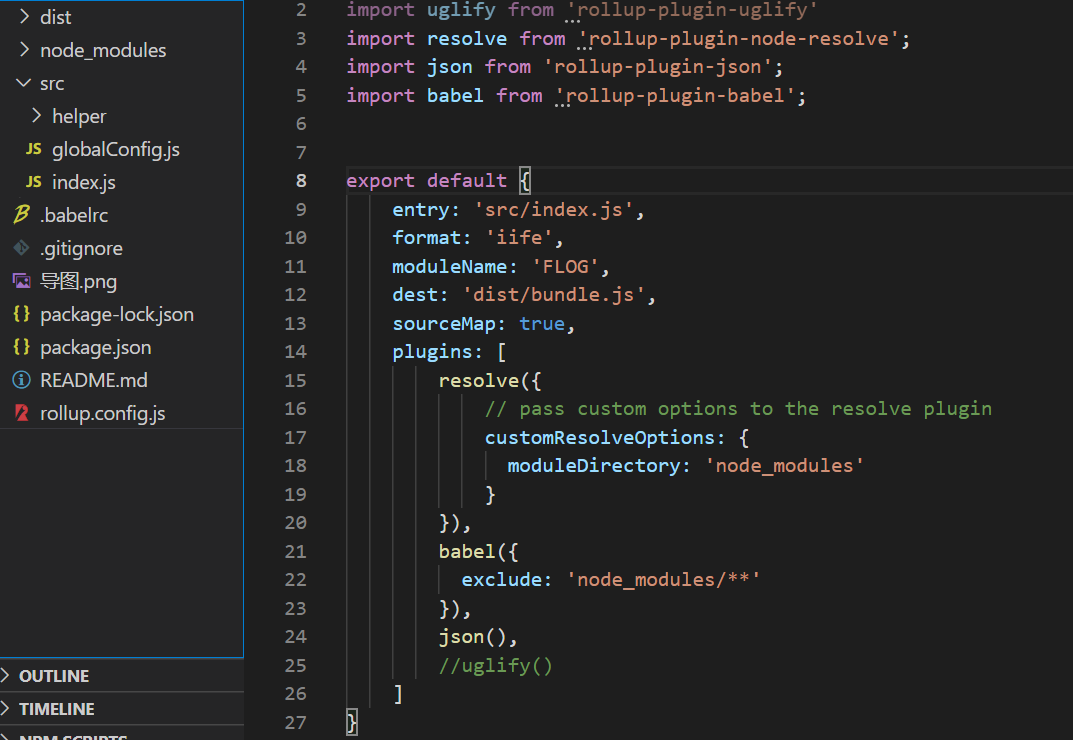
4.在根目录加上rollup.config.js配置文件
import uglify from 'rollup-plugin-uglify' import resolve from 'rollup-plugin-node-resolve'; import json from 'rollup-plugin-json'; import babel from 'rollup-plugin-babel'; export default { entry: 'src/index.js', format: 'iife', moduleName: 'FLOG', dest: 'dist/bundle.js', sourceMap: true, plugins: [ resolve({ // pass custom options to the resolve plugin customResolveOptions: { moduleDirectory: 'node_modules' } }), babel({ exclude: 'node_modules/**' }), json(), //uglify() ] }
Rollup提供了多种打包方式,通过format属性可以设置你想要打包成的代码类型:
-
amd - 输出成
AMD模块规则,RequireJS可以用 -
cjs -
CommonJS规则,适合Node,Browserify,Webpack等 -
es - 默认值,不改变代码
-
iife - 输出自执行函数,最适合导入
html中的script标签,且代码更小 -
umd - 通用模式,
amd,cjs,iife都能用
5.在package.json里加入指令,代表执行rollup.config.js配置文件。
"scripts": { "build": "rollup -c", "dev": "rollup -c -w" },
6.项目结构图

7.开发中跑npm run dev 指令可以实现监控,跑npm run build指令可以打包输出js
8.rollup有很好的tree-shaking机制,会把无用的变量跟方法过滤掉,使得代码更加精简。
本文只是简单介绍了一下rollup,还有很多的功能可以参考下官方文档。
本文末也推荐一篇比较好的文章
https://mp.weixin.qq.com/s/S-WgcO9aFrYp2tvnMMsRPg