函数的调用过程
Js函数调用过程的内存分析。
一个递归调用的例子:
<html> <head> <script> //abc是一个函数它接收一个数值 function abc(num1){ if (num1>3) { abc(--num1); //递归 } document.writeln(num1); } abc(5); </script> </head> <body> </body> </html>
结果:

分析:

函数深入使用
①函数的参数列表可以是多个
②参数列表可以是多个,并且数据类型可以是任意类型
③js支持参数个数可变的函数
④js支持创建动态函数
特别强调一点:
Js 的函数,天然支持可变参数
<html> <head> <script> //编写一个函数,可以接受任意多个数,并计算他们的和 function abc() { //在js中有一个arguments,可以访问所有传入值 document.writeln("参数的长度是: "+arguments.length); document.writeln("<br/>"); //遍历所有的参数 for (var i=0;i<arguments.length ; i++) { document.writeln(arguments[i]); } } abc(12,34,56,78); </script> </head> <body> </body> </html>
运行结果图:

Js不支持重载
编写一个网页输入一个整数打印出对应的金字塔
<html> <head> <script> //编写一个函数,从页面输入一个整数打印对应的金字塔 /* * *** ***** ******* ********* */ function pyramid(n) { for (var i=1; i<=n ;i++ ) { for (var j=1; j<=n-i ;j++ ) { document.write(" "); } for (var j=1; j<=2*i-1 ;j++ ) { document.write("*"); } document.write("<br/>"); } } var n = window.prompt("请输入值:"); n= parseInt(n); pyramid(n); </script> </head> <body> </body> </html>
输入5:

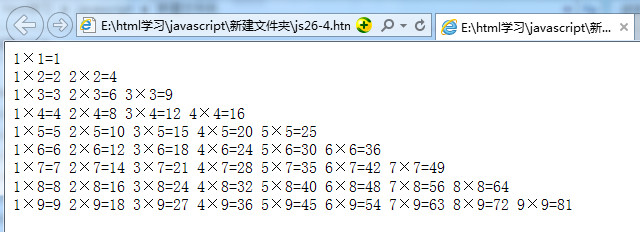
编写一个函数,从页面输入一个整数(1-9),打印出对应的乘法表
<html> <head> <script> //打印乘法口诀表 function mul(m) { for(var i=1; i<=m; i++ ) { for (var j=1; j<=i;j++ ) { document.write(j+"×"+i+"="+i*j+" "); } document.write("<br/>"); } } var m=window.prompt("请输入数值:"); m=parseInt(m); mul(m); </script> </head> <body> </body> </html>
输入9: