sapui5使用hash(#)来标记各个画面。
如Home的url

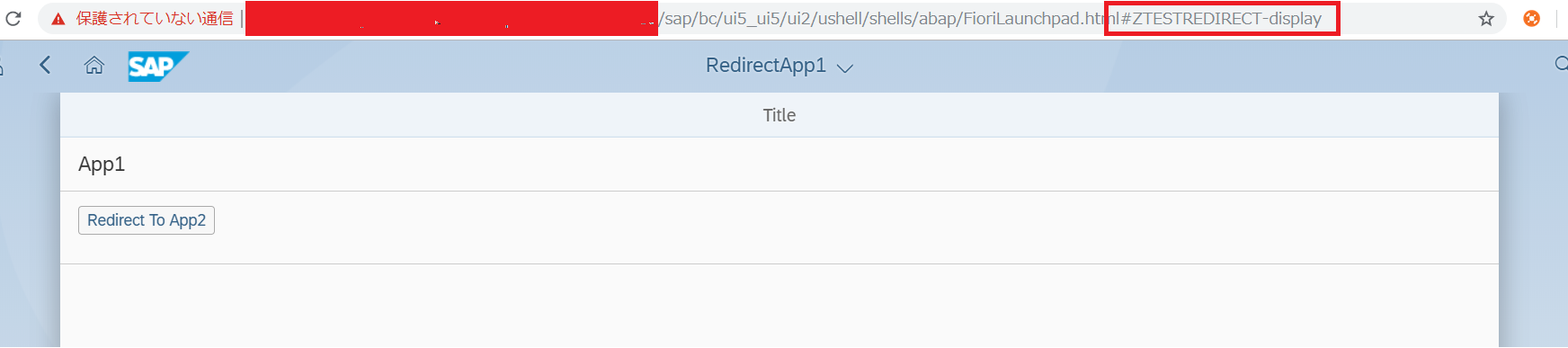
如Deriect的url

我们可以看到只有hash之后的内容是不同的,所以两个app之间的跳转,我们只需要改变url的hash就可以了。
创建App1
添加跳转事件
onRedirect: function () { // get a handle on the global XAppNav service var oCrossAppNavigator = sap.ushell.Container.getService("CrossApplicationNavigation"); oCrossAppNavigator.isIntentSupported(["ZTESTAPP3-display"]) .done(function(aResponses) { }) .fail(function() { //alert("Provide corresponding intent to navigate"); }); // generate the Hash to display a employee Id var hash = (oCrossAppNavigator && oCrossAppNavigator.hrefForExternal({ target: { semanticObject: "ZTESTAPP3", action: "display" }, params: { "EmpId2": 10 } })) || ""; //Generate a URL for the second application var url = window.location.href.split("#")[0] + hash; //Navigate to second app sap.m.URLHelper.redirect(url, false); }
其中的"ZTESTAPP3"就是我们需要跳转的App。
当发布App的时候又两种形式
第一种是发布在sap cloud platform上。
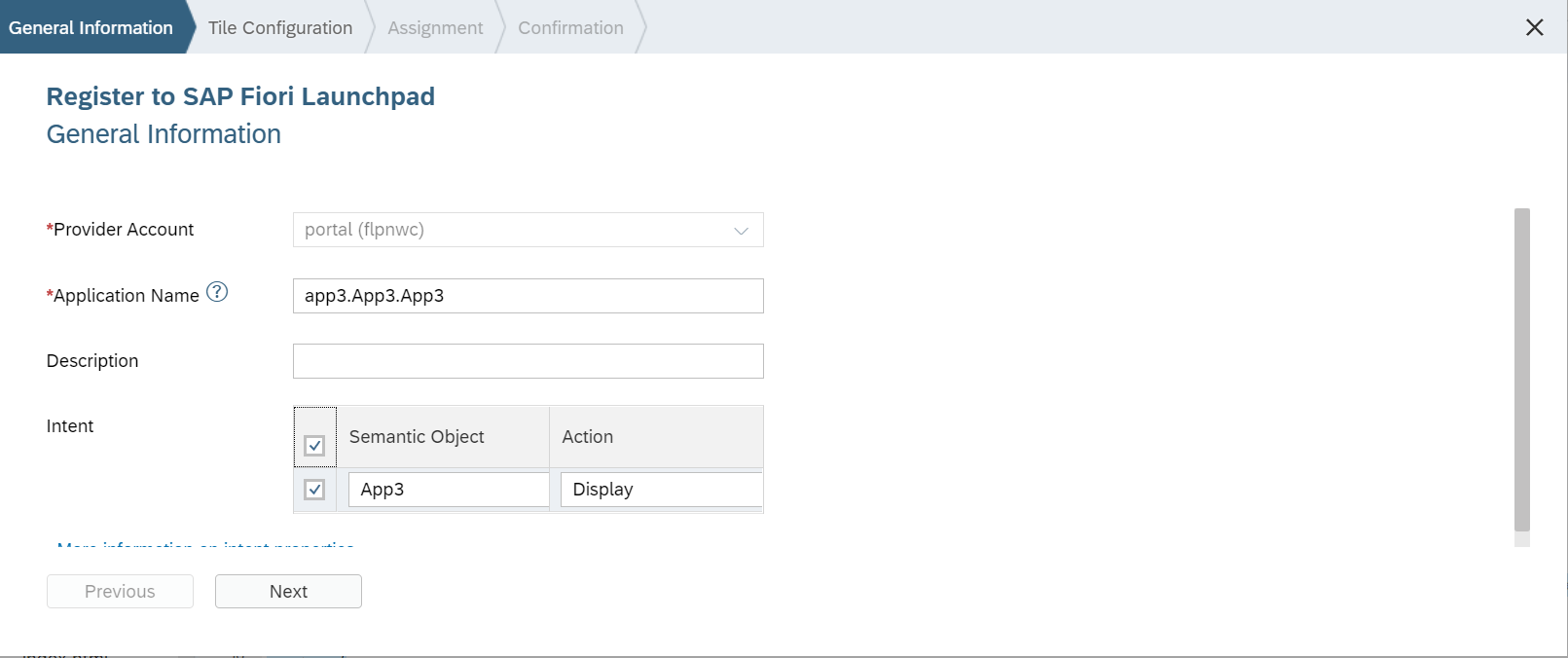
发布App3


当注册的时候,需要指定Semantic Object与Action,指定的这部分内容会反映在url的hash中,所以需要与App1的跳转的设置一致。
另外一种是发布到Abap Repository上
登入sapgui,使用Tcode /UI2/SEMOBJ(/o/UI2/SEMOBJ),生成Semantic Object。
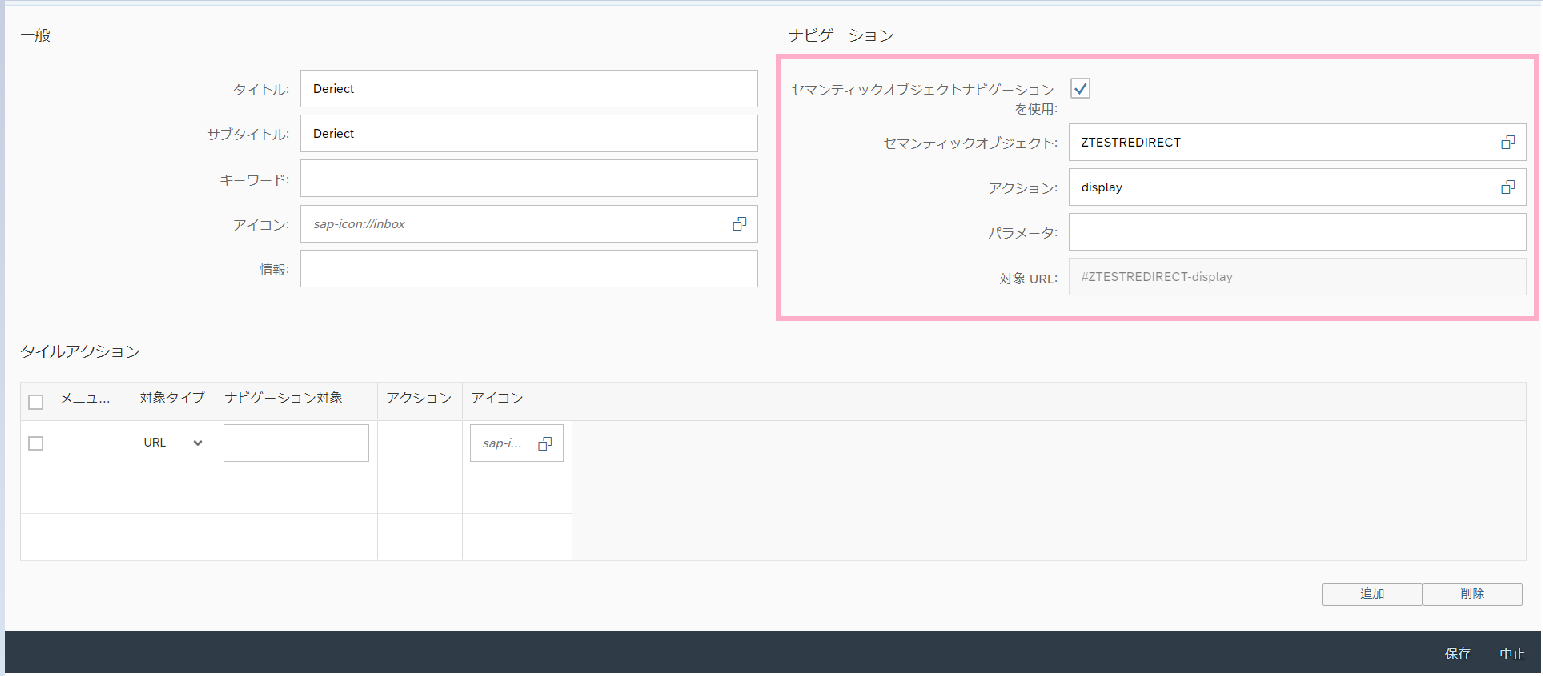
这样可以在fiori的管理页面中,使用Semantic Object。

使用这里设置的Semantic Object与action,来进行跳转。
sap.m.URLHelper.redirect(url, false); false的场合,不会打开新页面,ture的场合,打开新页面。
参照blog:https://blogs.sap.com/2017/06/23/cross-app-navigation-in-sap-fiori-launchpad/