想做一个APP,设计中有侧边栏这个功能,所以现在开始学习下侧边栏的实现。
在官方的UI空间中已经给出了DrawerLayout这个侧滑的菜单空间。
因为在使用DrawerLayout的时候遇到了些问题,花了一天是时间才搞定,这里来记录一下,免得到时候自己在掉坑里。
1.主布局一定要是DrawerLayout。
2.侧栏拉出来时,要点击空白栏关闭侧栏的话,一定要把空白栏设置为FrameLayout
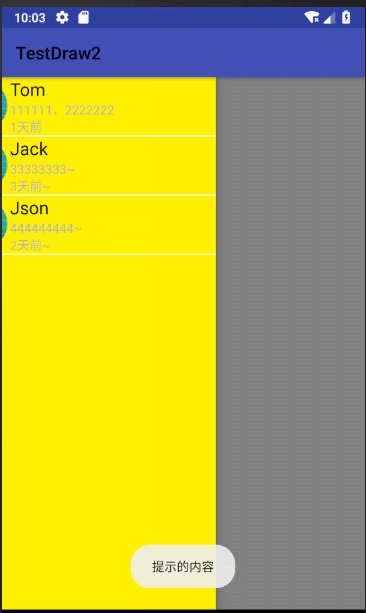
先上个效果图吧:

好了,上代码:
activity_main.xml
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <!-- 内容栏--> <FrameLayout android:id="@+id/ly_content" android:layout_width="match_parent" android:layout_height="match_parent" /> <!-- 侧滑栏--> <ListView android:id="@+id/list_left_drawer" android:layout_width="300dp" android:layout_height="match_parent" android:layout_gravity="start" android:background="#fff000" android:choiceMode="singleChoice" android:divider="#FFFFFF" android:dividerHeight="1dp" /> </android.support.v4.widget.DrawerLayout>
listView里面的布局 item_list.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto"> <!-- 定义一个用于显示头像的ImageView --> <ImageView android:id="@+id/imgtou" android:layout_width="64dp" android:layout_height="64dp" android:baselineAlignBottom="true" android:paddingLeft="8dp" /> <!-- 定义一个竖直方向的LinearLayout,把QQ呢称与说说的文本框设置出来 --> <LinearLayout android:id="@+id/new_line" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8px" android:textColor="#1D1D1C" android:textSize="20sp" /> <TextView android:id="@+id/says" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8px" android:textColor="#B4B4B9" android:textSize="14sp" /> <TextView android:id="@+id/time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8px" android:textColor="#B4B4B9" android:textSize="14sp" /> </LinearLayout> </LinearLayout>
主程序MainActivity.java
package action.sun.com.testdraw2; import android.support.v4.app.FragmentManager; import android.support.v4.widget.DrawerLayout; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.AdapterView; import android.widget.ListView; import android.widget.SimpleAdapter; import android.widget.Toast; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener{ private String[] names = new String[]{"Tom", "Jack", "Json"}; private String[] says = new String[]{"111111,2222222", "33333333~", "444444444~"}; private String[] times = new String[]{"1天前", "3天前~", "2天前~"}; private int[] imgIds = new int[]{R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher}; private DrawerLayout drawer_layout; private ListView listView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Log.d("1", "onCreate: xxxxxxxxxxxxxxx"); drawer_layout = (DrawerLayout) findViewById(R.id.drawer_layout); List<Map<String, Object>> listitem = new ArrayList<Map<String, Object>>(); for (int i = 0; i < names.length; i++) { Map<String, Object> showitem = new HashMap<String, Object>(); showitem.put("touxiang", imgIds[i]); showitem.put("name", names[i]); showitem.put("says", says[i]); showitem.put("time", times[i]); listitem.add(showitem); } //创建一个simpleAdapter SimpleAdapter myAdapter = new SimpleAdapter(getApplicationContext(), listitem, R.layout.item_list, new String[]{"touxiang", "name", "says","time"}, new int[]{R.id.imgtou, R.id.name, R.id.says, R.id.time}); //ListView 容器 listView = (ListView) findViewById(R.id.list_left_drawer); listView.setAdapter(myAdapter); listView.setOnItemClickListener(this); } //点击Item 显示在帧页面选择的Item值 @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, "提示的内容", Toast.LENGTH_LONG).show(); //关闭 侧边栏 drawer_layout.closeDrawer(listView); } }
到了现在,代码完了。