一、什么是Web框架?
框架,即framwork,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单的说,就是用别人搭建号的舞台来表演。
对于所有的web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。
------server服务器 import socket ip_port = ('127.0.0.1', 8000) sk = socket.socket() # 基于tcp协议建立的socket sk.bind(ip_port) sk.listen() while True: conn, addr = sk.accept() data = conn.recv(8096)
print(data) # 将浏览器发来的消息打印出来 conn.send(b"HTTP/1.1 200 ok ") ' send_msg = conn.send('ok'.encode('utf-8')) conn.close() ------client浏览器 import socket sk = socket.socket() sk.connect(ip_port) sk.send('msg'.encode('utf-8')) data = sk.recv(8096).decode('utf-8')
可以说web服务本质上都是在这十几行代码基础上扩展出来的,这段代码就是他们的始祖。
用户在浏览器中输入网址,浏览器会向服务端发送数据,那么浏览器会发送什么数据?怎么发,这个谁来定?你这个网站是这个规定,他那个网站按照他那个规定,那互联网还能玩么?所以,必须有一个统一的规则,让大家发送消息,接收消息的时候都有个格式依据,不能随便写,这个就是HTTP协议(协议就是使用双方遵守的规范),以后浏览器发送请求信息也好,服务器恢复响应信息也罢,都要按照这个规则来。
HTTP协议 主要规定了客户端和服务端之间的通信格式。
二、HTTP协议
1、HTTP简介
HTTP协议是hyper text ttansfer Protocol(超文本传输协议)的缩写,是用于万维网(www:world wide web)服务器传输超文本到本地浏览器的传送协议。
HTTP是一个基于TCP/IP通信协议来传输数据(html文档,图片,视频,查询结果等)。

Http协议是属于“应用层的协议”,而且是基于tcp/ip协议的,用于client与server的通信。 TCP/UDP协议是属于‘传输层’ 用于通信的广泛的通信协议。 那么问题来了,既然tcp/udp是广泛使用的网络通信协议,那为啥又要出个http协议呢? 笔者个人认为,udp协议具有不可靠性和不安全性,显然这很难满足web应用的需求,而tcp协议是基于连接和三次握手的,虽然具有可靠性,但仍然具有一定的缺陷,试想一下,普通的c/s架构软件,顶多上千个client同时连接,而b/s架构的网站,十万人同时在线也是很平常的事儿,如果十万个客户端和服务端一直保持连接状态,那服务器如何满足承载呢? 这就衍生出了http协议,基于tcp的可靠性连接。通俗点说,就是在请求之后,服务端立即关闭连接,释放资源,这样既保证了资源可用,也吸取了tcp的可靠性的优点。 正是因为这点,所以大家通常说http协议是“无状态的”,也就是“服务器不知道你客户端干了啥”,其实很大程度上是基于性能考虑的,而为了保持状态,后面又出现了cookie和session这个玩意了。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

2、HTTP的特点
2.1、简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
2.2、灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
2.3.无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
2.4.无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
3、HTTP协议的请求类型
8种类型:options, head, get,post,put,delete,trace,connect
HTTP协议中共定义了八种方法或者叫“动作”来表明对Request-URI指定的资源的不同操作方式,具体介绍如下:
OPTIONS:返回服务器针对特定资源所支持的HTTP请求方法。也可以利用向Web服务器发送'*'的请求来测试服务器的功能性。
HEAD:向服务器索要与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以在不必传输整个响应内容的情况下,就可以获取包含在响应消息头中的元信息。
GET:向特定的资源发出请求。
POST:向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的创建和/或已有资源的修改。
PUT:向指定资源位置上传其最新内容。
DELETE:请求服务器删除Request-URI所标识的资源。
TRACE:回显服务器收到的请求,主要用于测试或诊断。
CONNECT:HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。

GET: 请求指定的页面信息,并返回实体主体。
HEAD: 只请求页面的首部。
POST: 请求服务器接受所指定的文档作为对所标识的URI的新的从属实体。
PUT: 从客户端向服务器传送的数据取代指定的文档的内容。
DELETE: 请求服务器删除指定的页面。
OPTIONS: 允许客户端查看服务器的性能。
TRACE: 请求服务器在响应中的实体主体部分返回所得到的内容。
PATCH: 实体中包含一个表,表中说明与该URI所表示的原内容的区别。
MOVE: 请求服务器将指定的页面移至另一个网络地址。
COPY: 请求服务器将指定的页面拷贝至另一个网络地址。
LINK: 请求服务器建立链接关系。
UNLINK: 断开链接关系。
WRAPPED: 允许客户端发送经过封装的请求。
Extension-mothed:在不改动协议的前提下,可增加另外的方法。

GET: 请求指定的页面信息,并返回实体主体。
HEAD: 只请求页面的首部。
POST: 请求服务器接受所指定的文档作为对所标识的URI的新的从属实体。
虽然HTTP的请求方式有8种,但是我们在实际应用中常用的也就是get和post,其他请求方式也都可以通过这两种方式间接的来实现。
4、HTTP请求协议的格式
请求协议遵循以下格式:
请求首行; // 请求方式 请求路径 协议和版本,例如:GET /index.html HTTP/1.1 请求头信息; // 请求头名称:请求头内容,即为key:value格式,例如:Host:localhost 空行; // 用来与请求体分隔开 请求体。 // GET没有请求体,只有POST有请求体。
浏览器发送给服务端的内容就是按这个格式发送的,如果不是这个格式服务器将无法解读!
每个HTTP请求和响应都遵循相同的格式,一个HTTP包含header和body两部分,其中body是可选的。
使用开篇使用的socket服务端,浏览器发送请求,输出的内容如下:
b'GET / HTTP/1.1 Host: 127.0.0.1:8080 Connection: keep-alive Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3355.4 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: csrftoken=CtHePYARJOKNx5oNVwxIteOJXpNyJ29L4bW4506YoVqFaIFFaHm0EWDZqKmw6Jm8 '
我们将 替代成换行如下:
GET请求:
0 GET / HTTP/1.1
1 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 2 Accept-Encoding: gzip, deflate 3 Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 4 Cache-Control: no-cache 5 Connection: keep-alive 6 Cookie: UM_distinctid=163b95070c41c4-05b94f62813d25-3961430f-144000-163b95070c5642; 7 Host: www.cnblogs.com 8 Pragma: no-cache 9 Referer: https://www.cnblogs.com/ 10 Save-Data: on 11 Upgrade-Insecure-Requests: 1 12 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36
http请求消息(浏览器向服务器发送数据)
第一行--->请求行:描述客户端的请求方式、请求资源的名称、http协议的版本号
第二行~第十行---> 请求头:(消息头)包含(客户机请求的服务器主机名,客户机的环境信息等)
Accept:用于告诉服务器,客户机支持的数据类型,内容类型的先后次序表示客户端接收的先后次序 (例如:Accept:text/html,image/*) Accept-Charset:用于告诉服务器,客户机采用的编码格式 Accept-Encoding:用于告诉服务器,客户机支持的数据压缩格式 Accept-Language:客户机语言环境 Host:请求的web服务器的域名地址 If-Modified-Since:客户机通过这个头告诉服务器,资源的缓存时间 Referer:客户机通过这个头告诉服务器,它(客户端)是从哪个资源来访问服务器的(防盗链) User-Agent:客户机通过这个头告诉服务器,客户机的软件环境(操作系统,浏览器版本等) Cookie:客户机通过这个头,将Coockie信息带给服务器 Connection:告诉服务器,请求完成后,是否保持连接
Content-Type: 显示请求提交的内容类型,一般只有post提交才需要设置该属性
keep-alive:表示是否需要持久连接,如果值为keep-alive,或者使用的是http 1.1 都表示持久连接 Date:告诉服务器,当前请求的时间 (换行)---------------- 请求体: 就是指浏览器端通过http协议发送给服务器的实体数据。例如:name=dylan&id=110 (get请求时,通过url传给服务器的值。post请求时,通过表单发送给服务器的值)
注:get请求没有请求体,其请求内容以?开头拼接在url后面
POST请求
1 POST / HTTP1.1 2 Host:www.wrox.com 3 User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022) 4 Content-Type:application/x-www-form-urlencoded 5 Content-Length:40 6 Connection: Keep-Alive 7 8 name=Professional%20Ajax&publisher=Wiley
第一部分:请求行,第一行表明了post请求,以及http1.1版本
第二部分:请求头部,第二行~第六行
第三部分:空行
第四部分:请求数据,第八行
http响应消息(服务器返回浏览器的数据)
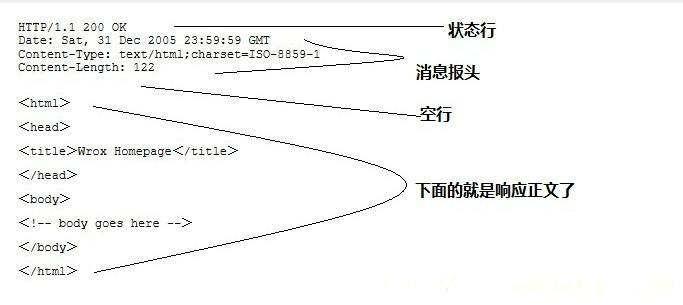
一个http响应代表服务器端向客户端回送的数据,它包括: Http响应也由四个部分组成:状态行,若干个消息报头,空行,响应正文 响应头(消息头)包含: Location:这个头配合302状态吗,用于告诉客户端找谁 Server:服务器通过这个头,告诉浏览器服务器的类型 Content-Encoding:告诉浏览器,服务器的数据压缩格式 Content-Length:告诉浏览器,回送数据的长度 Content-Type:告诉浏览器,回送数据的类型 Last-Modified:告诉浏览器当前资源缓存时间 Refresh:告诉浏览器,隔多长时间刷新 Content-Disposition:告诉浏览器以下载的方式打开数据。例如: context.Response.AddHeader("Content-Disposition","attachment:filename=aa.jpg"); context.Response.WriteFile("aa.jpg"); Transfer-Encoding:告诉浏览器,传送数据的编码格式 ETag:缓存相关的头(可以做到实时更新) Expries:告诉浏览器回送的资源缓存多长时间。如果是-1或者0,表示不缓存 Cache-Control:控制浏览器不要缓存数据 no-cache Pragma:控制浏览器不要缓存数据 no-cache Connection:响应完成后,是否断开连接。 close/Keep-Alive Date:告诉浏览器,服务器响应时间 状态行: 例如: HTTP/1.1 200 OK (协议的版本号是1.1 响应状态码为200 响应结果为 OK) 实体内容(实体头):响应包含浏览器能够解析的静态内容,例如:html,纯文本,图片等等信息

响应状态码:
1 状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别: 2 1xx:指示信息--表示请求已接收,继续处理 3 2xx:成功--表示请求已被成功接收、理解、接受 4 3xx:重定向--要完成请求必须进行更进一步的操作 5 4xx:客户端错误--请求有语法错误或请求无法实现 6 5xx:服务器端错误--服务器未能实现合法的请求 7 8 常见状态码: 9 10 200 OK //客户端请求成功 11 400 Bad Request //客户端请求有语法错误,不能被服务器所理解 12 401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用 13 403 Forbidden //服务器收到请求,但是拒绝提供服务 14 404 Not Found //请求资源不存在,eg:输入了错误的URL 15 500 Internal Server Error //服务器发生不可预期的错误 16 503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
三、网络知识点回顾
1、三次握手
- 客户端向服务端发送连接请求;
- 服务端接收到请求后,回复内容包含两个表示,一个syn表示接收到客户端的请求,一个ack表示开始准备连接的资源;
- 客户端接到回复后,开始准备连接的资源,之后向服务端发送一个ack表示准备工作已完成,可以连接了,之后双方进入连接状态开始传输数据阶段。
2、四次挥手
- 发起方向另一方发送,断开连接请求;
- 接收方收到请求,回复收到断开请求,开始准备断开相关工作;
- 接收方断开连接准备工作完成后,给发送方发送信息,可以断开连接了;
- 发送方收到接收方回复,准备断开连接,回收资源,回复确认断开,等待2mls后,断开连接。
3、在浏览器地址栏键入url,按下回车发生的事情?
- 1、浏览器向dns服务器,请求解析该url中的域名所对应的ip地址;
- 2、解析出ip地址后,根据该ip地址和端口号,向服务器发起tcp三次握手建立连接;
- 3、浏览器发出读取文件的http请求,该请求报文作为tcp三次握手的第三个报文的数据发送给服务器;
- 4、服务器对浏览器请求做出响应,并将对应的资源发送给浏览器;
- 5、释放tcp连接(四次挥手)
- 6、浏览器将拿到的资源对页面进行渲染并显示内容
4、GET和POST的区别
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
- GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。
- GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
5、简写http请求与响应格式?
- http请求报文格式
- 请求行:请求方法,地址,协议版本
- 请求头:k:v k:v ....
- 空行
- 请求体:请求data(get请求体没有数据,请求数据以?开头拼接在url后面)
- http响应格式
- 请求行:协议版本,状态码,状态描述符
- 请求头:key:value
- 空行
- 响应正文:html文本字符串
6、一个请求的完成流程?
- web服务启动,等待连接
- 在浏览器地址栏种输入url,回车,向服务器发送一个遵循http协议的get请求
- 服务器收到请求,按http协议解析请求,获取url,执行相应的业务函数
- 函数处理html代码,进行字符串的替换,拿到一个新的字符串
- 服务器将响应体按照http响应的格式组装返回给浏览器
- 浏览器接收到数据,拿到响应体进行渲染,展示页面。
- 断开连接。
