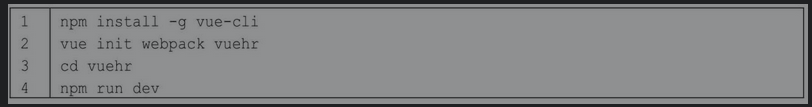
Vue项目使用webpack来构建。首先确保本地已经安装了NodeJS,然后在CMD中执行如下命令,可以创建并启动一个名为vuehr的前端项目:

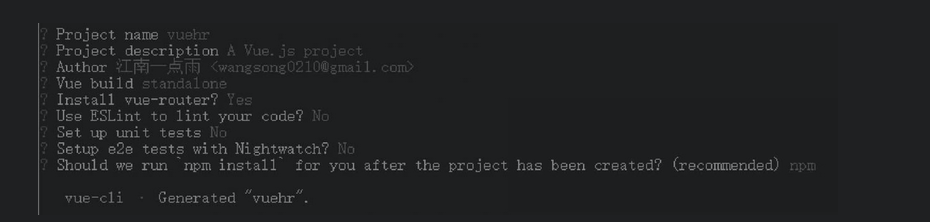
在执行“vue init webpack vuehr”命令时,会要求依次输入项目的基本信息,如图16-1所示。

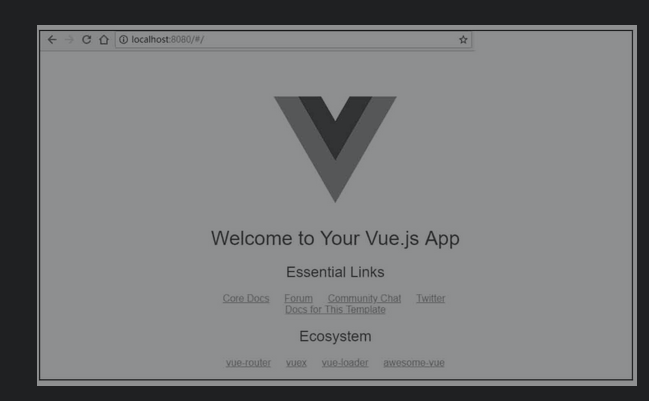
图16-1基本信息主要包括:• 项目名称。• 项目描述。• 项目作者。• Vue项目构建:运行+编译还是仅运行。• 是否安装vue-router。• 是否使用ESLint。• 是否使用单元测试。• 是否适用Nightwatch e2e测试。• 是否在项目创建成功后自动执行“npm install”安装依赖,若选择否,则在第4行命令执行之前执行“npm install”。当“npm run dev”命令执行之后,在浏览器中输入http://localhost:8080,显示页面如图16-2所示。

图16-2