CSS
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离。
一 css的四种引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p style="background-color: orangered;color: black;">我是段落</p> </body> </html>
2.嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<style type="text/css">
...此处写CSS样式
</style>
</head>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> p{ background-color: orange; color: blue; } </style> </head> <body> <p>我是段落</p> </body> </html>
3.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style>

p{
background-color:greenyellow;
color:red
}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> @import "sty.css" </style> </head> <body> <p>I love you!</p> </body> </html>
4.链接式
也是将一个.css文件引入到HTML文件中 <link href="mystyle.css" rel="stylesheet" type="text/css"/>
注意(建议使用链接方式):
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。

p{
background-color:greenyellow;
color:red
}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="sty.css" rel="stylesheet" type="text/css"> </head> <body> <p>I love you!</p> </body> </html>
二 css的选择器(Selector)
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1 基础选择器:
1)* :通用元素选择器,匹配任何元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*包含body在内的所有标签全部设置了样式*/ *{ background-color: orange; color: blue; } </style> </head> <body> <p>我是段落</p> <div>我是div</div> </body> </html>
2)E :标签选择器,匹配所有使用E标签的元素。p { color:green; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*所有的div标签全部设置了样式*/ div{ background-color: orange; color: blue; } </style> </head> <body> <p>我是段落</p> <div>我是div</div> </body> </html>
3).info和E.info:
class选择器,匹配所有class属性中包含info的元素。
.info { background:#ff0; }
p.info { background:blue; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*所有的class值为info的标签全部设置了样式*/ .info{ background-color: orange; color: blue; } </style> </head> <body> <p class="info">我是段落</p> <div class="info">我是div</div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*所有的class值为info的标签全部设置了样式*/ .info{ background-color: orange; color: blue; } /*表示div标签,并且class为info的标签设置样式*/ div.info{ font-size:30px; } </style> </head> <body> <p class="info">我是段落</p> <div class="info">我是div</div> </body> </html>
4)#info和E#info
id选择器,匹配所有id属性等于footer的元素。
#info { background:#ff0; }
p#info { background:#ff0; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*id是唯一的表示设置id=inffo的标签设置样式*/ #info{ background-color: orange; color: blue; } </style> </head> <body> <p id="info">我是段落</p> </body> </html>
2 组合选择器
(1)E,F
多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔
Div,p { color:#f00; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*多元素选择器,中间用","分隔*/ p,div{ background-color: orange; color: blue; } </style> </head> <body> <p>我是段落</p> <div>我是div</div> </body> </html>
(2)E F
后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔
#nav li { display:inline; }
li a { font-weight:bold; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*表示所有div下的p标签设置样式*/ div p{ background-color: orange; color: blue; } </style> </head> <body> <div>我是div1 <div>我是div1下的div2 <p>我是div2下的p标签</p> </div> <div>我是div1下的div3 <p>我是div3下的p标签</p> </div> <p>我第div1下的p标签</p> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*表示所有div下的p标签设置样式,实际与"div p"是一样的样式*/ /*只要是info的后代且是p标签,样式都会被设置*/ .info p{ background-color: orange; color: blue; } </style> </head> <body> <div class="info">我是div1 <div>我是div1下的div2 <p>我是div2下的p标签</p> </div> <div>我是div1下的div3 <p>我是div3下的p标签</p> </div> <p>我第div1下的p标签</p> </div> </body> </html>
(3)E > F
子元素选择器,匹配所有E元素的子元素F
div > strong { color:#f00; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*只要是info的子代且是p标签,样式都会被设置*/ .info>p{ background-color: orange; color: blue; } </style> </head> <body> <div class="info">我是div1 <div>我是div1下的div2 <p>我是div2下的p标签</p> </div> <div>我是div1下的div3 <p>我是div3下的p标签</p> </div> <p>我第div1下的p标签</p> </div> </body> </html>
(4)E + F
毗邻元素选择器,匹配所有紧随E元素之后的同级元素F(同级标签,也就是兄弟标签,本身不变化,其他同级被设置格式)
p + p { color:#f00; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*只要是info的同级且是div标签,样式都会被设置,这个例子中的div3将被设置格式*/ .info+div{ background-color: orange; color: blue; } </style> </head> <body> <div>我是div1 <div class="info">我是div1下的div2 <p>我是div2下的p标签</p> </div> <div>我是div1下的div3 <p>我是div3下的p标签</p> </div> <p>我第div1下的p标签</p> </div> </body> </html>
注意嵌套规则:
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 块级元素不能放在p里面。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列。(错误的:<div><h2></h2><span></span></div>)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> [suoning]{ color: blueviolet; } .he>div{ color: bisque; } </style> </head> <body> <div class="he">111 <p class="fr">222 <div>333</div> </p> <div>444</div> </div> *************************** <div suoning="sb">ddd <p>pppp</p> </div> <p suoning="sb2">ddd2 <p>pppp2</p> </p> </body> </html>
3 属性选择器
(1) E[att]
匹配所有具有att属性的E元素,不考虑它的值。
(注意:E在此处可以省略,比如“[cheacked]”。以下同。)
p[title] { color:#f00; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*自定义属性ssh,这个例子中的div1和div2都将被设置格式*/ [ssh]{ background-color: orange; color: blue; } </style> </head> <body> <div ssh="abc">我是div1></div> <div ssh="bcd">我是div2</div> </body> </html>
(2) E[att=val]
匹配所有att属性等于“val”的E元素
div[class=”error”] { color:#f00; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*自定义属性ssh,这个例子中的只有div2被设置格式*/ [ssh="bcd"]{ background-color: orange; color: blue; } </style> </head> <body> <div ssh="abc">我是div1></div> <div ssh="bcd">我是div2</div> </body> </html>
(3)E[att~=val]
匹配所有att属性具有多个空格分隔的值、其中有一个值等于“val”的E元素则设置格式
td[class~=”name”] { color:#f00; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*属性多个值,~= 只要匹配到一个值则设置格式*/ [class~="bcd"]{ background-color: orange; color: blue; } </style> </head> <body> <div class="abc bcd">我是div1></div> </body> </html>
(4)E[att|=val]
匹配所有att属性具有多个连字号分隔(hyphen-separated)的值、其中一个值以“val”开头的E元素,主要用于lang属性,比如“en”、“en-us”、“en-gb”等等 p[lang|=en] { color:#f00; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*属性值中包含-,匹配-前面的部分*/ div[class|="abc"]{ background-color: orange; color: blue; } </style> </head> <body> <div class="abc-bcd">我是div1></div> <div class="abc-cde">我是div1></div> </body> </html>
(5)E[attr^=val]
匹配属性值以指定值开头的每个元素
div[class^="test"]{background:#ffff00;}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*匹配属性值中开始部分*/ div[class^="a"]{ background-color: orange; color: blue; } </style> </head> <body> <div class="abc">我是div1></div> <div class="ade">我是div2></div> </body> </html>
(6)E[attr$=val]
匹配属性值以指定值结尾的每个元素
div[class$="test"]{background:#ffff00;}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*匹配属性值中结束部分*/ div[class$="c"]{ background-color: orange; color: blue; } </style> </head> <body> <div class="abc">我是div1></div> <div class="dec">我是div2></div> </body> </html>
(7)E[attr*=val]
匹配属性值中包含指定值的每个元素
div[class*="test"]{background:#ffff00;}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*匹配属性值中包含部分*/ div[class*="bc"]{ background-color: orange; color: blue; } </style> </head> <body> <div class="ebcf">我是div1></div> <div class="abcd">我是div2></div> </body> </html>
(8)在标签之前或之后插入内容并设置格式
p:before
在每个 <p> 元素的内容之前插入内容
p:before{content:"hello";color:red}
p:after
在每个 <p> 元素的内容之前插入内容
p:after{ content:"hello";color:red}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p:before{ content:"hello"; color: orangered; } p:after{ content:"hello"; color: blue; } </style> </head> <body> <p>p标签1</p> <p>p标签2</p> </body> </html>
显示结果:

4 伪类选择器:
伪类选择器: 专用于控制链接的显示效果,伪类选择器:
div:focus 当获得焦点时触发
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }

<style type="text/css"> a:link{ color: red; } a:visited { color: blue; } a:hover { color: green; } a:active { color: yellow; } </style> </head> <body> <a href="01-hello-world.html">hello-world</a> </body> </html>
三 CSS的常用属性
1 颜色属性:
英文颜色直接表示color:red

<style> p{ color:red; } </style>
16进制表示颜色,fff00可以简写ff0,两个重复可以简写为1个

<style> p{ color:#ff0; } </style
RGB表示法

<style> p{ color:rgb(255,0,0); } </style>
RGB透明度表示法

<style> p{ color:rgba(255,0,0,0.5); } </style>
2 字体属性:
1)字体大小
font-size: 20px/50%/larger
2)字体
font-family:'Lucida Bright'
3)设置字体粗细
font-weight: lighter/bold/border/
4)设置倾斜体
font-style: oblique;
3 背景属性:
1)背景颜色
background-color: cornflowerblue
2)背景图片
background-image: url('1.jpg');
3)背景图片的重复设置
background-repeat: no-repeat;(repeat:平铺满)
4)背景图片的我位置
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom)
注意:如果讲背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片,另外,如果此时要设置一个
width=100px,你也看不出效果,除非你设置出html。
总结:background简写:background:red url("1,jpg") no-repeat center;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ height: 800px; /*800px; 默认宽度,不加也可*/ background-color: lightgray; background-image: url('abc.jpg'); background-repeat:no-repeat; background-position:center center; background-position: 200px 100px; } </style> </head> <body> <div> </div> </body> </html>
4 文本属性:
font-size: 10px;
text-align: center;横向排列
line-height: 200px;文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ word-break: break-all; /*换行显示*/ width:100px; background-color:lightblue; text-align: center; /*文本居中*/ line-height:20px; /*高度设置为100*/ } </style> </head> <body> <div>我是divaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> </body> </html>
p
{ 200px;
height: 200px;
text-align: center;
background-color: aquamarine;
line-height: 200px; }
text-indent: 150px; 首行缩进,50%:基于父元素(weight)的百分比
letter-spacing: 10px; 字母与字母之间的距离
word-spacing: 20px; 单词与单词之间的距离
direction: rtl; 文本方向:从左到右
text-transform: capitalize; 转换文本:
h1 {text-transform:uppercase} 转化为大写
h2 {text-transform:capitalize}首字母大写
p {text-transform:lowercase} 转化为小写
5 边框属性:
1)边框样式,实线、虚线等
border-style: solid;
2)边框颜色
border-color: chartreuse;
3)边框宽度
border- 20px;
简写:border: 30px rebeccapurple solid;

<style> div{ width:100px; height:100px; background-color:lightblue; border-style:solid; border-color: darkred; border-width: 5px; } </style>

6 列表属性
list-style: none; /*去掉实心圆*/
list-style: circle; /*空心圆*/
list-style: decimal-leading-zero; /*前面带0的数字*/
list-style: upper-alpha; /*大写字母*/
list-style: disc; /*实心圆,默认值*/

<style> ul{ list-style: none; /*去掉实心圆*/ list-style: circle; /*空心圆*/ list-style: decimal-leading-zero; /*前面带0的数字*/ list-style: upper-alpha; /*大写字母*/ list-style: disc; /*实心圆,默认值*/ } </style>
7 display属性
display: inline; /*变为内联标签*/
display: block; /*变为块级标签*/
display: none; /*标签变为隐藏不可见*/

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: tan; display: inline; /*变为内联标签*/ } span{ background-color: tan; display: block; /*变为块级标签*/ display: none; /*标签变为隐藏不可见*/ } </style> </head> <body> <p>我是P标签</p> <span>我是span标签</span> </body> </html>
注意:内联标签不能设置width 和 height属性
8 盒子模型



padding:用于控制内容与边框之间的距离,外层盒子和内层盒子大小固定,则改变padding会通过改变外层大小来改变距离;
margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
内边距会影响盒子的大小,外边距不会影响盒子的大小,需要设置 练习: 300px*300px的盒子装着100px*100px的盒子,分别通过margin和padding设置将小盒 子 移到大盒子的中间
注意1:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ background-color: aqua; width: 300px; height: 300px; } .div2{ background-color: blueviolet; width: 100px; height: 100px; } </style> </head> <body> <div class="div1"> <div class="div2"></div> <div class="div2"></div> </div> </body> </html>
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html,html与body之间的有8个像素的宽度),在默认情况下,body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上
body{
border: 1px solid;
background-color: cadetblue;
}
>>>>解决方法:
body{
margin: 0;
}
注意2:margin collapse(边界塌陷或者说边界重叠)
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段 落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。又比如停车场
1、兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2、父子div
如果父级div中没有 border,padding,inline content,子级div的margin会一直向父级找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin ;

<!DOCTYPE html> <html lang="en" style="padding: 0px"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0px; } .div1{ background-color: aqua; width: 300px; height: 300px; } .div2{ background-color: blueviolet; width: 100px; height: 100px; margin: 20px; } </style> </head> <body> <div style="background-color: cadetblue; 300px;height: 300px"></div> <div class="div1"> <div class="div2"></div> <div class="div2"></div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin:0px; } .div1{ border:solid; border-width:1px; border-color: orangered; width:200px; height:200px; background-color: orangered; } .div2{ margin:50px; width:100px; height:100px; background-color: blue; } </style> </head> <body> <div class="div1"> <div class="div2"> </div> </div> </body> </html>
解决方法:
1: border:1px solid transparent
2: padding:1px
3: over-flow:hidden;
9 float
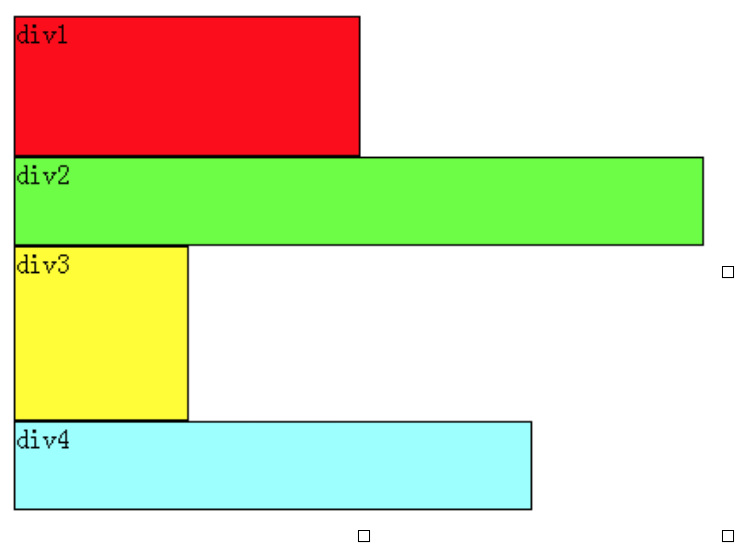
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。

可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。注意,以上这些理论,是指标准流中的div。
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
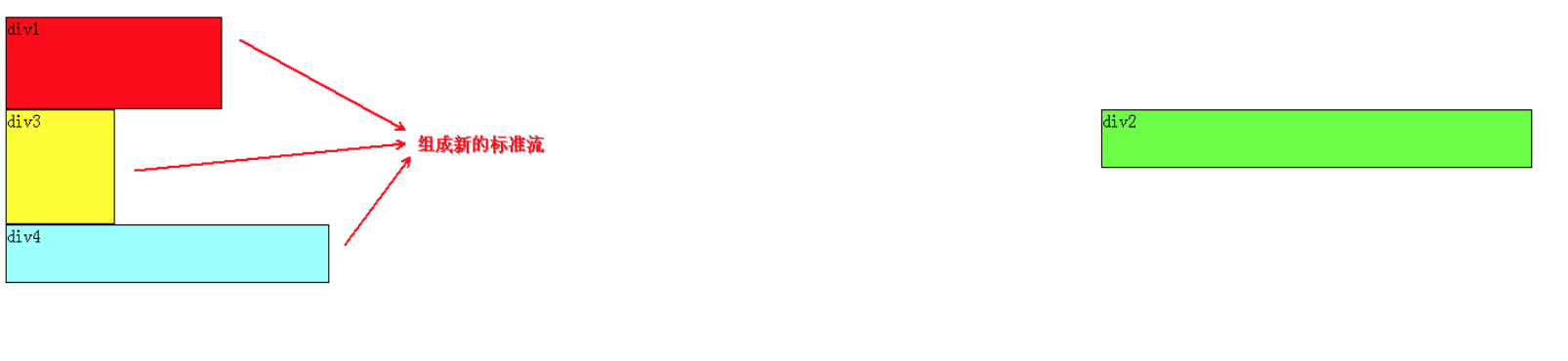
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图:
从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果:

此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
目前为止我们只浮动了一个div元素,多个呢?
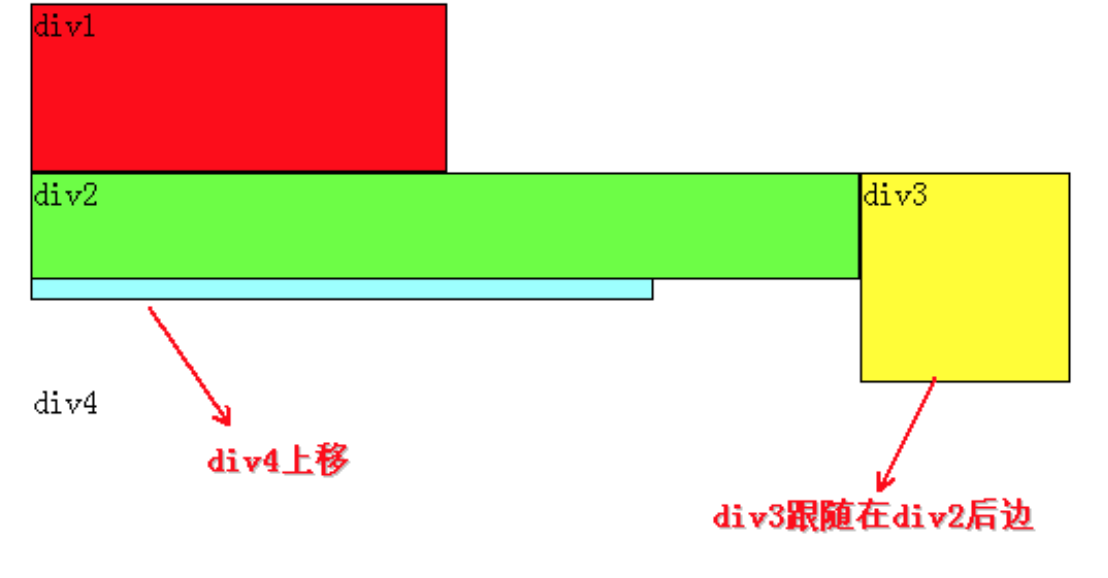
下面我们把div2和div3都加上左浮动,效果如图:

同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
咳咳,到重点了,当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。因此,我们可以得出一个重要结论:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。
为了帮助读者理解,再举几个例子。
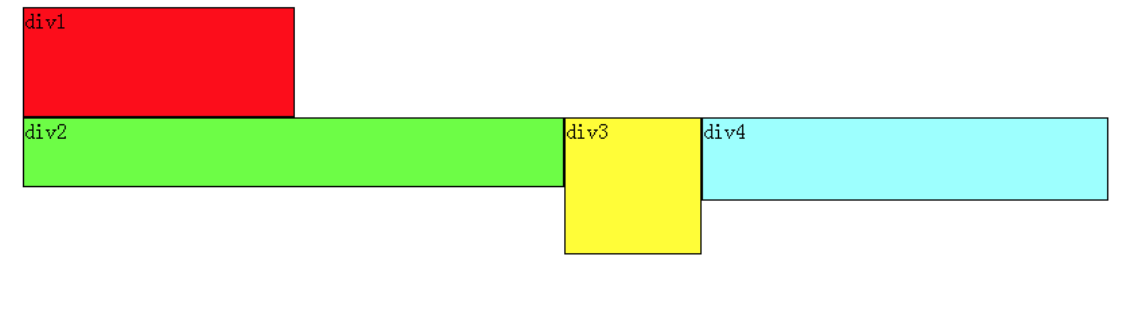
假如我们把div2、div3、div4都设置成左浮动,效果如下:

根据上边的结论,跟着小菜理解一遍:先从div4开始分析,它发现上边的元素div3是浮动的,所以div4会跟随在div3之后;div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;而div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。
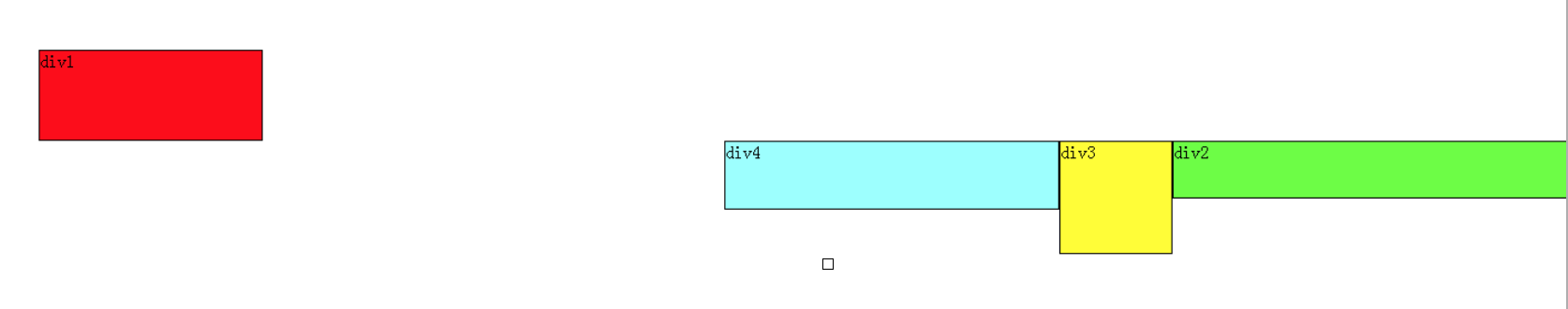
假如把div2、div3、div4都设置成右浮动,效果如下:

道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此div2在最右边。
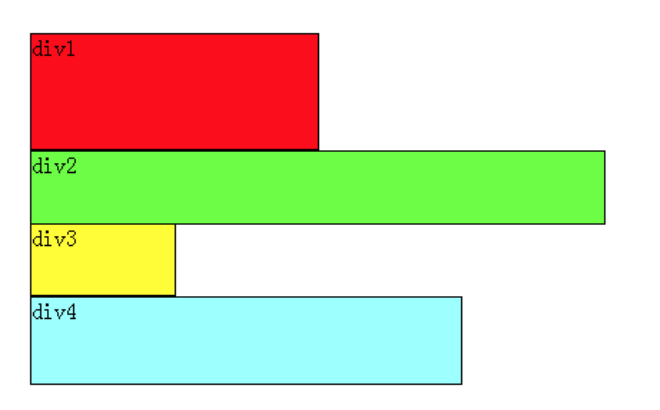
假如我们把div2、div4左浮动,效果图如下:

依然是根据结论,div2、div4浮动,脱离了标准流,因此div3将会自动上移,与div1组成标准流。div2发现上一个元素div1是标准流中的元素,因此div2相对垂直位置不变,与div1底部对齐。div4发现上一个元素div3是标准流中的元素,因此div4的顶部和div3的底部对齐,并且总是成立的,因为从图中可以看出,div3上移后,div4也跟着上移,div4总是保证自己的顶部和上一个元素div3(标准流中的元素)的底部对齐。
至此,恭喜读者已经掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下:
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
定义没有错,只不过它描述的太模糊,让我们不知所措。
根据上边的基础,假如页面中只有两个元素div1、div2,它们都是左浮动,场景如下:

此时div1、div2都浮动,根据规则,div2会跟随在div1后边,但我们仍然希望div2能排列在div1下边,就像div1没有浮动,div2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在div1的CSS样式中添加clear:right;,理解为不允许div1的右边有浮动元素,由于div2是浮动元素,因此会自动下移一行来满足规则。
其实这种理解是不正确的,这样做没有任何效果。
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让div2移动,但我们却是在div1元素的CSS样式中使用了清除浮动,试图通过清除div1右边的浮动元素(clear:right;)来强迫div2下移,这是不可行的,因为这个清除浮动是在div1中调用的,它只能影响div1,不能影响div2。
根据小菜定论,要想让div2下移,就必须在div2的CSS样式中使用浮动。本例中div2的左边有浮动元素div1,因此只要在div2的CSS样式中使用clear:left;来指定div2元素左边不允许出现浮动元素,这样div2就被迫下移一行。

那么假如页面中只有两个元素div1、div2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下:

此时如果要让div2下移到div1下边,要如何做呢?
同样根据小菜定论,我们希望移动的是div2,就必须在div2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。
可以看出div2的右边有一个浮动元素div1,那么我们可以在div2的CSS样式中使用clear:right;来指定div2的右边不允许出现浮动元素,这样div2就被迫下移一行,排到div1下边。

10 position
1 static,默认值 static:无特殊定位,对象遵循正常文档流。
top,right,bottom,left等属性不 会被应用。 说到这里我们不得不提一下一个定义——文档流,文档流其实就是文档的输出顺序, 也就是我们通常看到的由左 到右、由上而下的输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而float和position两个属性可以将元素从文档流脱离出来显示。 默认值就 是让元素继续按照文档流显示,不作出任何改变。
2 position:relative
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。 如果设定 position:relative,就可以使用 top,bottom,left和 right 来相对于元素在文档中应该出现的位置来移动这个元素。[意思是元素实际上依然占据文档 中的原有位置,只是视觉上相对于它在文档中的原有位置移动了] 当指定 position:absolute 时,元素就脱离了文档[即在文档中已经不占据位置了],可以准确的按照设置的 top,bottom,left 和 right 来定位了。 如果一个元素绝对定位后,其参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素, 一直找到html为止。
3 position:fixed
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流, 另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .div1{ height: 2000px; background-color: blue; } .div2{ position: fixed; height: 30px; width: 30px; background-color: red; right: 5px; bottom: 5px; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> </body> </html>
补充:
1、div2为div1的子类标签。
800px
margin:0 auto
可以使div2左右居中

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .head_content{ height:50px; background-color: tan; } .head_menu{ width:800px; height: 50px; background-color: blue; margin: 0 auto; } </style> </head> <body> <div class="head_content"> <div class="head_menu"> <a href="www.baidu.com">百度</a> </div> </div> </body> </html>
2、内联标签设置高度、宽度
inline 是将块级标签转化为内联标签,不能设置高度和宽度
block 是将内联标签转化为块级标签
inline-block 是将块级转化为内联标签,能设置宽度、高度
注意:inline-block可以设置margin属性,但是范围不能出去到屏幕外;而block的margin属性,任意值都生效,例如:margin-top:-100px则会超出屏幕,变为不可见。
3、内容高度
当div为50px,将div的line-heiht 设置为50px,则文字会居中显示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .head_content{ height:50px; background-color: tan; } .head_menu{ width:800px; height: 50px; line-height:50px; background-color: blue; margin: 0 auto; } </style> </head> <body> <div class="head_content"> <div class="head_menu"> <a href="www.baidu.com" style="color: white">百度</a> </div> </div> </body> </html>
4、图标位置显示
background-position
background-position: url(a.png) 0 -58px no-repeat;
5、指定层级
z-index=2 谁的层级大谁在上面
如下面代码不指定层级,显示蓝色,指定层级后显示红色
<div style="background-color: red;height: 50px;position: fixed;z-index: 2">bbbbbbbbb</div>
<div style="background-color: blue;height: 50px;position: fixed;z-index: 1">bbbbbbbbb</div>
