概念
- 图形处理器( Graphics Processing Unit )
- 专门用来处理在个人电脑、工作站或游戏机上图像运算工作
- 显卡的“心脏”
- 90%以上的新型台式电脑和笔记本型电脑拥有集成图形处理器,但是在性能上往往低于那些独立显卡。
按照类型来分,可以分为独立显卡GPU和集成绘图GPU。
独立显卡GPU
性能最高的一类绘图处理器是通过PCI-Express、PCI或AGP等扩展槽界面与主板连接的,而通常它们可以相对容易地被取代或升级(假设主板能支持升级)。现在,仍然有少数显卡采用带宽有限的PCI插槽作连接,但它们通常只会在主板没有提供PCI-Express和AGP插槽的情况下才会使用。常见的独立显卡GPU如:Nvidia GeForce GTX 260。
集成绘图GPU
集成绘图处理器(或称自带显示核心)是设在主板上的绘图处理器,运作时会借用电脑内部分的系统存储器,而没有自己独立的图形存储器。因为自带核心的运算速度较低,相应的造成性能也较低。常见的有:Intel GMA X3000 集成图形处理器。
发展
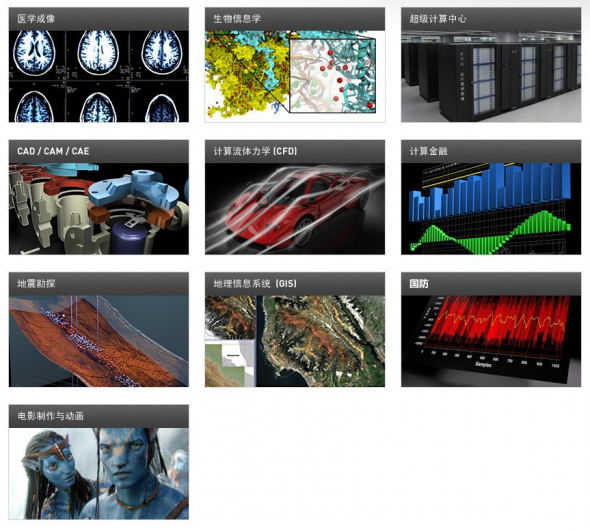
1999年NVIDIA发布GeForce256芯片时首先提出GPU的概念,现在GPU在也在很多领域发挥着它的作用,如下图:
我们知道测试CPU参数的话有CPU-Z软件,同样的,也有GPU-Z可以用来测试GPU的参数:
那CPU和GPU在处理任务的时候有什么区别呢?
(橙色:存储单元,黄色:控制逻辑单元,绿色:运算单元)
CPU方面,性能比较出众的有intel i7-3770k一共有四核,3.9GHz,8MB Cache。
GPU方面,NVIDIA新近推出的基于Kepler架构的GeForce GTX680,共有1536个核(CUDA Core),时钟频率1.06GHz,显存(上图中的DRAM)2048MB,支持很炫的CUDA5。
CPU擅长处理具有复杂计算步骤和复杂数据依赖的计算任务,如分布式计算,数据压缩,人工智能,物理模拟,以及其他很多很多计算任务等。CPU可以渲染图像,可以解码视频、可以解码音频、可以3D渲染,但在执行效率方面,就不如专门的硬件了。
GPU的众核架构非常适合把同样的指令流并行发送到众核上,采用不同的输入数据执行。在2003-2004年左右,图形学之外的领域专家开始注意到GPU与众不同的计算能力,开始尝试把GPU用于通用计算(即GPGPU)。之后NVIDIA发布了CUDA,AMD和Apple等公司也发布了OpenCL,GPU开始在通用计算领域得到广泛应用,包括:数值分析,海量数据处理(排序,Map-Reduce等),金融分析等等。
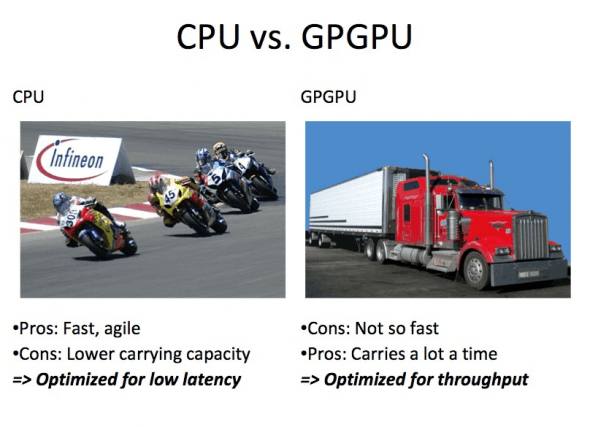
更直观的区别来看下面这张图:
可以看到,CPU更灵活,负载小,而GPU虽然处理速度没有那么快,但在处理高并发任务时有优势。
GPU之于动画
还记得我们打游戏时屏幕上在某个位置会出现60FPS等等一样的数字么,我们来看看这究竟代表什么。
FPS
帧率或画面更新率是用于测量显示帧数的量度。测量单位为“每秒显示帧数”(Frame per Second,FPS,帧率)或“赫兹”,一般来说FPS用于描述视频、电子绘图或游戏每秒播放多少帧,而赫兹则描述显示屏的画面每秒更新多少次。
由于人类眼睛的特殊生理结构,如果所看画面之帧率高于每秒约10-12帧的时候,就会认为是连贯的, 此现象称之为视觉暂留。这也就是为什么电影胶片是一格一格拍摄出来,然后快速播放的。而超过大概85赫兹的图像,像是画面每更新一次只会发光几百分之一秒的阴极射线管及等离子显示屏,此时已经到达大脑处理图像的极限,人眼并无法分辨与更高更新率的差异,因此使用主动式快门眼镜的3D电视更新率达到200赫兹或以上,对人眼来说是无法看到左右视角切换的过程。
所以说,FPS值越高代表画面越流畅。现在,像Chrome, FireFox, Safari, IE9+和最新版本的Opera都支持硬件加速,当它们检测到页面中某个DOM元素应用了某些CSS规则时就会开启,最显著的特征的元素的3D变换。
例如:
1 2 3 4 5 |
.cube{
-webkit-transform: translate3d(250px,250px,250px);
rotate3d(250px,250px,250px,-120deg);
scale3d(0.5, 0.5, 0.5);
}
|
可是在一些情况下,我们并不需要对元素应用3D变换的效果,那怎么办呢?这时候我们可以使用个小技巧“欺骗”浏览器来开启硬件加速。虽然我们可能不想对元素应用3D变换,可我们一样可以开启3D引擎。例如我们可以用transform: translateZ(0)来开启硬件加速 。
1 2 3 4 5 6 7 8 |
.cube {
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
/* Other transform properties here */
}
|
在 Chrome and Safari中,当我们使用CSS transforms 或者 animations时可能会有页面闪烁的效果,下面的代码可以修复此情况:
1 2 3 4 5 6 7 8 9 10 11 12 |
.cube {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
/* Other transform properties here */
}
|
在webkit内核的浏览器中,另一个行之有效的方法是:
1 2 3 4 5 6 7 |
.cube {
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
/* Other transform properties here */
}
|
原生的移动端应用(Native mobile applications)总是可以很好的运用GPU,这是为什么它比网页应用(Web apps)表现更好的原因。硬件加速在移动端尤其有用,因为它可以有效的减少资源的利用。
只对我们需要实现动画效果的元素应用以上方法,如果仅仅为了开启硬件加速而随便乱用,那是不明智的。小心使用这些方法,如果通过你的测试,结果确是提高了性能,你才可以使用这些方法。使用GPU可能会导致严重的性能问题,因为它增加了内存的使用,而且它会减少移动端设备的电池寿命,在耗电量这方面还没有什么数据,如果你有欢迎来交流哦。
检验理论
你所听到的看到的都可能不是正确的,唯有亲身验证才能证明对否,下面我们就来测下吧。
1.absolute vs translate
我们知道做CSS3动画时,上面2个属性都可以实现同样的效果,那它们有优劣之分吗?
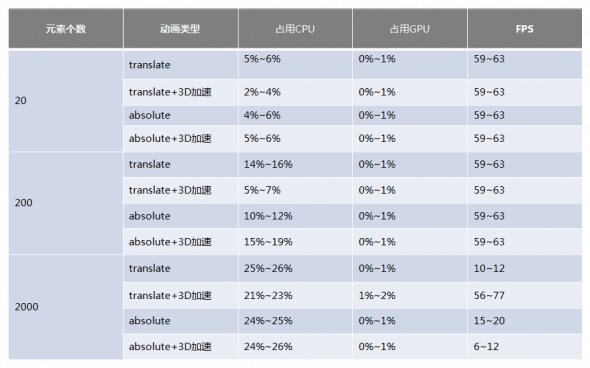
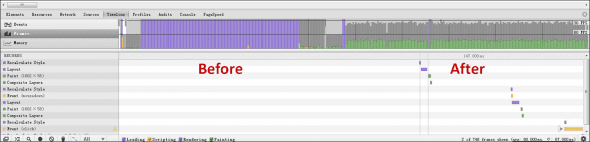
对比可以看出,当多元素时,translate的FPS值是absolute的5倍之多,谁优谁劣,一目了然。通过Chrome的Timeline工具也可以清晰的看出GPU加速前后的对比:
2.rotate()启用GPU
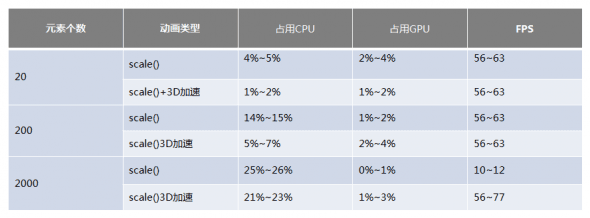
3.scale()启用GPU
对比都可以看出,前面的理论是正确的,启用GPU可以提高CSS3动画性能。
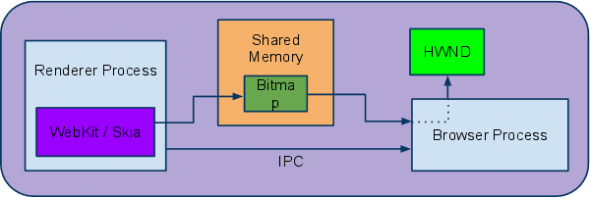
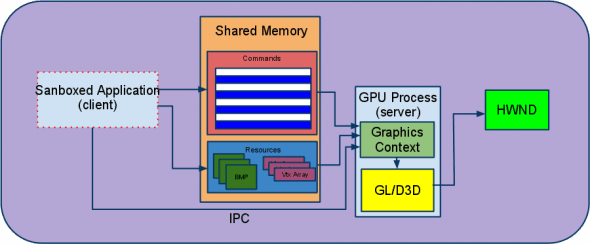
我们再来简单了解下GPU在Chrome里如何工作的,传统来说,网页内容是完全依赖于CPU来渲染的,这也称作软件渲染 (software rendering),随着GPU的发展越来越好,在图形3D等方面的优势很明显,GPU有个特性是分层渲染,这样的话就可以让CPU和GPU同时并行工作,大大提高网页渲染的速度,下图是两种方式的过程图,更详细介绍看GPU Accelerated Compositing in Chrome
关于测试
测试对于论证尤其重要,如果你的测试用例不科学,那得到的结果可能就是误导,觉得扩大测试数量级和多次采样取平均值可以更好的规避这个问题。
小结
既然GPU加速可以提高CSS3性能,那对其他元素例如img等渲染会有帮助呢,或者更极致的情况是,我们可不可以用*{硬件加速}呢。IE浏览器从IE9开始全面支持GPU加速,但是它的加载网页的速度不过如此,甚至是个反面例子,但不是说一定就是GPU加速导致的。你如果搜索关键字GPU带来的问题,发现它也不是那么完美,我们可以用,但一定要先确认,它真正为我们带来益处,东施效颦要不得。
参考资料
- GPU Accelerated Compositing in Chrome
- A Tale of Animation Performance
- CUDA C Programming Guide
- Improving the Performance of your HTML5 App
- Wiki-OpenGL
- Wiki-Direct3D
- Let’s Play With Hardware-Accelerated CSS
- Why does enabling hardware-acceleration in CSS3 slow down performance?
- GPU Accelerated Path Rendering
- Wiki-硬件加速
- Web Page Design With The GPU in Mind
感谢你的阅读,本文由 腾讯ISUX 版权所有,转载时请注明出处,违者必究,谢谢你的合作。
注明出处格式:腾讯ISUX (http://isux.tencent.com/emancipate-gpu.html)