安装cordova之后,控制台输入cordova -v之后,一直提示不是内部命令,查了很久入了很多坑之后,终于配置正确~记录一下~
(如果在安装node之后,没有修改npm的全局路径的,而是使用其默认路径的话,就不需要配置环境变量,直接安装组件之后就能够正常使用~,但是由于其默认路径为c盘,所以还是修改一下好了~)
1.安装node,我的安装路径为D:frontend odejs
2.安装好node之后,在安装路径下添加两个文件夹,用来配置全局路径和缓存路径
全局路径:D:frontend
odejs
ode_global
缓存路径:D:frontend
odejs
ode_cache
3.配置npm路径
配置全局路径:npm config set prefix “D:frontend
odejs
ode_global”
配置缓存路径:npm config set cache “D:frontend
odejs
ode_cache”
4.npm全局安装需要安装的组件,输入命令 npm install cordova -g
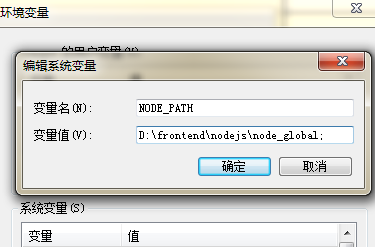
5.(最重要的一步)修改环境变量:在系统变量中增加NODE_PATH变量,如下图:

然后在PATH变量中添加一个相同的路径(如果以前配置过,要把之前的删掉,或者把新配置的写到最前面),如下图:

另外,一定要注意,两个路径是一样的,而且是之前配置的全局路径!!网上搜的很多写的都是D:frontend odejs ode_globalnode_modules,这是错误的,应该是D:frontend odejs ode_global,搞得入坑了好久才气若游丝的爬出来。。。。。
6.现在在控制台直接输入cordova -v就可以正确显示啦~~~撒花~~~
