html文件基础结构
<html>
<head>...</head>
<body>...</body>
</html>
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签,头部标签在下会有详细介绍。
3.<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中,每个网页都应该有一个独一无二的title。
4. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在网页上要展示的页面内容放在放在body标签里。
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
html基本标签
html标签注意两个方面的学习:标签的用途、标签在浏览器中的默认样式。标签的用途(语义化)是指在什么情况下使用此标签合理。
- <p>标签 <p>段落文本</p> 默认段前段后都会有空白,如果不喜欢这个空白,可以用css样式来删除或改变它。
- <hx>标签 <hx>标题文本</hx> (x为1-6) 标题标签可使用于文章的标题和栏目的标题。
-
<em><strong>标签 <em>需要强调的文本</em><strong>需要强调的文本</strong> 在浏览器中<em> 默认用斜体表示,<strong> 用粗体表示。 -
<span>标签 <span>文本</span> <span>标签无具体语义,为文字设置单独样式。
<style> span{ color:blue; } </style> <span>文本</span> -
<q>标签 <q>引用文本</q> 短文本引用,浏览器对q标签自动添加双引号。
- <blockquote>标签 <blockquote>引用文本</blockquote> 长文本引用 浏览器对<blockquote>标签的解析是缩进样式 。

7. <br/>标签 分行显示文本 <br/>标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<br />、<hr />和<img />。
8.   在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 。
9. <hr/>标签 添加水平横线 线条式样可通过CSS修改
10. <address>标签 <address>联系地址信息<address/> 为网页加入地址信息,,也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。默认显示斜体,可通过CSS修改。
11. <code>标签 <code>代码语言</code> 在网页中显示编程代码,当代码为一行代码时,可以使用<code>标签了,如下面例子:<code>vari=i+300;</code>。多行代码使用<pre>标签
12. <pre>标签 <pre>语言代码段</pre> <pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
13. ul-li标签 表示没有前后顺序的信息列表(新闻、图片等) 在网页中的默认显示每项li前都自带一个圆点。

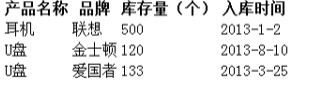
14. ol-li标签 展示有前后顺序的信息列表 <ol>在网页中显示的默认样式一般为:每项<li>前都自带一个序号,序号默认从1开始,如下图所示:

15. <a>标签 <a>标签可实现超链接 <a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。<a href="目标网址" target="_blank">click here!</a>
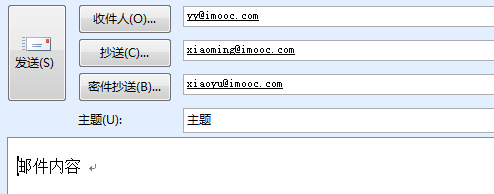
<a>标签链接Email地址 <a href="mailto:yy@imooc.com? cc=xiaoming@imooc.com&bcc=xiaoyu@imooc.com&subject=主题&body=邮件内容">发送</a> cc抄送 bcc密送

16. <img>标签 <img src="图片地址" alt="下载失败时的替换文本" title="提示文本"> src:标识图像的位置 alt:指定图像的描述性文本 title:提供在图像可见时对图像的描述(鼠标划过时显示文本)
html重要标签
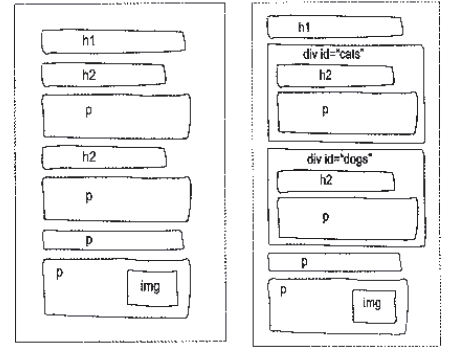
17.<div>标签
<div>…</div> 在网页制作过程过,把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用相当于一个容器。 逻辑部分是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。
<div id="版块名称">...</div> 为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为<div>提供唯一的名称,就像身份证号是唯一标识我们的身份的,也是必须唯一的。

18. table标签 网页上的表格
创建表格的四个元素:table、tbody、tr、th、td
a、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
b、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
c、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
d、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
e、<th>…</th>:表格的头部的一个单元格,表格表头。
f、表格中列的个数,取决于一行中数据单元格的个数。

<table>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</tbody>
</table>

总结:table表格在没有添加css样式之前在浏览器中显示没有表格线。表头,也就是th中的文本默认粗体居中显示。
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>
给表格添加摘要 <table summary="表格简介文本"> 摘要的内容不会在浏览器中显示,作用是增加表格的可读性。
给表格添加标题 描述表格内容,显示在表格上方
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>
19. 表单标签<form>
表单实现浏览者输入数据与服务器端的交互 <form method="传送方式" action="服务器文件">
method:数据的传送方式(get/post) get适合提交数据量不大安全性不高的数据,如搜索查询。post适合提交数据量大安全性高的用户信息,如注册,修改,上传功能等。
action:浏览者输入的数据被传送到的地方,比如一个php页面(save.php)
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>
注意:所有表单空间必须放在<form></form>标签之间。
19.1 文本框、密码输入框
<form>
<input type="text/password" name="名称" value="文本" />
</form>
1.type="text" 输入框位文本框 type="password" 输入框位密码输入框
2.name:为文本框命名,以备后台程序ASP,PHP使用。
3.value:为文本框输入默认值。
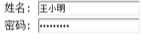
<form> 姓名: <input type="text" name="myName"> <br/> //注意换行 密码: <input type="password" name="pass"> </form>

19.2 文本域
表单中输入大量文字 <textarea rows="行数" cols="列数">文本</textarea>
<form method="post" action="save.php">
<label>联系我们</label>
<textarea cols="50" rows="10" >在这里输入内容...</textarea>
</form>
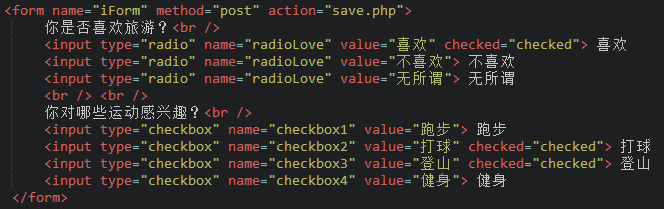
19.3 单选框、复选框
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
注意:同一组的单选按钮,name 取值一定要一致

19.4 下拉列表框
<option value='提交值'>选项</option>
1、提交值为向服务器提交的值 选项为显示的值
2、selected="selected"属性,则该选项就被默认选中。

下拉列表框中实现多选:在<select>标签中设置multiple="multipe"属性,实现多选功能 ctrl+单机实现多选
19.5 提交(重置)按钮
用户提交表单信息到服务器时,用到提交按钮。
<input type="submit" value="提交"> value:按钮上显示的字
<input type="reset" value="重置"> value:按钮上显示的字
19.6 label标签
label标签不向用户呈现任何特殊效果。用户单机选中该label标签,浏览器自动选中和该label标签相关的表单控件上(这句话的意思是当你鼠标点”男“而不是点单选框是也会选中男后面的单选框)。

<label for="控件id名称”> 标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同
<form>
<label for="male">男</label>
<input type="radio" name="gender" id="male" />
<br />
<label for="female">女</label>
<input type="radio" name="gender" id="female" />
<label for="email">输入你的邮箱地址</label>
<input type="email" id="email" placeholder="Enter email">
</form>
