本地存储特性
- 数据存储在用户浏览器中
- 设置、读取方便,甚至页面刷新也不丢失数据
- 容量较大,sessionStorage 约5M,localStorage容量约20M
- 只能存储字符串,可以将对象JSON.stringify()编码后再存储
localStorage:关闭浏览器后数据仍然存在,直到手动删除为止
- 生命周期永久有效。除非手动删除,否则关闭页面也会存在
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储使用
- window.localStorage中的 window 可以省略
sessionStorage:刷新当前页后数据仍然存在,但关闭当前页后数据就没有了
- 生命周期是浏览器的生命周期,浏览器关闭即消失
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用
- window.sessionStorage中的 window 可以省略
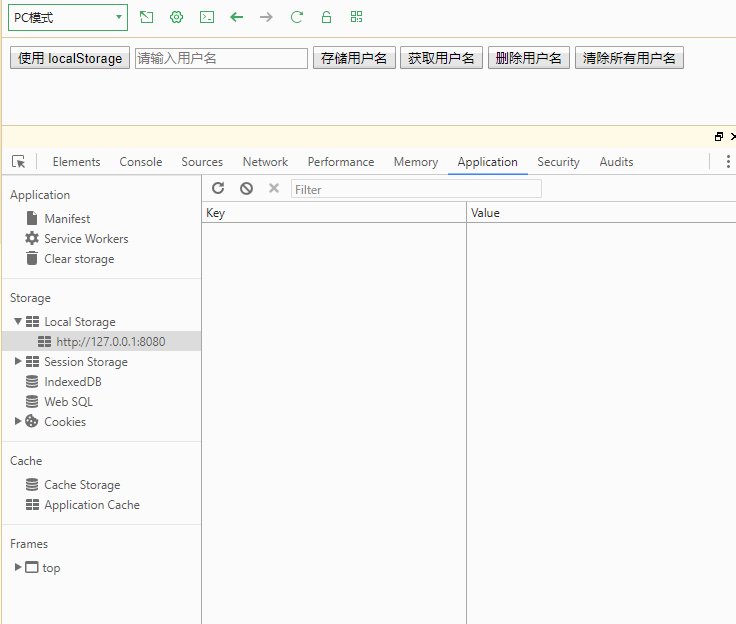
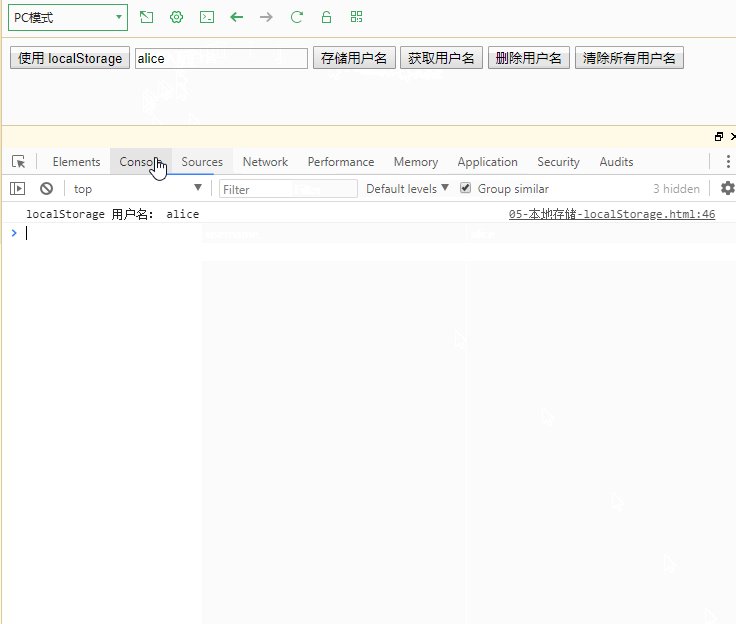
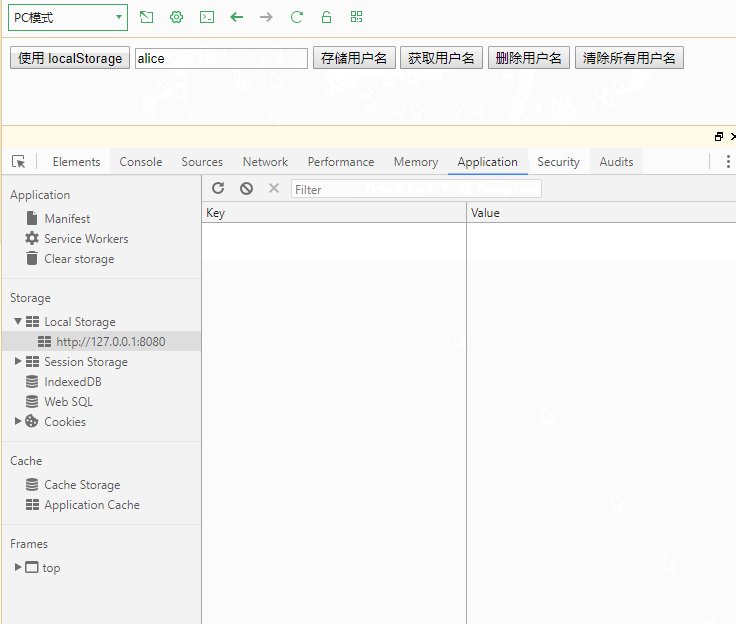
localStorage

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div> <button>使用 localStorage </button> <input class="input" placeholder="请输入用户名" /> <button class="save">存储用户名</button> <button class="get">获取用户名</button> <button class="remove">删除用户名</button> <button class="clear">清除所有用户名</button> </div> </body> <script> /** * 本地存储特性 * 1、 数据存储在用户浏览器中 * 2、设置、读取方便,甚至页面刷新也不丢失数据 * 3、容量较大,sessionStorage 约5M,localStorage容量约20M * 4、只能存储字符串,可以将对象JSON.stringify()编码后再存储 * */ /** * localStorage * 1、生命周期永久有效。除非手动删除,否则关闭页面也会存在 * 2、可以多窗口(页面)共享(同一浏览器可以共享) * 3、以键值对的形式存储使用 * 4、window.localStorage中的 window 可以省略 * */ var inputL = document.querySelector(".input"); var saveL = document.querySelector(".save"); var getL = document.querySelector(".get"); var removeL = document.querySelector(".remove"); var clearL = document.querySelector(".clear"); saveL.addEventListener("click", () => { var name = inputL.value; //window 可以省略 window.localStorage.setItem("username", name); }) getL.addEventListener("click", () => { // 获取用户名 console.log("localStorage 用户名:", window.localStorage.getItem("username")); }) removeL.addEventListener("click", () => { localStorage.removeItem("username"); }) clearL.addEventListener("click", () => { localStorage.clear(); }) </script> </html>
sessionStorage

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div> <button>使用sessionStorage</button> <input id="input" placeholder="请输入用户名" /> <button id="save">存储用户名</button> <button id="get">获取用户名</button> <button id="remove">删除用户名</button> <button id="clear">清除所有用户名</button> </div> </body> <script> /** * 本地存储特性 * 1、 数据存储在用户浏览器中 * 2、设置、读取方便,甚至页面刷新也不丢失数据 * 3、容量较大,sessionStorage 约5M,localStorage容量约20M * 4、只能存储字符串,可以将对象JSON.stringify()编码后再存储 * */ /** * sessionStorage * 生命周期是浏览器的生命周期,浏览器关闭即消失 * 在同一个窗口(页面)下数据可以共享 * 以键值对的形式存储使用 * window.sessionStorage中的 window 可以省略 * */ var input = document.querySelector("#input"); var save = document.querySelector("#save"); var get = document.querySelector("#get"); var remove = document.querySelector("#remove"); var clear = document.querySelector("#clear"); save.addEventListener("click", () => { var name = input.value; //window 可以省略 window.sessionStorage.setItem("username", name); }) get.addEventListener("click", () => { // 获取用户名 console.log("sessionStorage 用户名:", window.sessionStorage.getItem("username")); }) remove.addEventListener("click", () => { sessionStorage.removeItem("username"); }) clear.addEventListener("click", () => { sessionStorage.clear(); }) </script> </html>