原文链接:https://blog.csdn.net/lgysjfs/java/article/details/91429600
1、Object.assign()的用法
ES5提供的Object.assign()原型方法,主要是用来解决拷贝出来的新对象和原来的对象不相互影响的问题。
主要用法有:
一、复制一个对象
let obj1 = { a: 0 , b: { c: 0}};
let obj2 = Object.assign({}, obj1);
console.log(JSON.stringify(obj2)); // { a: 0, b: { c: 0}}
二、合并多个对象
const o1 = { a: 1, b: 1, c: 1 };
const o2 = { b: 2, c: 2 };
const o3 = { c: 3 };
const obj = Object.assign({}, o1, o2, o3);
console.log(obj); // { a: 1, b: 2, c: 3 }
更多用法可以查看 ——》MDN文档
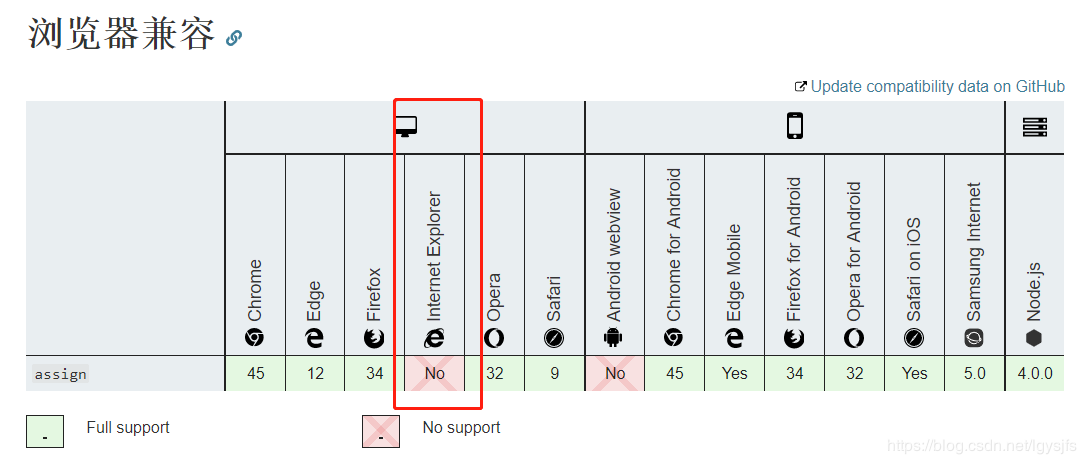
2、IE浏览器不兼容Object.assign()

解决办法:重写Object.assign()的原型方法
if (typeof Object.assign != 'function') { Object.assign = function(target) { 'use strict'; if (target == null) { throw new TypeError('Cannot convert undefined or null to object'); } target = Object(target); for (var index = 1; index < arguments.length; index++) { var source = arguments[index]; if (source != null) { for (var key in source) { if (Object.prototype.hasOwnProperty.call(source, key)) { target[key] = source[key]; } } } } return target; }; }