基本用法:
你可以用 v-model 指令在表单控件元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
尽管有些神奇,但 v-model 本质上不过是语法糖,它负责监听用户的输入事件以更新数据,并特别处理一些极端的例子。
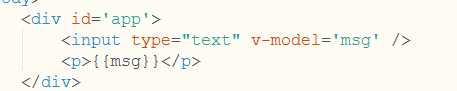
栗子:
msg初始值为‘alex’

将input标签绑定vue实例化的msg,给p标签渲染

返回值:

以p标签监控 ,input输入的值
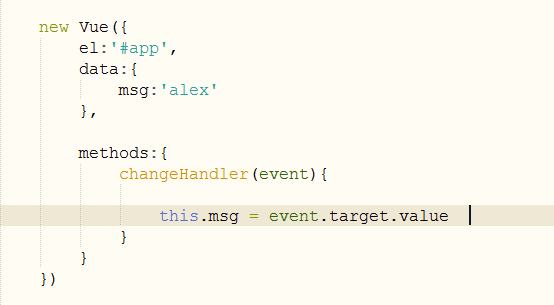
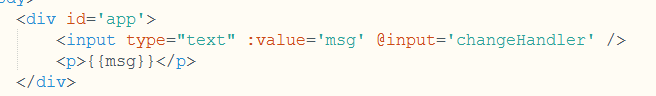
实现原理:

Event 对象 定义和用法 target 事件属性可返回事件的目标节点(触发该事件的节点),如生成事件的元素、文档或窗口
event.target.value获取到input值,赋值给msg

p标签渲染
注意:
在全局性数据流使用单项,方便跟踪; 局部性数据流使用双向,简单易操作
双向数据绑定用在表单控件,