原文连接 https://blog.csdn.net/weixin_42765270/article/details/84591593
validate
一、 validate的使用步骤
- 引入jquery.min.js
- 引入 jquery.validate.js
- 页面加载后对表单进行验证 $("#表单id名").validate({})
- 在validate中的rules中编写验证规则(格式如下)
- 字段的name属性:“校验器”(tisps:一个输入框只有一个校验器的时候使用)
- 字段的name属性:{校验器:值,校验器:值}(tips:输入框需要有多个校验器的时候使用)
- 在validate中的messages中编写提示信息(tips格式与rules相对应)
- 在validate中的submitHandler中编写验证通过执行的内容
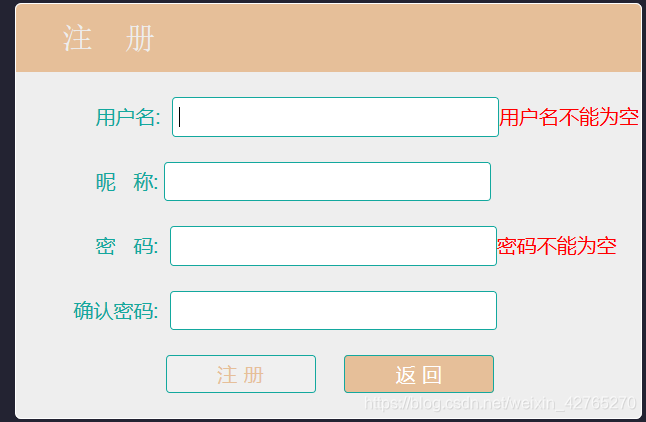
图示如下:

案例代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script type="text/javascript" src="scripts/common/jquery.min.js"></script>
<script type="text/javascript" src="scripts/common/jquery.validate.js"></script
<script type="text/javascript">
$("#zhuce").validate({
rules:{
regist_username:{
required:true
/* remote:{
type: "post",url: url,
data:{
userName:function () {
return $("regist_username").val();
}
}
}用ajax判断数据库中用户名是否存在*/
},
regist_password:{
required:true,
minlength:6
},
final_password:{
equalTo:"#regist_password"
}
},
messages:{
regist_username:{required:"用户名不能为空"},
regist_password:{required:"密码不能为空",minlength:"密码最小的长度为6"},
final_password:{equalTo:"两次密码不一致"}
},
submitHandler: function () {
//验证通过后进行注册
register();
}
})
</script>
</head>
<body>
<form id="zhuce">
<dl>
<dt>
<div class='header'>
<h3>注 册</h3>
</div>
</dt>
<dt></dt>
<dt>
<div class='letter'>
<label for="regist_username">用户名: </label>
<input type="text" name="regist_username" id="regist_username" tabindex='5'/>
</div>
</dt>
<dt>
<div class='letter'>
昵 称: <input type="text" name="nickname" id="nickname" tabindex='6'/>
</div>
</dt>
<dt>
<div class='letter'>
<label for="regist_password"> 密 码: </label>
<input type="password" name="regist_password" id="regist_password" tabindex='7'/>
</div>
</dt>
<dt>
<div class='password'>
<label for="final_password"> 确认密码: </label>
<input type="password" name="final_password" id="final_password" tabindex='8'/>
</div>
</dt>
<dt>
<div>
<input type="submit" name="" id="regist_button" value=' 注 册 ' tabindex='9'/>
<input type="button" name="" id="back" value=' 返 回 ' tabindex='10'/>
</div>
</dt>
</dl>
</form>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
默认校验规则
| 序号 | 校验类型 | 取值 | 描述 |
|---|---|---|---|
| 1 | required | true&false | 必须填写的字段 |
| 2 | “@”&“email” | 必须输入正确格式的电子邮件 | |
| 3 | remote | url路径 | 使用ajax进行验证 |
| 4 | date | 数字 | 正确格式日期 tips:ie6有bug |
| 5 | dateISO | 字符串 | 正确格式的日期 例如:2018-11-28,2018/11/28 tips:只验证格式,不验证有效性 |
| 6 | number | true&false | 合法的数字 |
| 7 | digits | true&false | 整数 |
| 8 | creditcard | true&false | 合法的信用卡号 |
| 9 | equalTo | JQuery表达式(eg:"#regist_password") | 输入值必须和 #regist_password相同。 |
| 11 | maxlength | 数字 | 最大长度 |
| 12 | minlength | 数字 | 最小长度 |
| 13 | rangelength | [min,max] | 输入长度必须在 min和 max之间的字符串(tips:汉字算一个字符) |
| 14 | range | [min,max] | 输入值必须在 min和 max之间的数字 |
| 15 | max | :n | 最大值不能大于n |
| 16 | min | :n | 最小值不能小于n |