作为一个初学者,在DreamWaver中配置web服务器用于本地测试,中间碰到了好多问题,百度答案模糊不清,自己摸索出来,把自己碰到的,易错的地方做个总结。
step1 : 安装xampp(安装位置记住一会要用到,我安装到C:xampp)
step2: C/xampp下面的文件夹中有一个可执行文件,xampp-control,打开
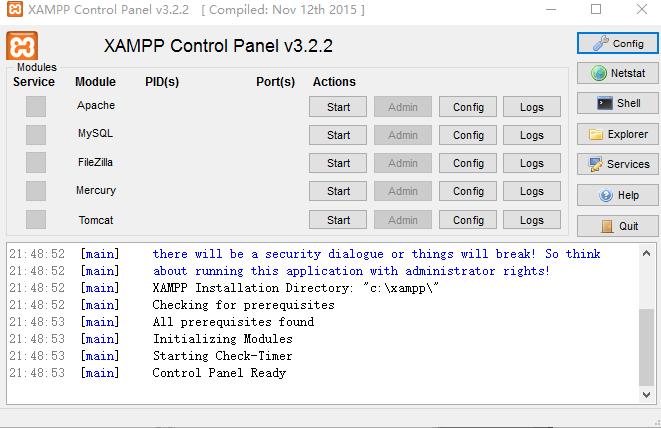
step3:打开之后,如图所示

点击第一行,也就是Apache的Start。若有错误,且是80端口被占用,则单击Apache的第三个按钮Config,选择第一个选项Apache(httpd.conf)(也可以在安装的文件夹中找这个xamppapacheconfhttpd.conf),将里面的监听端口,即listen后面的80换成一个未被占用的端口,比如8080
若还是不行,到这个目录 xamppapacheconfextra ,打开httpd-ssl.conf ,将文件里的443端口换成一个未被占用的端口,比如4431
step4 保存,再启动Apache的Start。成功启动。
step5 打开浏览器,输入localhost:8080(刚才的端口),成功启动xampp的示例页面(只要不是无法打开网页或者404之类的,正常的xampp的页面都是启动成功)。
step6 下面进入DreamWeaver来新建站点
1. 单击最上边站点,选择新建站点----设置站点名称,比如AjaxDemo
本地站点文件夹----(在C:xampphtdocs下创建一个新文件夹ajaxdemo) 设置为C:xampphtdocsajaxdemo
2. 左上角选择服务器 名称比如,xammp
连接方法:选择 本地/网络
服务器文件夹: C:xampphtdocsajaxdemo(同上)
Web URL : http://localhost:8080/ajaxdemo/ (易错处!!记住端口名要与之前一致!!localhost后面是冒号!!如果不一次性写上端 口,就会自动给你加个斜杠,就错了)
高级: 服务器模型,选择PHP MySQL
保存 ------远程改为测试---------- 保存
到此时,站点就建立好了
step7 在站点下新建文件比如text.php
step8 写入代码
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <h1>这是一个测试页面: <?php echo "Hello World!" ?> </h1> </body> </html>
当出现如下视图时,则成功
