<form method="传送方式" action="服务器文件">
action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
method : 数据传送的方式(get/post)。 get用于信息获取,是从那个网页获得,post是向那个网页提交数据,其详细区别见此网址: http://www.cnblogs.com/hyddd/archive/2009/03/31/1426026.html
示例1:
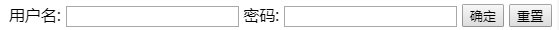
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>表单标签</title> </head> <body> <form method="post" action="save.php"> <label for="username">用户名:</label> <input type="text" name="username" id="username" value="" /> <label for="pass">密码:</label> <input type="password" name="pass" id="pass" value="" /> <input type="submit" value="确定" name="submit" /> <input type="reset" value="重置" name="reset" /> </form> </body> </html>
结果图,其都在同一行显示。

·label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
·
<label for="username">用户名:</label>
<input type="text" name="username" id="username" value="" />
"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。
label标签for里面的值就是其后input标签id的值。
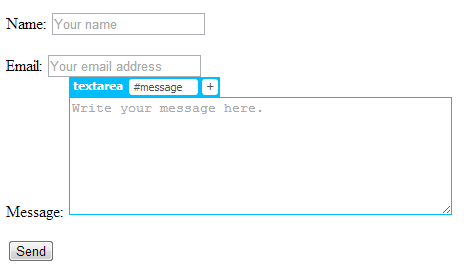
<!doctype html> <html> <head> <meta charset="utf-8"> <title>fieldset示例</title> </head> <body> <form method="post" action="submit.html"> <p> <label for="name">Name:</label> <input type="text" id="name" name="name" placeholder="Your name" required="required" /> </p> <p> <label for="email">Email:</label> <input type="email" id="email" name="email" placeholder="Your email address" required="required" /> </p> <p> <label for="message">Message:</label> <textarea cols="45" rows="7" id="message" name="message" required placeholder="Write your message here."></textarea> </p> <input type="submit" value="Send" /> </form> </body> </html>
结果图如下, <!--加p标签是为了让各个表单单独成block,不至于显示在同一行-->