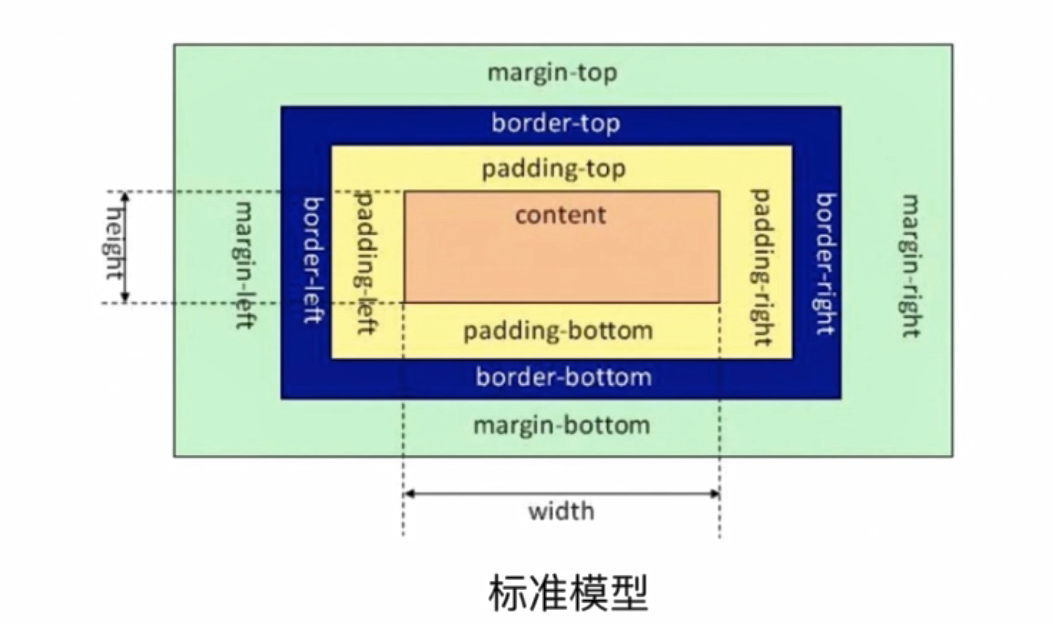
标准盒模型: box-sizing: content-box;

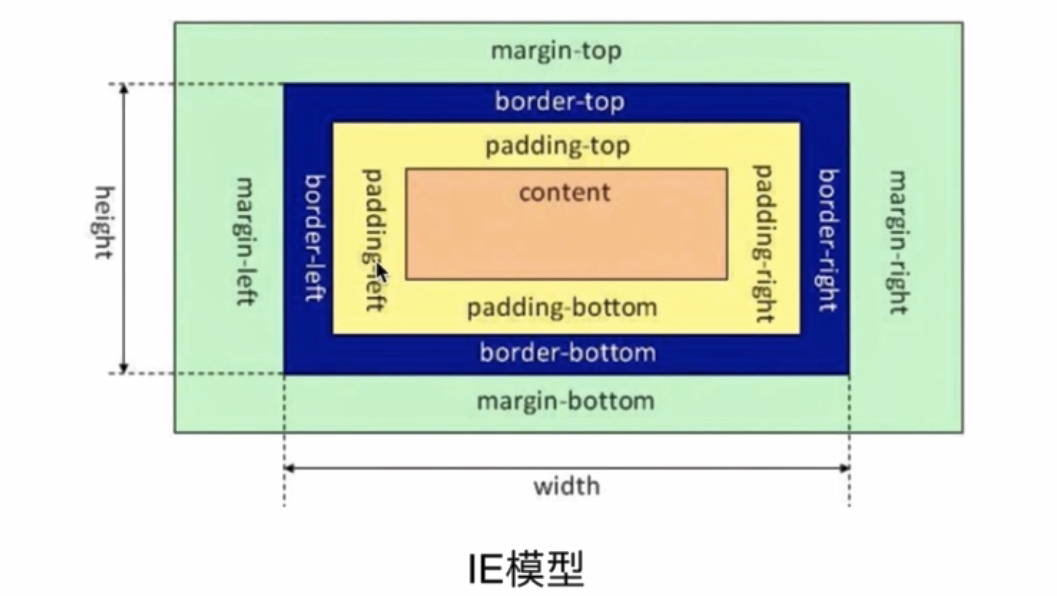
IE盒模型 : box-sizing:border-box;

div.style.width :只能取到内联样式的高
rectObject = object.getBoundingClientRect();
rectObject.top:元素上边到视窗上边的距离;
rectObject.right:元素右边到视窗左边的距离;
rectObject.bottom:元素下边到视窗上边的距离;
rectObject.left:元素左边到视窗左边的距离;
| 元素尺寸属性 | 说明 |
|---|---|
| clientWidth | 获取元素可视部分的宽度,即 CSS 的 width 和 padding 属性值之和,元素边框和滚动条不包括在内,也不包含任何可能的滚动区域 |
| clientHeight | 获取元素可视部分的高度,即 CSS 的 height 和 padding 属性值之和,元素边框和滚动条不包括在内,也不包含任何可能的滚动区域 |
| offsetWidth | 元素在页面中占据的宽度总和,包括 width、padding、border 以及滚动条的宽度 |
| offsetHeight | 元素在页面中占据的高度总和,包括 height、padding、border 以及滚动条的宽度 |
| scrollWidth | 当元素设置了 overflow:visible 样式属性时,元素的总宽度,也称滚动宽度。在默认状态下,如果该属性值大于 clientWidth 属性值,则元素会显示滚动条,以便能够翻阅被隐藏的区域 |
| scrollHeight | 当元素设置了 overflow:visible 样式属性时,元素的总高度,也称滚动高度。在默认状态下,如果该属性值大于 clientWidth 属性值,则元素会显示滚动条,以便能够翻阅被隐藏的区域 |
设置宽高
main.style.width = "120px"; //给这些属性赋值的时候需要带上单位,否则不生效。
main.style.height = "130px";
https://www.cnblogs.com/myzhibie/p/4256164.html
BFC(块级格式化上下文)
边距重叠:①兄弟元素取最大值
②父子元素
原理:(渲染规则)
垂直方向边距重叠;
区域不会与浮动元素的box重叠
是一个独立的容器,与其他互不影响
计算BFC高度时,内部子元素浮动元素的高度也会参与计算创建BFC:
父元素设置:overflow:hidden,auto;
float属性不为none;
position不为static或relative;
display的值是inline-block、table-cell、flex、table-caption或者inline-flex
https://blog.csdn.net/sinat_36422236/article/details/88763187