 Vue.js 是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。Vue 只关注视图层并且采用自底向上增量开发的设计。
Vue.js 是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。Vue 只关注视图层并且采用自底向上增量开发的设计。
Vue.js作为一个后起的前端框架,借鉴了Angular 、React等现代前端框架/库的诸多特点,取得了相当不错的成绩。Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。OK,让我们一起来学习一下吧!
-_-
创建一个Vue.js的Hello Vue示例非常简单:
1、引入vue.js库
直接用 <script> 标签引入:
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
2、创建Vue实例
每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的它连接 View 与 Model:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Vue 测试实例 - 博客园</title> 6 <script src="js/vue.js"></script> 7 </head> 8 <body> 9 <!--View--> 10 <div id="app"> 11 <p>{{ message }}</p> 12 </div> 13 14 <script> 15 new Vue({ 16 el: '#app', 17 data: { 18 message: 'Hello Vue.js!' // Model 19 } 20 }) 21 </script> 22 </body> 23 </html>
- Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
- Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
一、插值
① 文本
数据绑定最常见的形式就是使用“Mustache”语法 {{...}}(双大括号)的文本插值:
<div id="app"> <p>{{ message }}</p> </div>
② 原始Html
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML ,你需要使用v-html 指令:
<div id="app"> <div v-html="message"></div> </div> <script> new Vue({ el: '#app', data: { message: '<h1>Hello Vue.js!</h1>' } }) </script>
③ 属性
mustache 语法不能作用在 HTML 特性上,遇到这种情况应该使用v-bind 指令。
以下实例判断 class1 的值,如果为 true 使用 class1 类的样式,否则不使用该类:
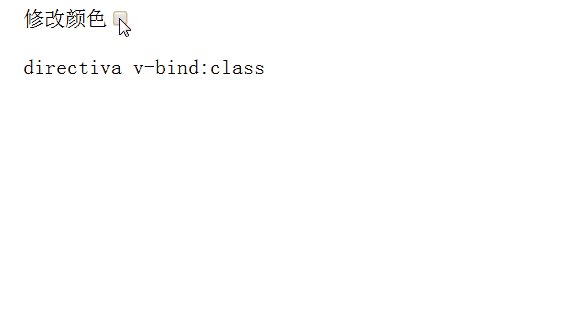
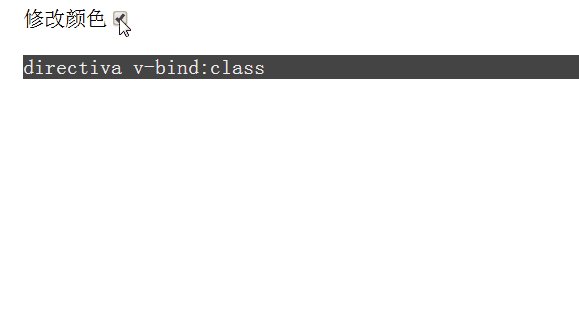
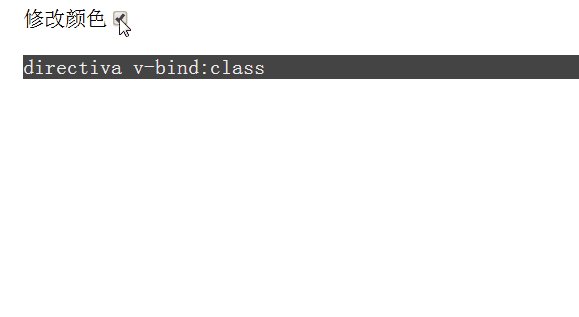
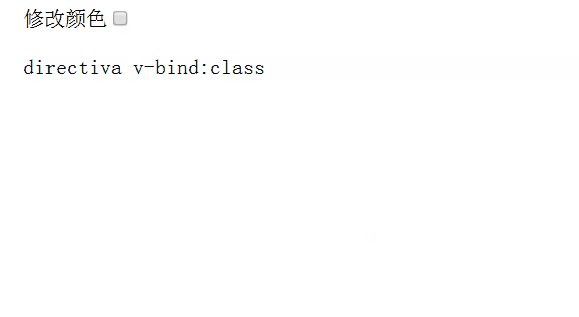
<div id="app"> <label for="r1">修改颜色</label><input type="checkbox" v-model="class1" id="r1"> <br><br> <div v-bind:class="{'class1': class1}"> directiva v-bind:class </div> </div> <script> new Vue({ el: '#app', data:{ class1: false } }); </script>
效果:

④表达式
Vue.js 都提供了完全的 JavaScript 表达式支持。
<div id="app"> {{5+5}}<br> {{ ok ? 'YES' : 'NO' }}<br> {{ message.split('').reverse().join('') }} <div v-bind:id="'list-' + id">Vue</div> </div> <script> new Vue({ el: '#app', data: { ok: true, message: 'RUNOOB', id : 1 } }) </script>
二、指令
指令 (Directives) 是带有 v- 前缀的特殊属性。指令属性的值预期是单个 JavaScript 表达式(v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。如下例子:
<div id="app"> <p v-if="seen">我出现了!!</p> //这里, v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素。 </div> <script> new Vue({ el: '#app', data: { seen: true //false就隐藏了 } }) </script>
参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML 属性:
<div id="app"> <pre><a v-bind:href="url">vue.js</a></pre> </div> <script> new Vue({ el: '#app', data: { url: 'http://www.cnblogs.com' } }) </script>
在这里 href 是参数,告知 v-bind 指令将该元素的 href 属性与表达式 url 的值绑定。
另一个例子是 v-on 指令,它用于监听 DOM 事件:
<a v-on:click="doSomething">
在这里参数是监听的事件名。
修饰符
修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指定应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit"></form>
三、用户输入
在 input 输入框中我们可以使用 v-model 指令来实现双向数据绑定:

<div id="app"> <p>{{ message }}</p> <input v-model="message"> </div> <script> new Vue({ el: '#app', data: { message: '你好VUE!' } }) </script>
效果:

按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应。
以下实例在用户点击按钮后对字符串进行反转操作:
<div id="app"> <p>{{ message }}</p> <button v-on:click="reverseMessage">反转</button> </div> <script> new Vue({ el: '#app', data: { message: 'Runoob!' }, methods: { reverseMessage: function () { this.message = this.message.split('').reverse().join('') } } }) </script>
效果:

四、过滤器
Vue.js和AngularJS一样 允许你自定义过滤器,被用作一些常见的文本格式化。由"管道符"指示, 格式如下:
<!-- 在两个大括号中 --> {{ message | capitalize }} <!-- 在 v-bind 指令中 --> <div v-bind:id="rawId | formatId"></div>
过滤器函数接受表达式的值作为第一个参数。
以下实例对输入的字符串第一个字母转为大写:
<div id="app"> {{ message | capitalize }} </div> <script> new Vue({ el: '#app', data: { message: 'vue' }, filters: { capitalize: function (value) { if (!value) return '' value = value.toString() return value.charAt(0).toUpperCase() + value.slice(1) } } }) </script>
过滤器串联:
{{ message | filterA | filterB }}
过滤器是 JavaScript 函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
这里,message 是第一个参数,字符串 'arg1' 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。
五、缩写
① v-bind 缩写
Vue.js 为两个最为常用的指令提供了特别的缩写:
<!-- 完整语法 --> <a v-bind:href="url"></a> <!-- 缩写 --> <a :href="url"></a>
② v-on 缩写
<!-- 完整语法 --> <a v-on:click="doSomething"></a> <!-- 缩写 --> <a @click="doSomething"></a>
五、Vue 实例
① 构造器
每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例来启动的:
var vm = new Vue({
// 选项
})
② 属性与方法
每个 Vue 实例都会代理其 data 对象里所有的属性:
var data = { a: 1 }
var vm = new Vue({
data: data
})
vm.a === data.a // -> true
// 设置属性也会影响到原始数据
vm.a = 2
data.a // -> 2
// ... 反之亦然
data.a = 3
vm.a // -> 3
除了 data 属性, Vue 实例暴露了一些有用的实例属性与方法。这些属性与方法都有前缀 $,以便与代理的 data 属性区分。例如:
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // -> true
vm.$el === document.getElementById('example') // -> true
// $watch 是一个实例方法
vm.$watch('a', function (newVal, oldVal) {
// 这个回调将在 `vm.a` 改变后调用
})
条件判断
① v-if
条件判断使用 v-if 指令在元素 和 template 中使用 v-if 指令:
<div id="app"> <p v-if="seen">哈哈你看到我了</p> <template v-if="ok"> <h1>吃鱼大神</h1> <p>为了梦想!</p> <p>巴拉巴拉小魔仙!</p> </template> </div> <script> new Vue({ el: '#app', data: { seen: true, ok: true } }) </script>
这里, v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素。
在字符串模板中,如 Handlebars ,我们得像这样写一个条件块:
<!-- Handlebars 模板 --> {{#if ok}} <h1>Yes</h1> {{/if}}
② v-else
可以用 v-else 指令给 v-if 添加一个 "else" 块
随机生成一个数字,判断是否大于0.5,然后输出对应信息:
<div id="app"> <div v-if="Math.random() > 0.5"> Sorry </div> <div v-else> Not sorry </div> </div> <script> new Vue({ el: '#app' }) </script>
③ v-else-if
v-else-if 在 2.1.0 新增,顾名思义,用作 v-if 的 else-if 块。可以链式的多次使用:
<div id="app"> <div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </div> </div> <script> new Vue({ el: '#app', data: { type: 'C' } }) </script>
v-else 、v-else-if 必须跟在 v-if 或者 v-else-if之后。
④ v-show
我们也可以使用 v-show 指令来根据条件展示元素:
<h1 v-show="ok">Hello!</h1>
v-if vs v-show
v-if是“真正的”条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。- 相比之下,
v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。 - 一般来说,
v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件不太可能改变,则使用v-if较好。
循环使用 v-for 指令。
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
v-for 可以绑定数据到数组来渲染一个列表:
<div id="app"> <ol> <li v-for="site in sites"> {{ site.name }} </li> </ol> </div> <script> new Vue({ el: '#app', data: { sites: [ { name: 'bokeyuan' }, { name: 'Google' }, { name: 'Taobao' } ] } }) </script>
模板中使用 v-for:
<ul> <template v-for="site in sites"> <li>{{ site.name }}</li> <li>--------------</li> </template> </ul>
v-for 迭代对象
v-for 可以通过一个对象的属性来迭代数据:
<div id="app"> <ul> <li v-for="value in object"> {{ value }} </li> </ul> </div> <script> new Vue({ el: '#app', data: { object: { name: 博客园', url: 'http://www.cnblongs.com', slogan: '代码改变世界!' } } }) </script>
你也可以提供第二个的参数为键名:
<div id="app"> <ul> <li v-for="(value, key) in object"> {{ key }} : {{ value }} </li> </ul> </div>
第三个参数为索引:
<div id="app"> <ul> <li v-for="(value, key, index) in object"> {{ index }}. {{ key }} : {{ value }} </li> </ul> </div>
v-for 迭代整数
v-for 也可以循环整数
<div id="app"> <ul> <li v-for="n in 10"> {{ n }} </li> </ul> </div>
当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。
感谢关注我
