前言
随着浏览器的发展 HTML5+CSS3 的使用也越来越广泛,一直想学这个,想学那个折腾下来几乎没学到什么东西。工作经验告诉我,要掌握一门技术,就需要在项目中去磨练,
所以我就准备开发一个手机端的BBS练练手,技术更新快,也要学的快,跟的上时代,才涨的了工资。
技术的选择
jQuery Mobile Phone Gap 等都是比较成熟的框架为什么我不用这些框架呢? 因为我考虑到底层的技术应用和练习 。
我的选择是:Html5+css3+angularjs+jquery
HTML5+CSS3 负责UI布局
angularjs 负责数据请求与绑定
jquery 负责页面动画效果
webApi 负责服务端数据接口
首页布局
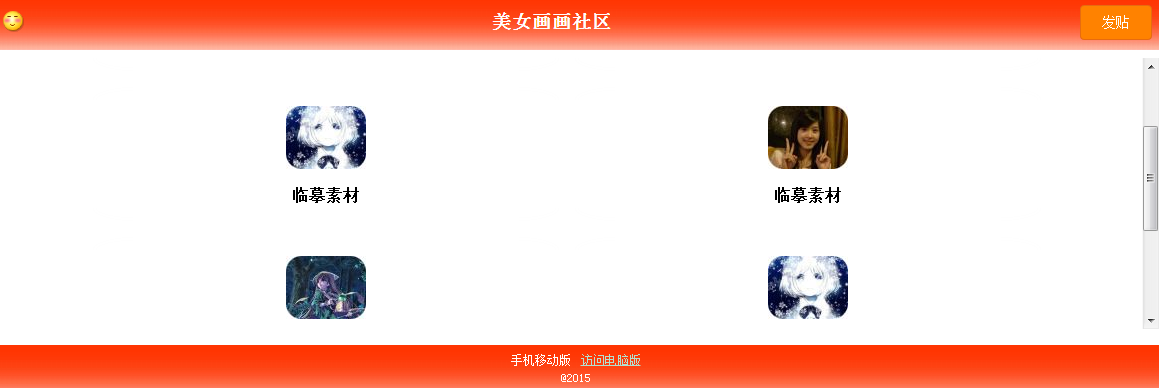
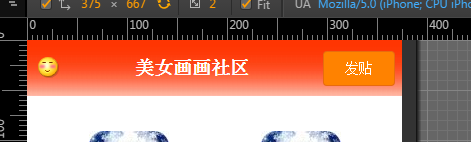
如图:

步骤一、 设置网页的大小为移动设置的大小
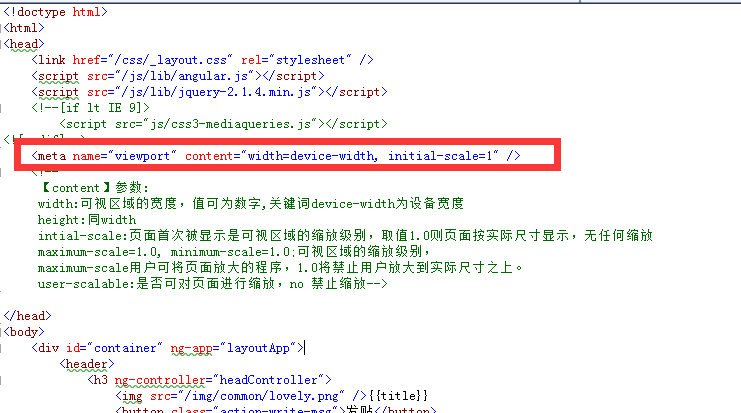
在head添加meta标签name为viewport,content参数请看图中的解释:

步骤二、 编写HTML
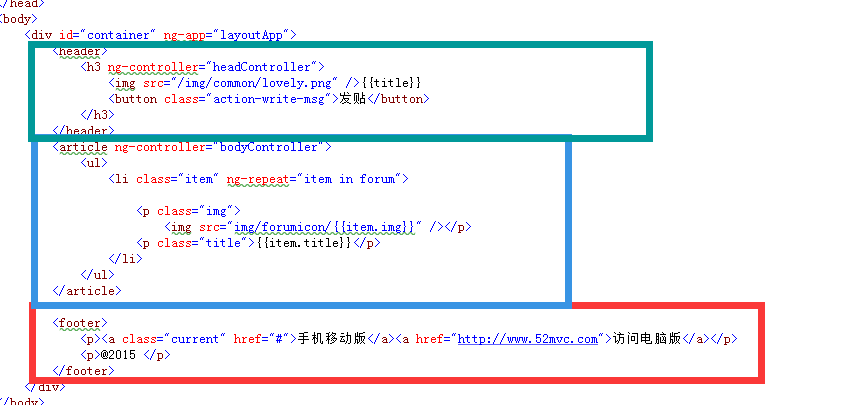
页面总共分为头部、主体、和底部三大块。 HTML结构如下:

步骤三、样式的编写

(1)、 字体设置为浏览器默认大小
html{font-size: 100%;}//字体为浏览器默认大小
body{font-size: 1.0em;} //1em等于默认字体大小(比如浏览器默认字体大小为16px,1em就等于16px)
(2)、编写头部样式
1、为了适应所有浏览器,单位都采用em或者百分比
2、头部左边的可爱图片和右边的发贴按钮,使用float:left和float:right 左右定位,为了让和中间的标题文字在一条直线上使用了 position:relative 加 top进行定位(图片和文字一般都不在一条直线上)
header h3{background: url(/img/common/line1.png) ; background-repeat:repeat-x;height: 3em;line-height: 3em;margin: 0;padding: 0;color: white;width: 100%; text-align:center} header h3 img{ position:relative; top:0.8em; float:left; margin-left:0.5em} header h3 .action-write-msg { outline:none; position:relative; top:0.8em;float: right;text-align: center; height: 2.5em;color: #fff; line-height: 0.5em;font-size: .875rem;border: 1px solid #e86b0f;border-radius: 4px; padding: 0 1.5em;background-color: #ff8200; margin-right:0.5em} header h3 .action-write-msg:hover{background-color: #e86b0f}

(3)、编写主体部分样式
主体部体非常重要,需要保证中间可以滚动并且底部一直在最下面

使用:
position: fixed;top:4em 使主体部分一直浮动在浏览器顶部向下4em位置, 可以保证悬浮了,但是高度还是有问题
height:calc(100% - 8em); 我们知道头部是4em 底部也是4em 那主体部分高度就是 100%-8em
overflow-y:scroll 上下滚动
article{position: fixed; overflow-y:scroll; top:4em; width: 100%; height:calc(100% - 8em); } article>ul{text-align:center;} article>ul li{ display:inline-block; background:#fff; width:40%;height:8em; border-radius:10%; margin:0.5em;line-height:2em; border:solid #fff 0.2em } article>ul li:hover{ border:0.2em dashed red} article>ul li img{margin-top:1em} article>ul li .title{ font-weight:bold;}
(4)、编写底部样式
footer a {color: #B4E0D0;text-decoration: underline;margin: 5px;}
footer a.current{ text-decoration:none; color:#fff}
footer { font-size:0.7em;background: url(/img/common/line1.png);position: absolute;height: 3.5em;line-height: 1.5em;margin: 0;padding-top:0.5em ;color: white; 100%;text-align: center;bottom: 0em;clear: both; background-repeat:repeat-x;}
步骤四、angular绑定数据
(1)、声名一个module
var layoutApp = angular.module('layoutApp', []);
(2)、编写module下的controller
layoutApp.controller('headController',
function ($scope) {
$scope.title = "美女画画社区";
});
layoutApp.controller('bodyController',
function ($scope) {
$scope.forum = [
{ title: "画画交流", img: "forumicon_20.jpg" },
{ title: "临摹素材", img: "forumicon_20.jpg" },
{ title: "临摹素材", img: "forumicon_20.jpg" },
{ title: "临摹素材", img: "forumicon_35.jpg" },
{ title: "临摹素材", img: "forumicon_38.jpg" },
{ title: "临摹素材", img: "forumicon_20.jpg" },
{ title: "临摹素材", img: "forumicon_20.jpg" },
{ title: "临摹素材", img: "forumicon_20.jpg" }];
})
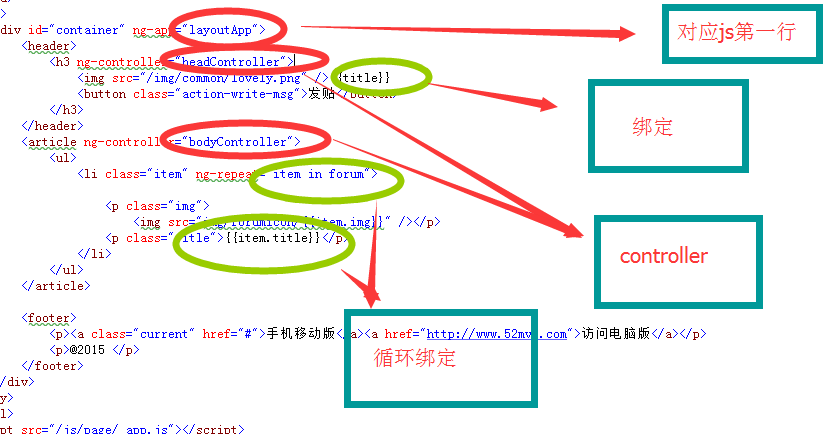
(3)、html绑定

demo地址:
https://github.com/sunkaixuan/AutoLayout
。。待续