SharePoint 2010 UI 定制化系列之定制Ribbon: Server Ribbon 架构的探讨和理解
Server Ribbon 架构的探讨和理解
SharePoint 2010
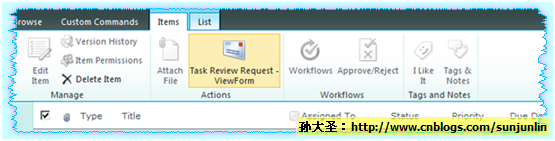
当在SharePoint Objects 工作时,Server ribbon在Microsoft SharePoint Foudation 中创建一致的UI。ribbon顶级的元素是Tabs。Tabs在网站顶部交错排列。每个Tab都由群组构成。这些组包含控件集。每个组可以包含多个控件和定义这个组的标签。这些组里面的控件包含buttons, drop-down menus, check boxes, combo boxes, split buttons, and galleries.这些控件都有唯一的命令。

Server Ribbon 的对象模型

Ribbon使用ECMAScript (JavaScript, JScript) object model and the server object model.
Server对象
- IRibbonMenu –用来实现ribbon的接口
- SPRibbonButton –在ribbon里面的button
- SPRibbonCommand –在ribbon控件的命令
- SPRibbonMenu – ribbon当前的菜单
- SPRibbonMenuItem – Ribbon菜单的一个控件
- SPRibbonMenuSection –Ribbon菜单的一个部分。
-
SPRibbonPopulateQueryCommand –代表Ribbon 的一个从xml填充动态菜单的命令 SPRibbonQueryCommand –代表一个QueryCommand 事件的ribbon命令。
ECMAScript 对象
- SP.Ribbon.PageManager
- CUI.Page.CommandDispatcher
-
CUI.Page.PageComponent
XML Used for the Server Ribbon

You can define and customize the Server ribbon by using XML in a Feature or through a user
你可以通过在一个Feature或者通过用户定制操作,用xml定义和定制这些server ribbon(SharePoint 2010 UI 定制化系列之如何使用SharePoint Designer 2010定制Ribbon UI操作)。Xml 可以用来定义每个tab,group,和里面的控件。Tab元素包含一群组元素。每个群组包含多个组元素。这些控件类型在server ribbon有列出来。下面是一个简单例子:xml code 定制ribbon
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id="Ribbon.WikiPageTab.CustomGroupAndControls"
Location="CommandUI.Ribbon"
RegistrationId="100"
RegistrationType="List">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition
Location="Ribbon.WikiPageTab.Groups._children">
<Group
Id="Ribbon.WikiPageTab.CustomGroup"
Sequence="55"
Description="Custom Group"
Title="Custom Group"
Command="EnableCustomGroup"
Template="Ribbon.Templates.Flexible2">
<Controls Id="Ribbon.WikiPageTab.CustomGroup.Controls">
<Button
Id="Ribbon.WikiPageTab.CustomGroup.Controls.CustomButton1"
Command="CustomButtonCommand1"
Image16by16="/_layouts/images/FILMSTRP.GIF"
Image32by32="/_layouts/images/PPEOPLE.GIF"
LabelText=""
TemplateAlias="o2"
Sequence="15" />
</Controls>
</Group>
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler Command="EnableCustomGroup" />
<CommandUIHandler Command="CustomButtonCommand1" CommandAction="javascript:alert('Hello, world!');" />
</CommandUIHandlers>
</CommandUIExtension>
</CustomAction>
</Elements>
在sharepoint foundation这个ribbon可以通过xml和ECMAScript (JavaScript, JScript)定制。这些xml定义在 ribbon上的这些控件;ECMAScript在一个页面上展现操作或者展现一个对象。你可以用ECMAScript或者建立在ECMAScript的功能。你还可以添加你自己的ECMAScript到页面上,并用它们和ribbon进行交互。如果还想了解更多:你可以看看定制 Server Ribbon.
Server Ribbon 交互

Ribbon使用多个对象来与页面交互,必须知道是控件怎么enabled,控件的状态,什么时候刷新。Server ribbon的交互是通过CommandDispatcher, PageManager, and PageComponent objects 这些对象,当然还有其他对象。每个对象在与ribbon的交互都扮演一个很重要的角色。
PageManager初始化所以控件和为ribbon注册PageComponent对象.页面上就存在PageManager的一个实例了。
CommandDispatcher控制所有PageComponent对象和所有他们可以控制的命令。当页面上的接收到一个命令的时候,CommandDispatcher接收这个命令和传递给PageComponent集合。
一个PageComponent在ECMAScript (JavaScript, JScript)被创建,还有,控制命令传递给CommandDispatcher。在PageComponent添加到页面之后,你可以使用ECMAScript创建一个PageComponent的实例和用PageManager注册它们。那么,PageComponent可以输出你定义在ribbon xml的命令了。
Server Ribbon 上的控件

Server ribbon包含多种类型的控件,包含简单的控件,像heck boxes, buttons, and combo boxes.当然也有比较复杂的,像split button or flyout anchor,下面列出详细的控件:
类型
描述
A simple button used to perform an action.
A check box used to select an option.
A grid used to select a color or style.
A list used to select a value by clicking or typing.
A list used to select a value by clicking.
为打开的菜单定义锚点的button
10x10表格,指定维度。Defines a menu control for inserting a table that contains a variable number of cells.
A line of text used to provide information.
A container used to show pop-up menus.
用来分隔菜单的控件,它可以用一个标题和包含自己的控件
由button下拉菜单组成的控制,用来显示最近使用的项目。
打字插入一个值或者使用箭头来循环这些值的控件。
Button和menu结合的控件.
A control used to enter text.用来输入文字的
切换状态的按钮