既然涉及到HTML5知识,那么必定会存在一定的兼容性问题,这里就涉及到浏览器的支持情况了。
浏览器支持情况:
Internet Explorer 8+, Firefox, Opera, Chrome, 和 Safari支持Web 存储。
注意: Internet Explorer 7 及更早IE版本不支持web 存储.
这里涉及到两种方式,即localStorage与sessionStorage
(1)、localStorage:
localStorage(本地存储),可以长期存储数据,没有时间限制,一天,一年,两年甚至更长,数据都可以使用。localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
优点:
虽然存储大小有限制,但是相对于cookie而言,要大得多。
缺点:
需要手动删除,否则长期存在
浏览器大小不一,版本的支持也不一样
localStorage只支持string类型的存储,JSON对象需要转换
常见用法有:
- 保存数据:localStorage.setItem(key,value);
- 读取数据:localStorage.getItem(key);
- 删除单个数据:localStorage.removeItem(key);
- 删除所有数据:localStorage.clear();
- 得到某个索引的key:localStorage.key(index);
提示: 键/值对通常以字符串存储
(2)、sessionStorage:
sessionStorage(会话存储),只有在浏览器被关闭之前使用,创建另一个页面时同意可以使用,关闭浏览器之后数据就会消失
特点:
- 同源策略限制。若想在不同页面之间对同一个sessionStorage进行操作,这些页面必须在同一协议、同一主机名和同一端口下。
- 只在本地存储。seesionStorage的数据不会跟随HTTP请求一起发送到服务器,只会在本地生效,并在关闭标签页后清除数据
- 存储方式。seesionStorage的存储方式采用key、value的方式。value的值必须为字符串类型(传入非字符串,也会在存储时转换为字符串。)。
- 存储上限限制:不同的浏览器存储的上限也不一样,但大多数浏览器把上限限制在5MB以下。
在使用 web 存储前,应检查浏览器是否支持 localStorage 和sessionStorage,如:
if(typeof(Storage)!=="undefined")
{
// 是的! 支持 localStorage sessionStorage 对象!
// 一些代码.....
} else {
// 抱歉! 不支持 web 存储。
}
这里以localStorage为例来说明(例子是直接从别处copy来的,但这不是重点):
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function clickCounter(){
if(typeof(Storage)!=="undefined"){
if (localStorage.clickcount){
localStorage.clickcount=Number(localStorage.clickcount)+1;
}else{
localStorage.clickcount=1;
}
document.getElementById("result").innerHTML=" 你已经点击了按钮 " + localStorage.clickcount + " 次 ";
}else{
document.getElementById("result").innerHTML="对不起,您的浏览器不支持 web 存储。";
}
}
</script>
</head>
<body>
<p><button onclick="clickCounter()" type="button">点我!</button></p>
<div id="result"></div>
<p>点击该按钮查看计数器的增加。</p>
<p>关闭浏览器选项卡(或窗口),重新打开此页面,计数器将继续计数(不是重置)。</p>
</body>
</html>
在这里我分别使用了Chrome、Firefox、Safari、QQ、IE(我电脑用的是IE11)、Edge等浏览器来进行测试,发现在Chrome、Firefox、Safari、QQ浏览器上能够实现预期的效果,而在IE与Edge浏览器上则无法达到预期的效果。本来以为浏览器缓存的原因,在清楚缓存后依旧无效,顿时产生了IE浏览器是否支持localStorage的想法,这里以一个小demo来测试下:
<script>
if(window.localStorage){
alert("support")
}else{
alert("not support")
}
</script>
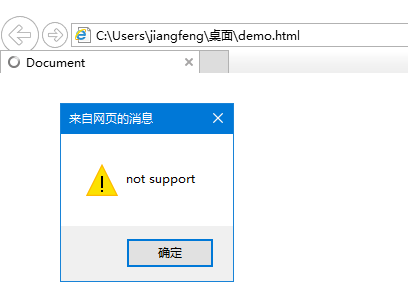
结果IE浏览器下结果为: