许多用以前方法去实现需要一大串代码的,用ES6竟然几句就搞定了。
Set对象是ES6中新增的类型,可以自动排除重复项,生成Set对象后,可以轻松遍历它所包含的内容。
例如,遍历字符串。
var str = new Set("Hello world!"); for(var str1 of str){ console.log(str1+" ") }
结果会是这样:H e l o w r d !
为什么会是这样,因为Set对象会自动排除重复项。
到了这里,我们可以很容易的想到使用Set对象进行数组去重,没错,通过该方法确实是挺方便的。
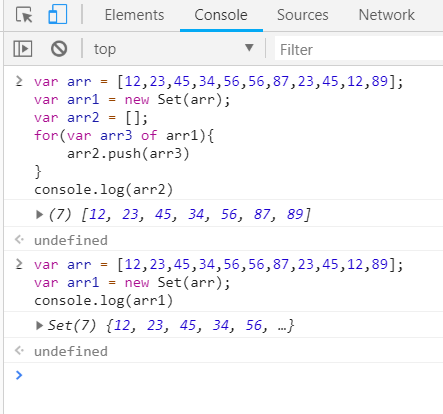
var arr = [12,23,45,34,56,56,87,23,45,12,89]; var arr1 = new Set(arr); var arr2 = []; for(var arr3 of arr1){ arr2.push(arr3) } console.log(arr2)

另一种数组去重法:
function foo(arr){
return Array.from(new Set(arr)) // Array.from方法可以将 Set 结构转为数组
}
const items = [1,2,3,4,5,6,7,1,2,1,3,1,2,3]
console.log(foo(items))
Set函数接受数组作为参数,再使用Array.from将其转换为数组,从而达到去重的目的
还有一种更简洁的;
let arr1 = [12,13,23,45,46,48,78,79,45,12,13,23]; let arr = new Set(arr1) console.log([...arr]) // [ 12, 13, 23, 45, 46, 48, 78, 79 ]