微软的vscode 真心强大 , electron 框架写的 , 用js写的桌面应用 , 有能力的话大家可以分析一下人家的源码 , 反正我是看不了 , 太牛掰了
在一次跟新后我发现莫名奇妙的些在组件(vue) 里面的html代码不能格式化了,在网上找了一个解决了 , 但是今年朋友问我的时候我给忘了 , 在次记录一下 , 也分享一下
首先打开vscode的 》文件 》 首选项 》设置
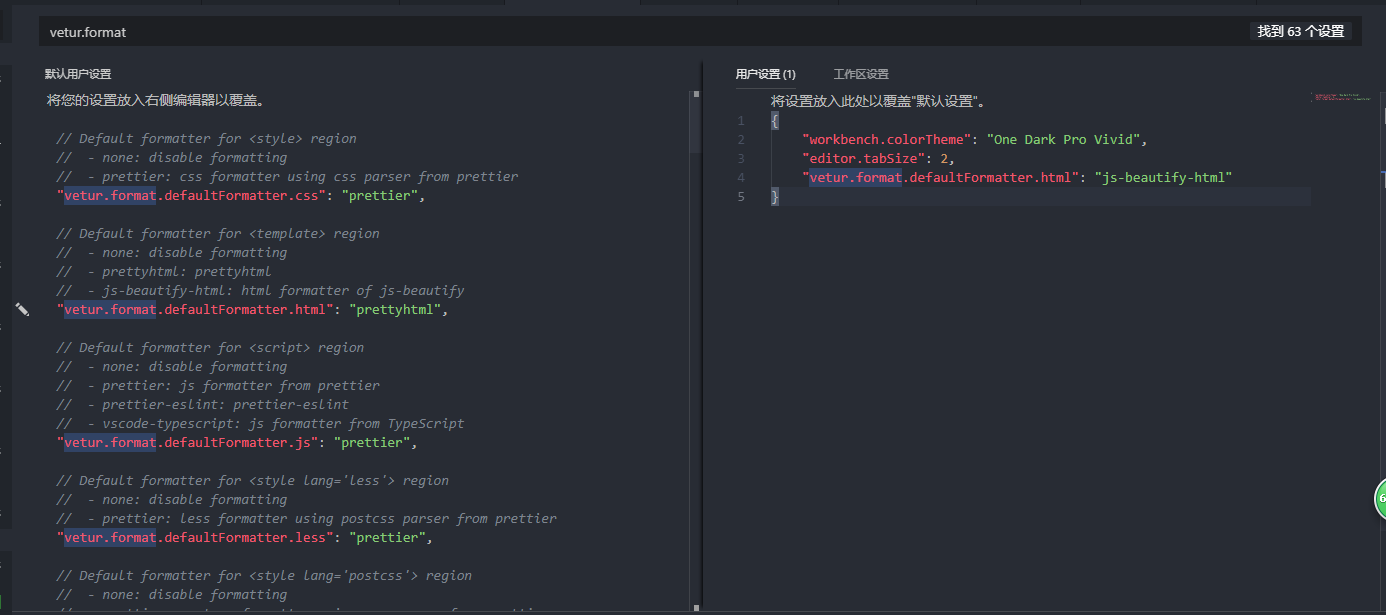
找到vetur 这个选项里面的
vetur.format.defaultFormatter.html 这个选项 将其设置为 js-beautify-html
前提是你必须安装了这两个插件
----------------------------------------------
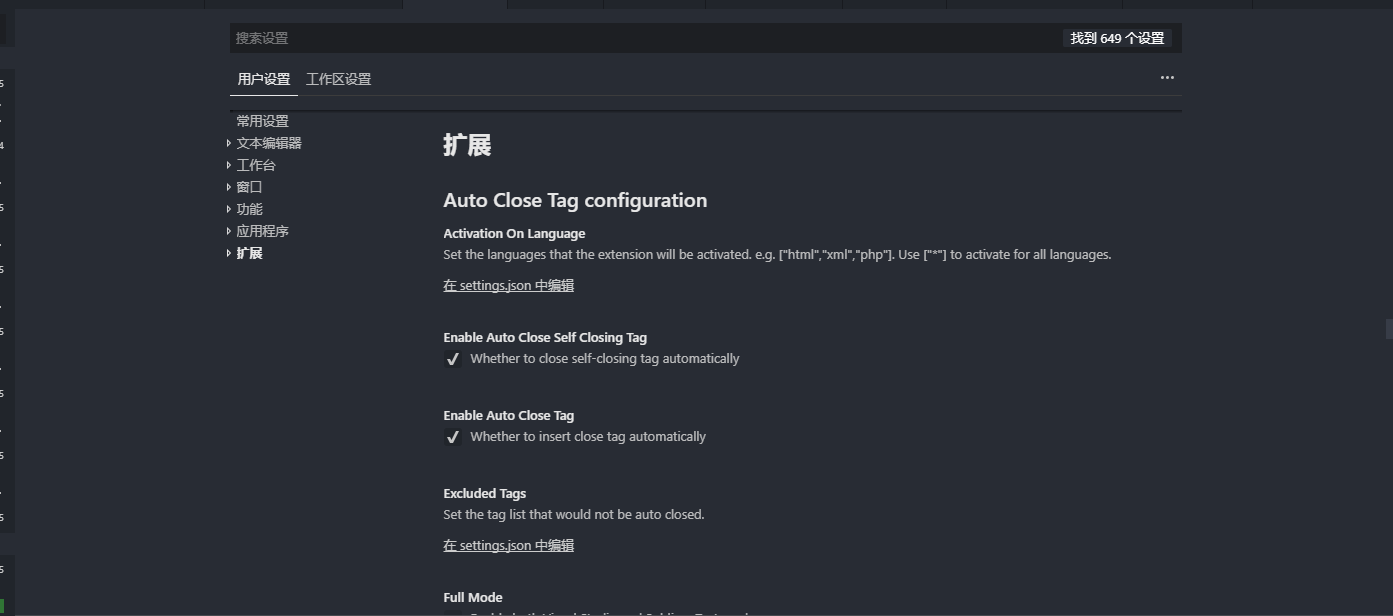
vsCode跟新过后设置变成这样了

没有关系 , 点击左侧三个点 选择打开setting.json
依旧是熟悉的配方 , 还是熟悉的味道

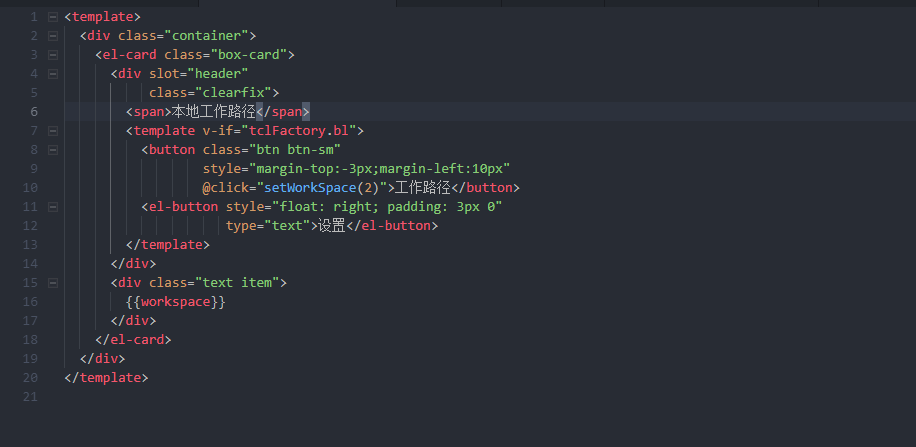
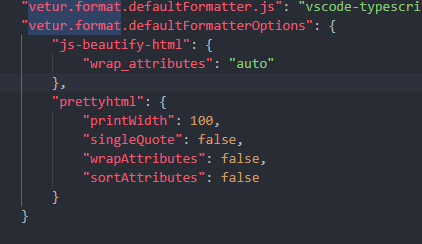
我不喜欢标签内属性换行

像这样看着难受

这样就完美了
