干了这么久了不知道总共有多少数据类型我去 , 服了
总结一下,
js 六大基本类型 number string boolean undefined null (es6新增Symbol )
三大引用类型 object array function
基本类型就不多赘述了 , 了解一下 object array , 如果是获取到一个对象,我们该如何区分它是哪个类型呢
prototype 原型链
Object.prototype.toString.call(arr) "[object Array]"
Object.prototype.toString.call(fun) "[object Function]"
Object.prototype.toString.call(obj) "[object Object]"
判断是否是数组(仅限于判断是否是数组) isArray
Array.isArray(list)
typeof
typeof a "function"
typeof li "object" typeof obj "object"
instanceof / constructor
li instanceof Array true
obj instanceof Array false obj instanceof Object true
li.constructor === Array true
ES6 新增数据类型 , symbol 它是一种新的基础数据类型,它的功能类似于一种标识唯一性的ID
感觉像是一个字符串 , 先说一下他的特性吧 注意,Symbol值作为对象属性名时,不能用点运算符。
当使用了Symbol作为对象的属性key后不能使用枚举方法 也就是for in 循环不出来的key
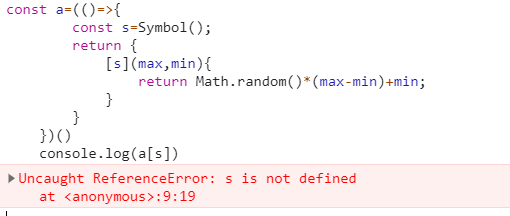
比如我们定义一个对象 , 对象内部方法名为symbol , 我们没有办法直接拿到这方法的

Symbol 去看一下阮一峰的介绍 http://es6.ruanyifeng.com/#docs/symbol, 看了一半 , 因为工作中用不上 , 先暂时大体了解一下