第一个Vue程序
环境搭建
浏览器:Chrome
IDE:Visual Studio Code 或者 WebStorm
Node.js 8.9+ ,npm
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{message}}
<div>
<input type="text" v-model="info">
<button @click="headleClick">添加</button>
</div>
<ul>
<!--<li v-for="item in list">{{item}}</li>-->
<todo-item v-for="item in list" item="item"></todo-item>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
Vue.component['todo-item',{
props:['item'],
template:'<li>{{item}}<li>'
}]
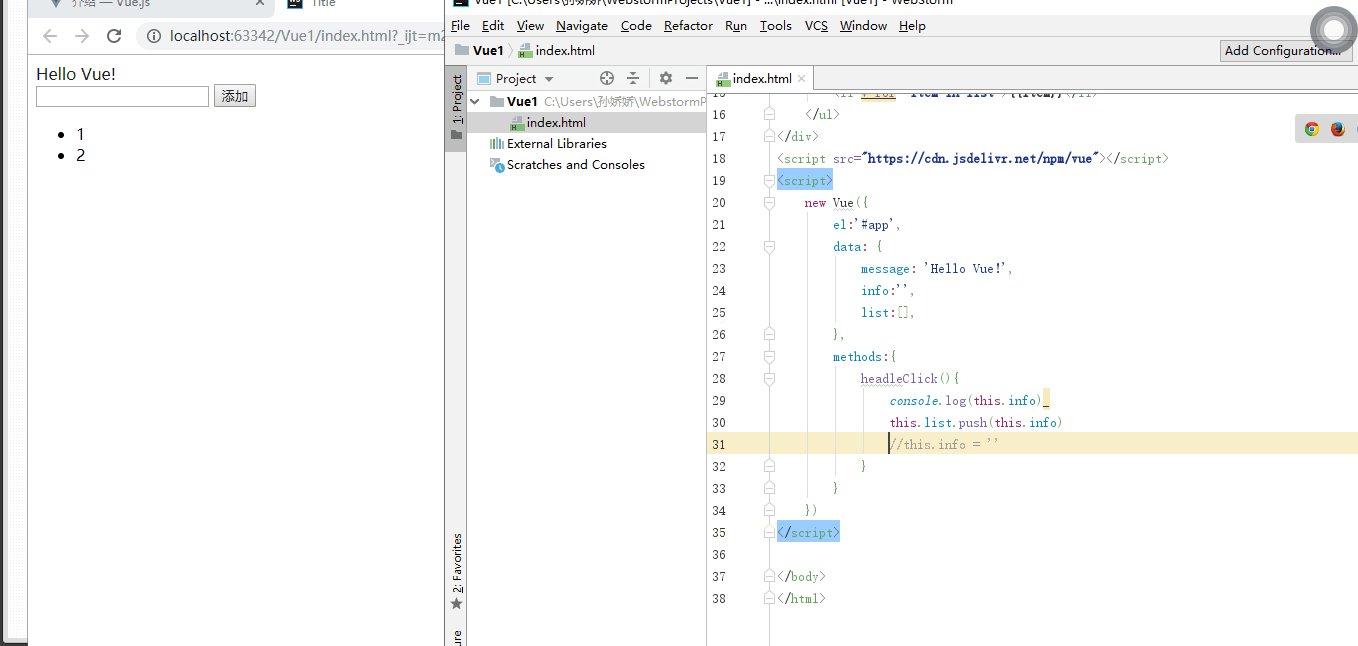
new Vue({
el:'#app',
data: {
message: 'Hello Vue!',
info:'',
list:[],
},
methods:{
headleClick(){
//console.log(this.info)
this.list.push(this.info)
this.info = ''
}
}
})
</script>
</body>
</html>
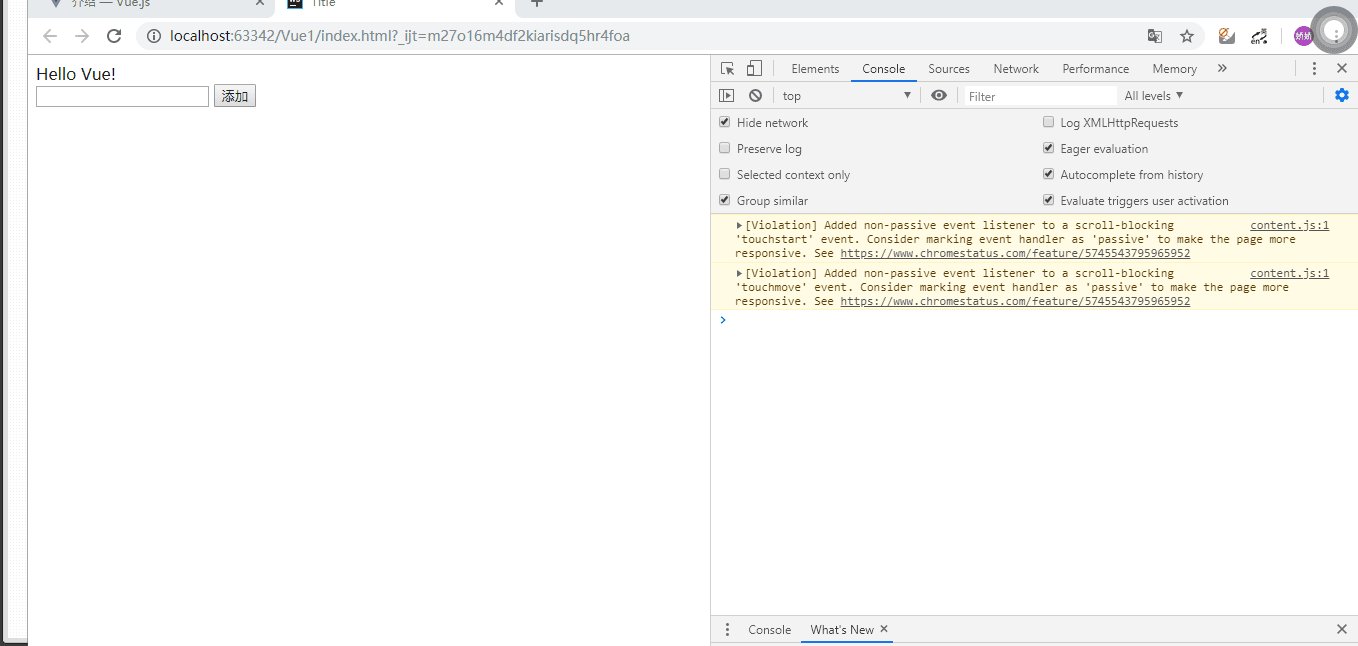
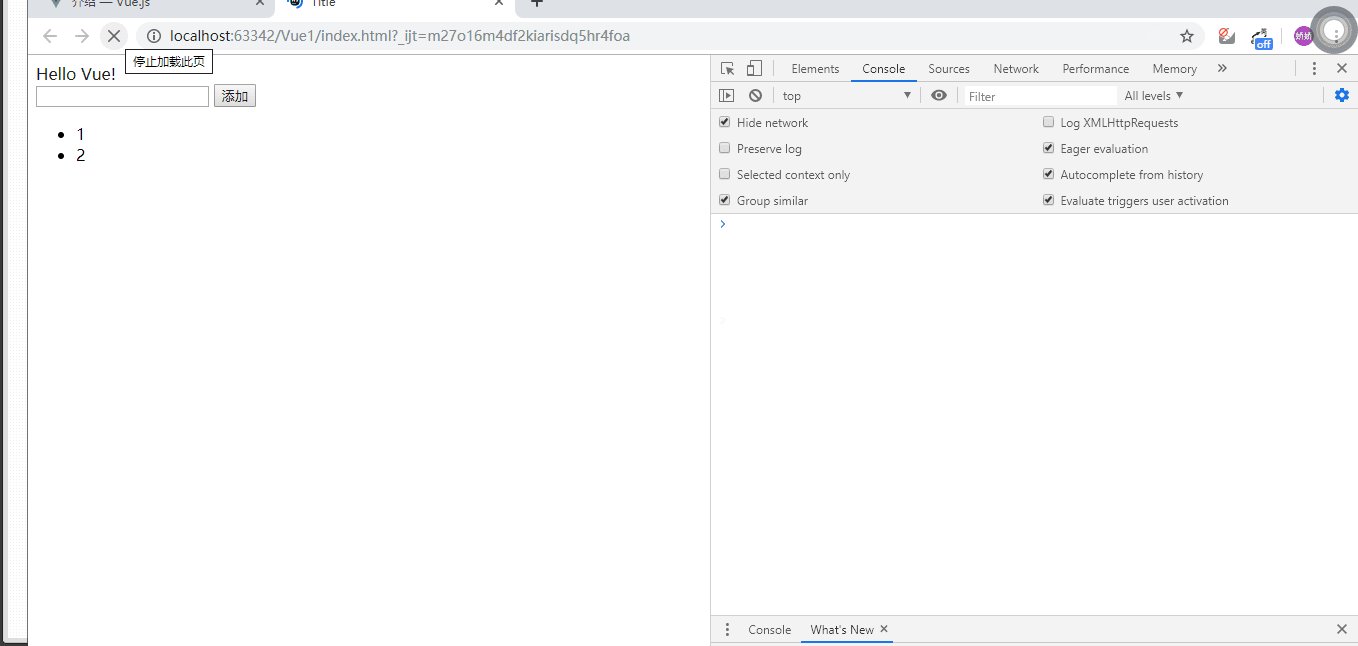
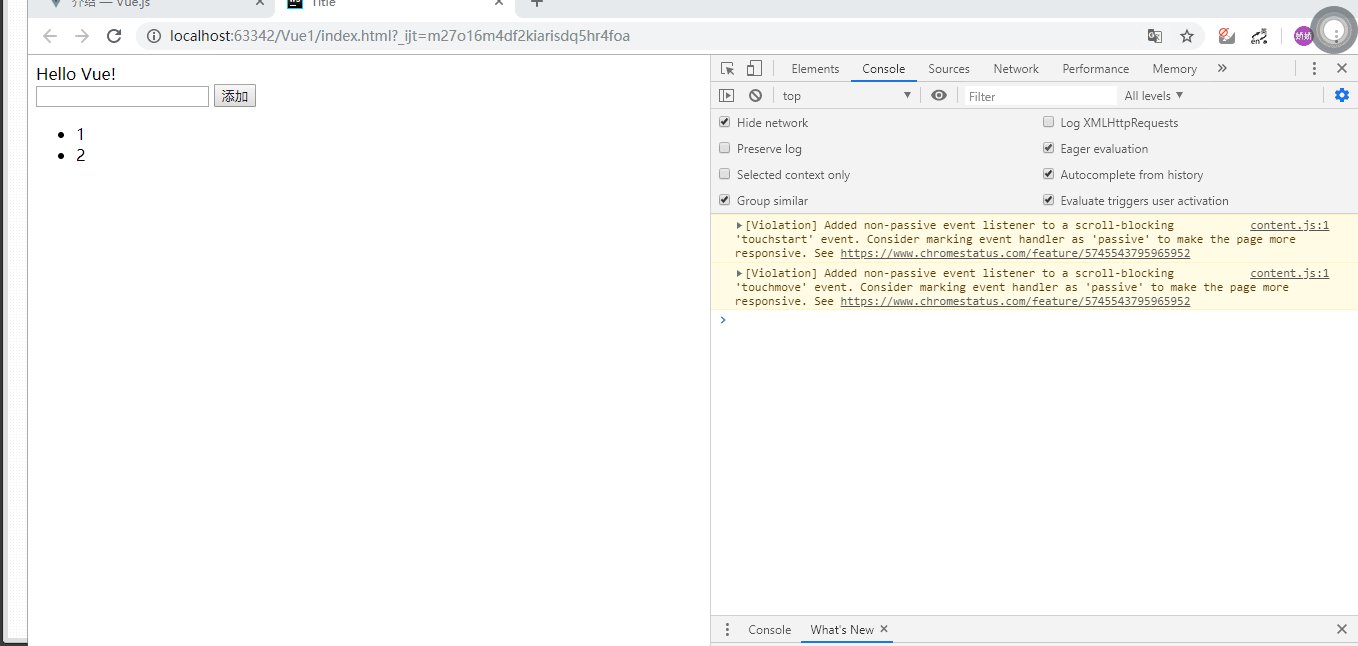
展示效果图: