一、墨刀、Axure RP、Mockplus原型设计工具的优缺点及适用领域
1. 墨刀

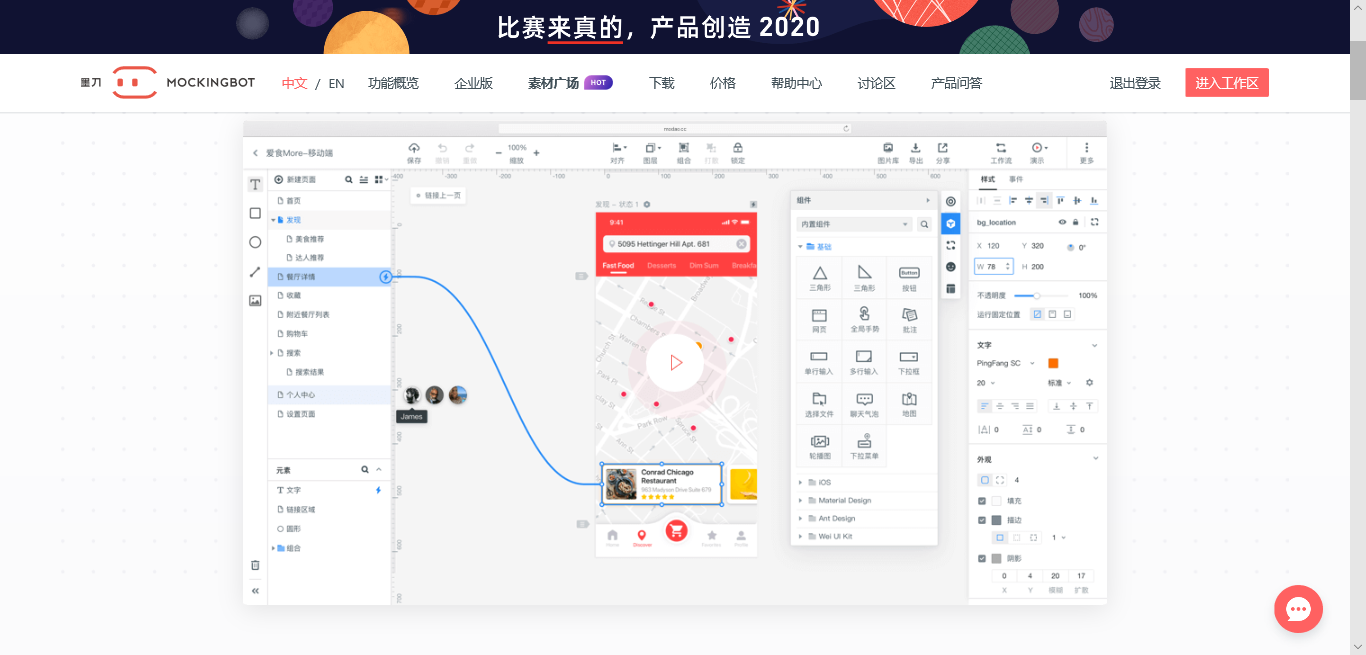
1.1 优点
- 简单好用。墨刀上手很快,一天就可以学会一些简单的操作。
- 不仅上手快,还可以快速分享,快速查看应用在手机上的效果。
- 使用时有任何问题可以直接在墨刀的Forum提出来,会有人及时为你解答。
- 因为是一款在线工具,可以云端保存工作,这点确实很便捷。
1.2 缺点
- 价格较贵,不能画流程图相对于其他两款功能还不是很全面。
- 应用局限性。墨刀专注于app原型设计,在后台和网页稍有乏力。
- 归档能力不足。墨刀更倾向于链接、二维码形式输出,不能以文档输出。
1.3 适用领域
- 高保真原型
- 复杂多交互项目
- 安卓/ios端项目
2. Axure RP

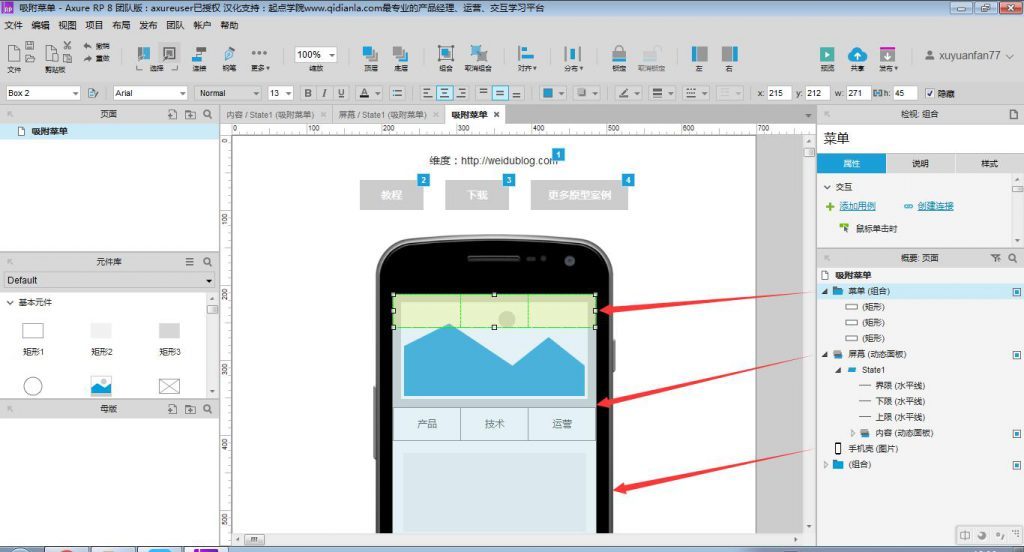
2.1 优点
- 高保真的原型设计工具,名声大。
- 设计工具多,内容丰富。
- 应用灵活,可拓展性强,拥有超级强大的交互制作能力。
2.2 缺点
- 用Axure制作原型的速度比较慢(交互操作太多),常常耽误时间,而且修改起来也比较繁琐。
- 功能很多,但是学习起来有点难度。
- 本地型软件,可以下载html文档预览,手机预览不方便。
2.3 适用领域
- 视觉稿/高保真原型
- 大型复杂项目
- Web线框图
- 网页原型
3. Mockplus

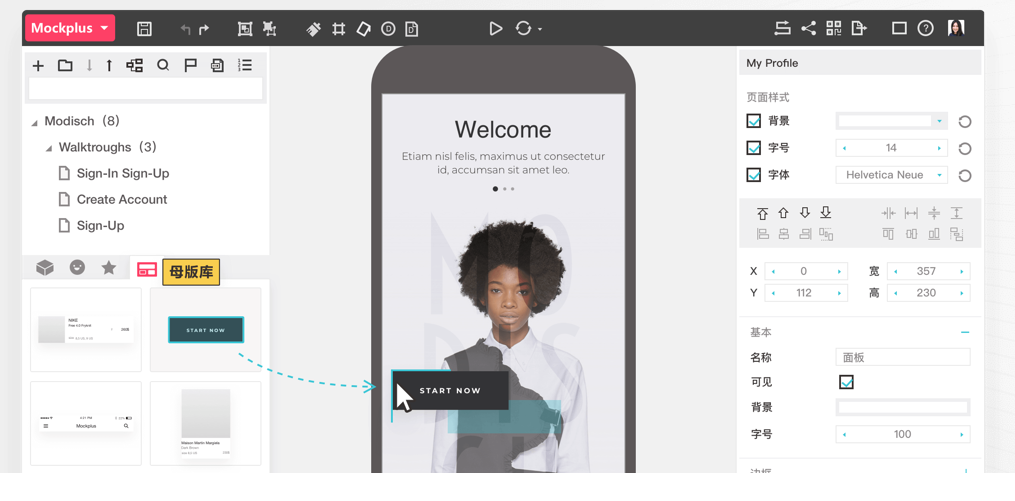
3.1 优点
- 审阅协作、无缝真机预览。
- 适合快速开发迭代的模式,上手快。
- 模版管理、组件交互动画、素描风格等功能为独有创新。
- 交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
3.2 缺点
- 不支持手势交互。
- 平民软件,专业性不足以服众。
- 功能不够强大,个人性化设计还有潜力。
- 软件细腻性有待提高。鉴于其操作简单入门快的特点,功能追求快捷,一定程度上忽略了功能的细腻性。
3.3 适用领域
- 中低保真原型
- 快速原型
- WEB/移动端/平板原型
- 线框图
- 视觉稿
二、原型设计工具网站推荐
1. 官方网站
2. 其他网站
三、基于墨刀的原型设计案例
1. 案例介绍
该案例是一款app相关的界面,起名为:"沈航之香"。共有"主页"("外卖"),"订单","我的","美食",等十一个界面。
1.1 主题介绍
该app是一款外卖软件,主要面向沈航学生,实现校内食堂的配送,为了解决疫情之后的吃饭问题,不去食堂扎堆,此软件孕育而生。
1.2 主要功能
该案例主要有一下功能:app外卖首页浏览、美食专区、店铺点餐,商品详情、结算功能、购物车、评论、搜索、我的、红包、订单及订单详情。
1.3 界面介绍
-
外卖首页:点击"搜索"可进入搜索界面;点击"美食"可进入美食专区;"下滑"可浏览推荐商家;右下角有"购物车"图标,点击进入;点击"订单"可进入订单查看;点击"我的"可进入个人信息。

-
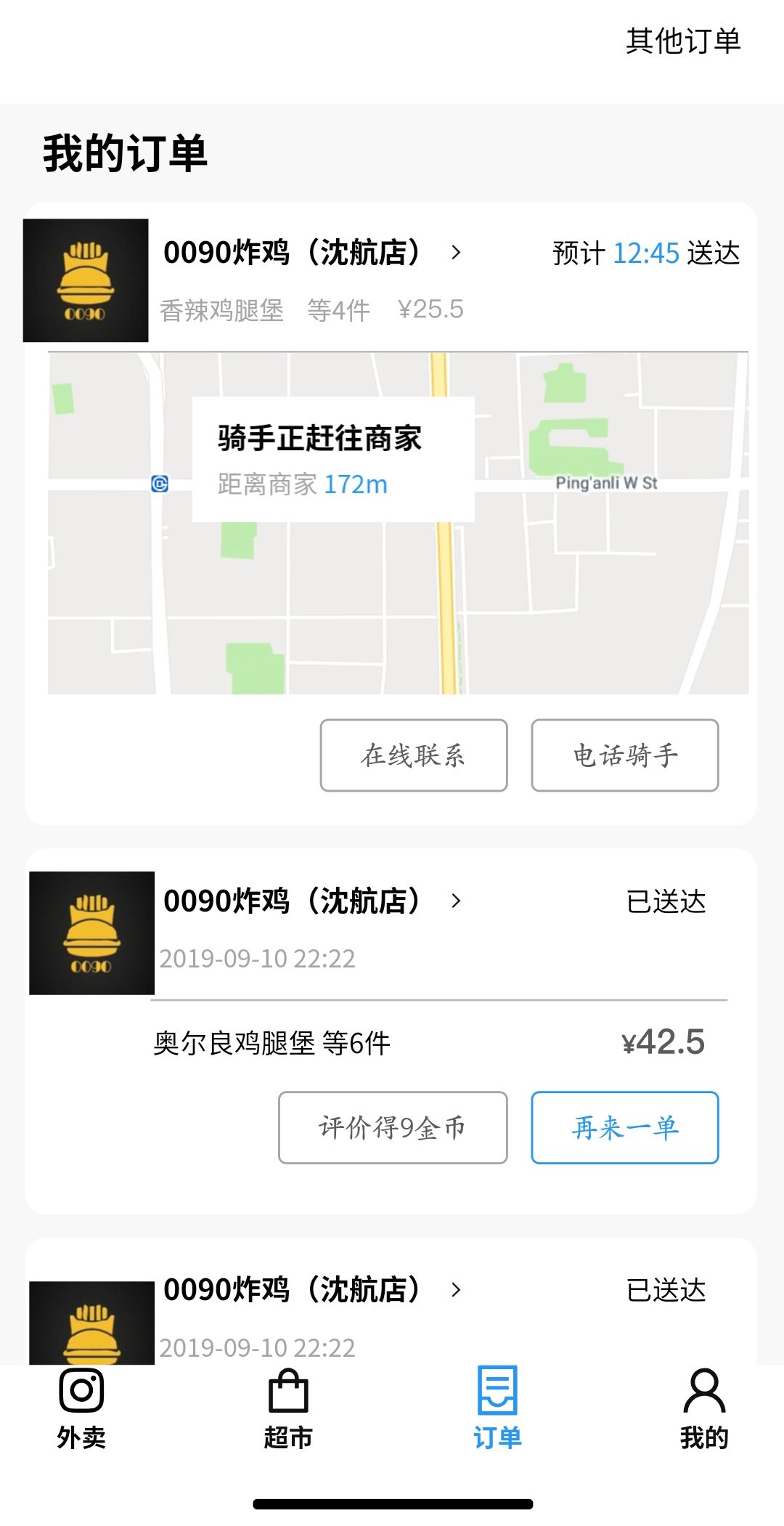
订单界面:上下滑动地图可查看骑手位置。

-
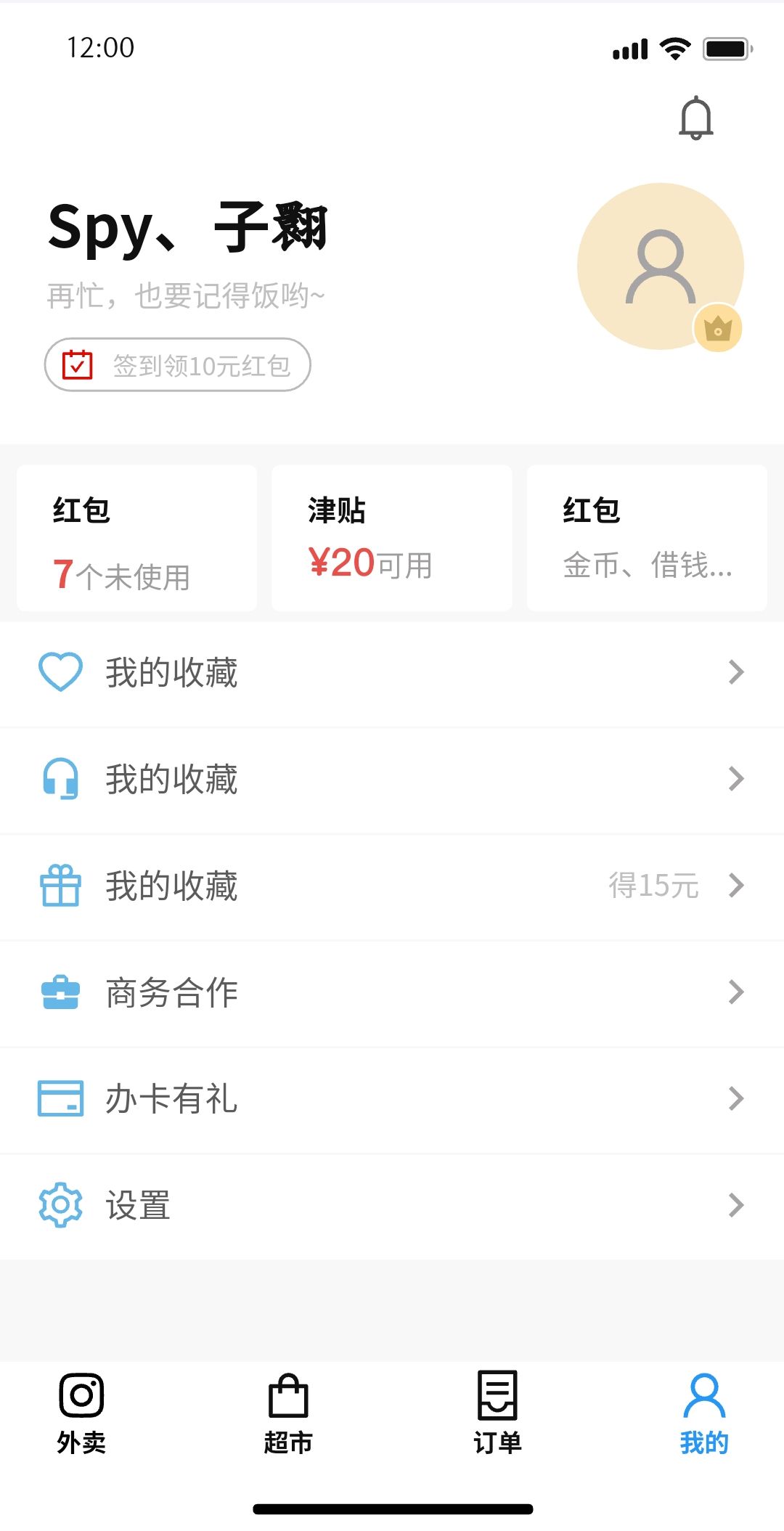
我的界面:点击红包可直接进入,查看拥有的红包。

-
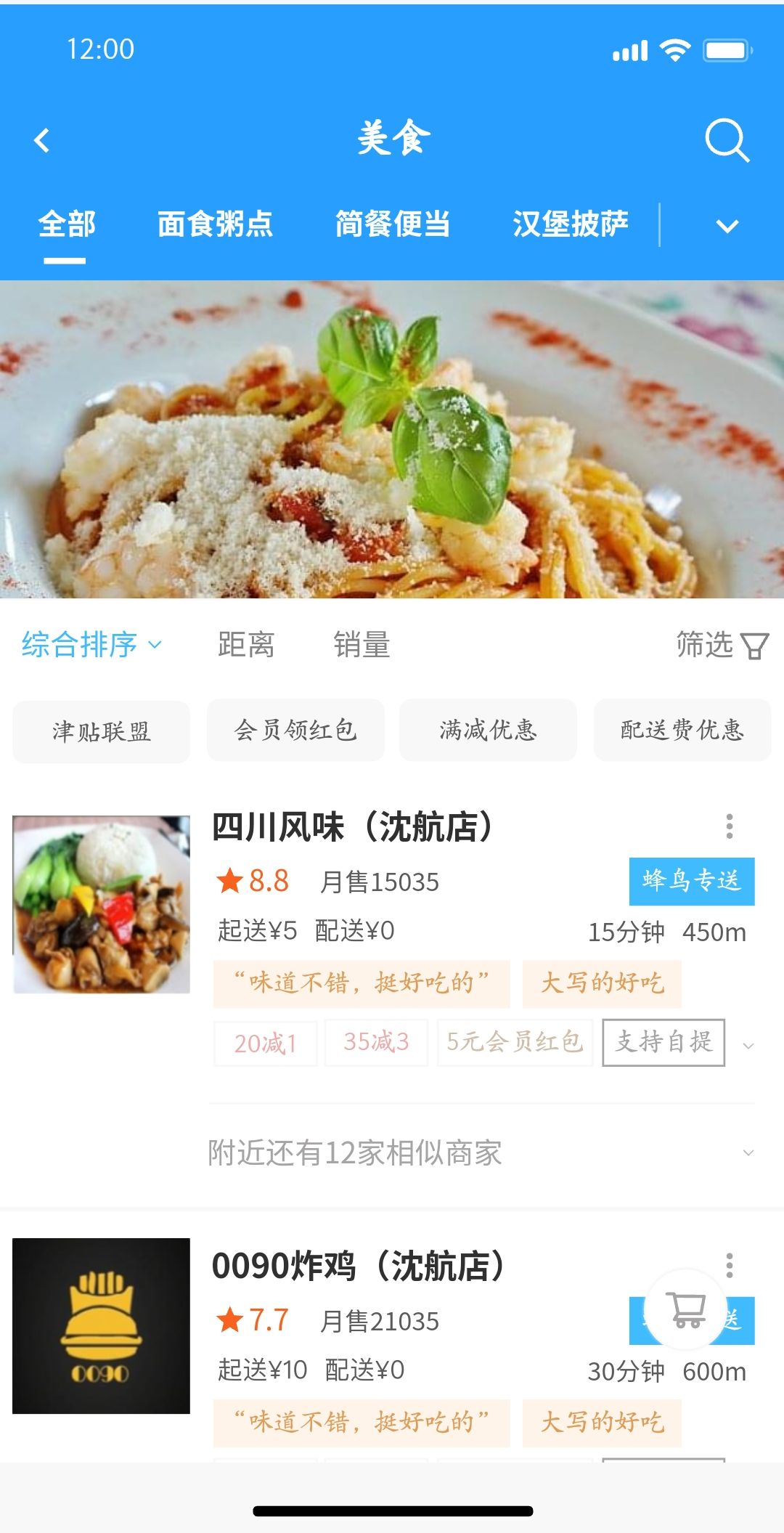
美食专区:点击"0090炸鸡(沈航店)"可进店点餐;点击左上角"返回",可返回外卖首页。

-
0090点餐界面:点击第一个"汉堡包图标",可查看商品详情;点击"结算"时直接结算。

-
商品详情界面:点击"商品评价"进入评论区;点击结算直接结算。

通过扫描二维码进入app界面

2. 用户使用反馈及修正

根据体验用户的反馈,对设计原型进行了修正。
3. 交互过程演示动画