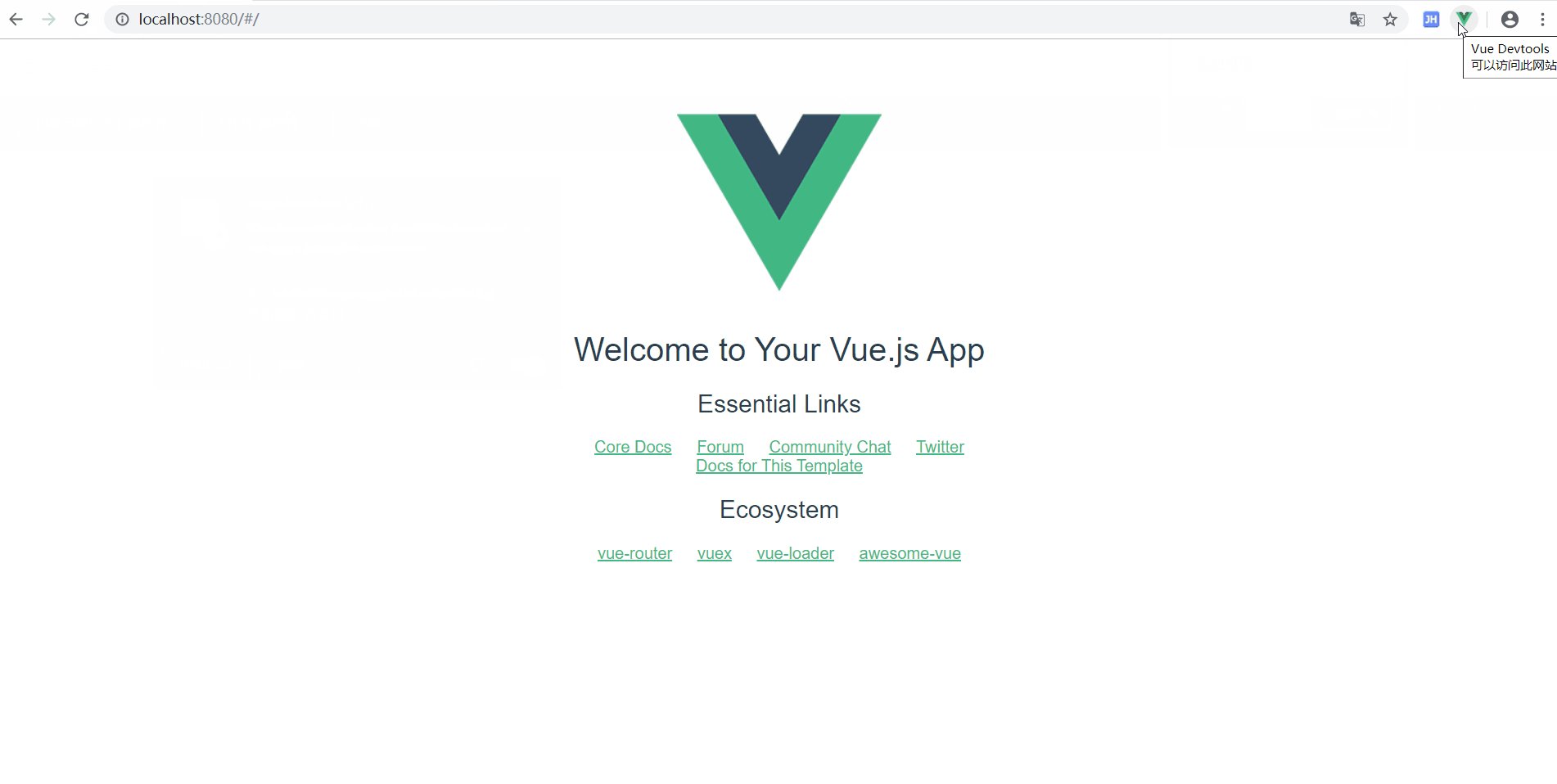
如果是vue写的项目,谷歌浏览器右上角的vue小图标会亮起!下面介绍如何安装
1、谷歌浏览器插件商店可以点击安装【需要梯子】
2、vue官网有对应的安装包,需要自己手动 npm run build 一下 更改一个参数!
下面介绍如何 使用第二种方法:
1、在github下载devtools源码,地址:https://github.com/vuejs/vue-devtools。
2、本地编辑器打开,本人使用 vscode
3、下载出来的devtool源码不带 node_modules 自己手动 npm install 下载即可
4、你会发现 左边 多出了 node_modules
5、运行 npm run build 如下图

6、修改shells > chrome目录下的mainifest.json 中的persistent为true;
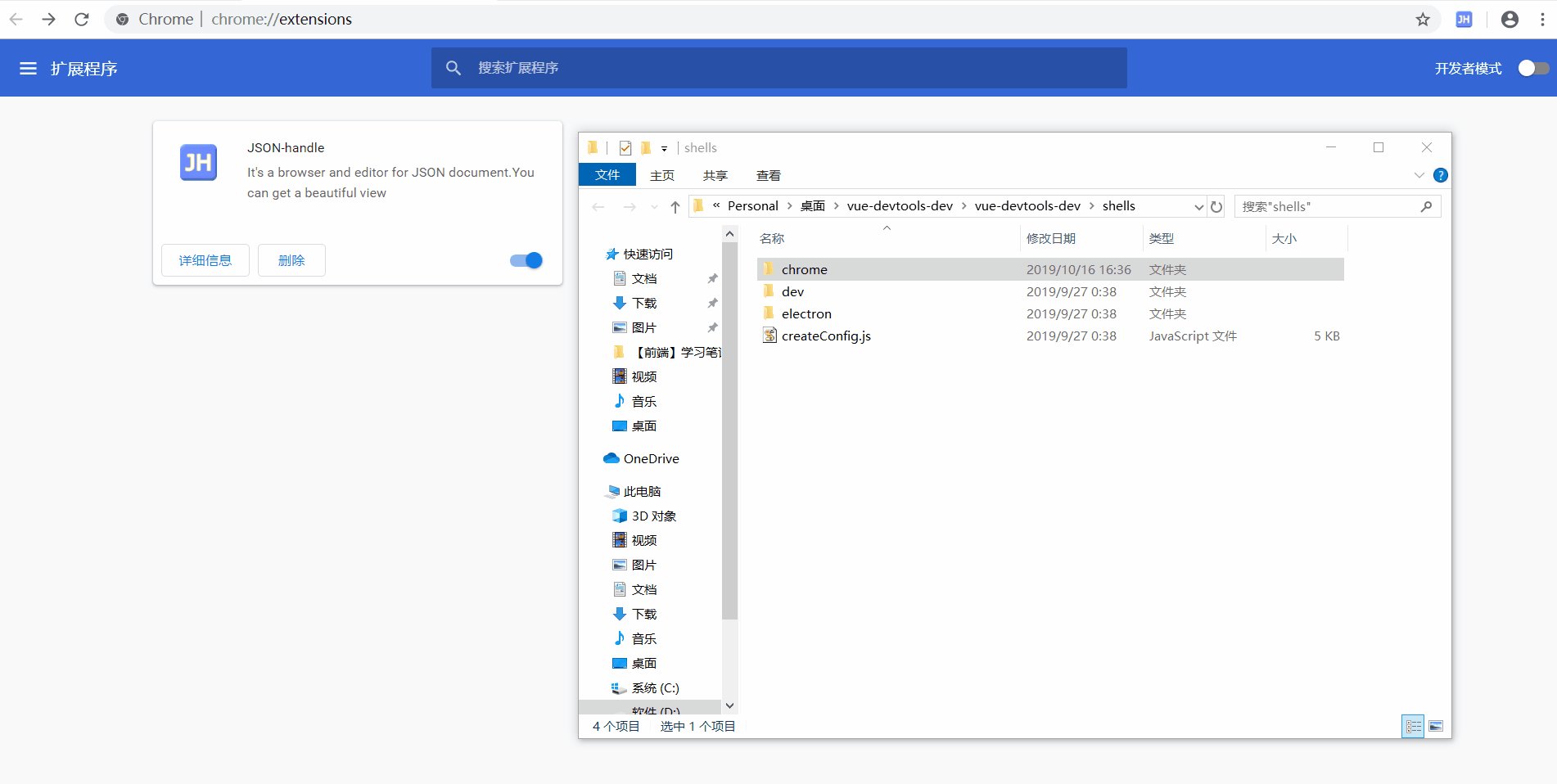
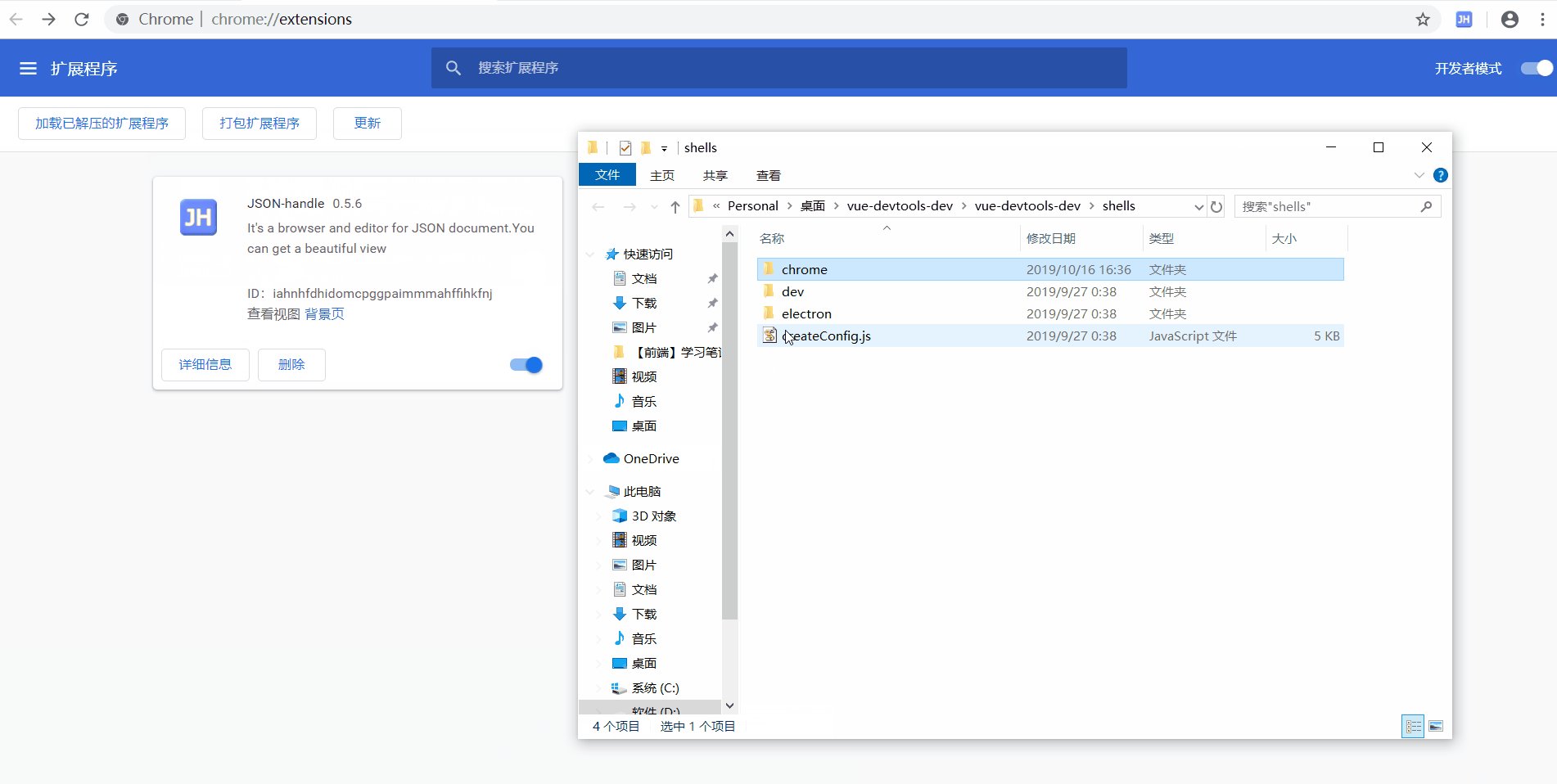
7、打开谷歌浏览器,地址输入 chrome://extensions/ 到拓展程序安装页面
8、把chorme整个目录拖入到浏览器中,看GIF图: