Blazor就不多介绍了,不知道的人可以去看看这篇博客 https://www.cnblogs.com/ZaraNet/p/11924541.html
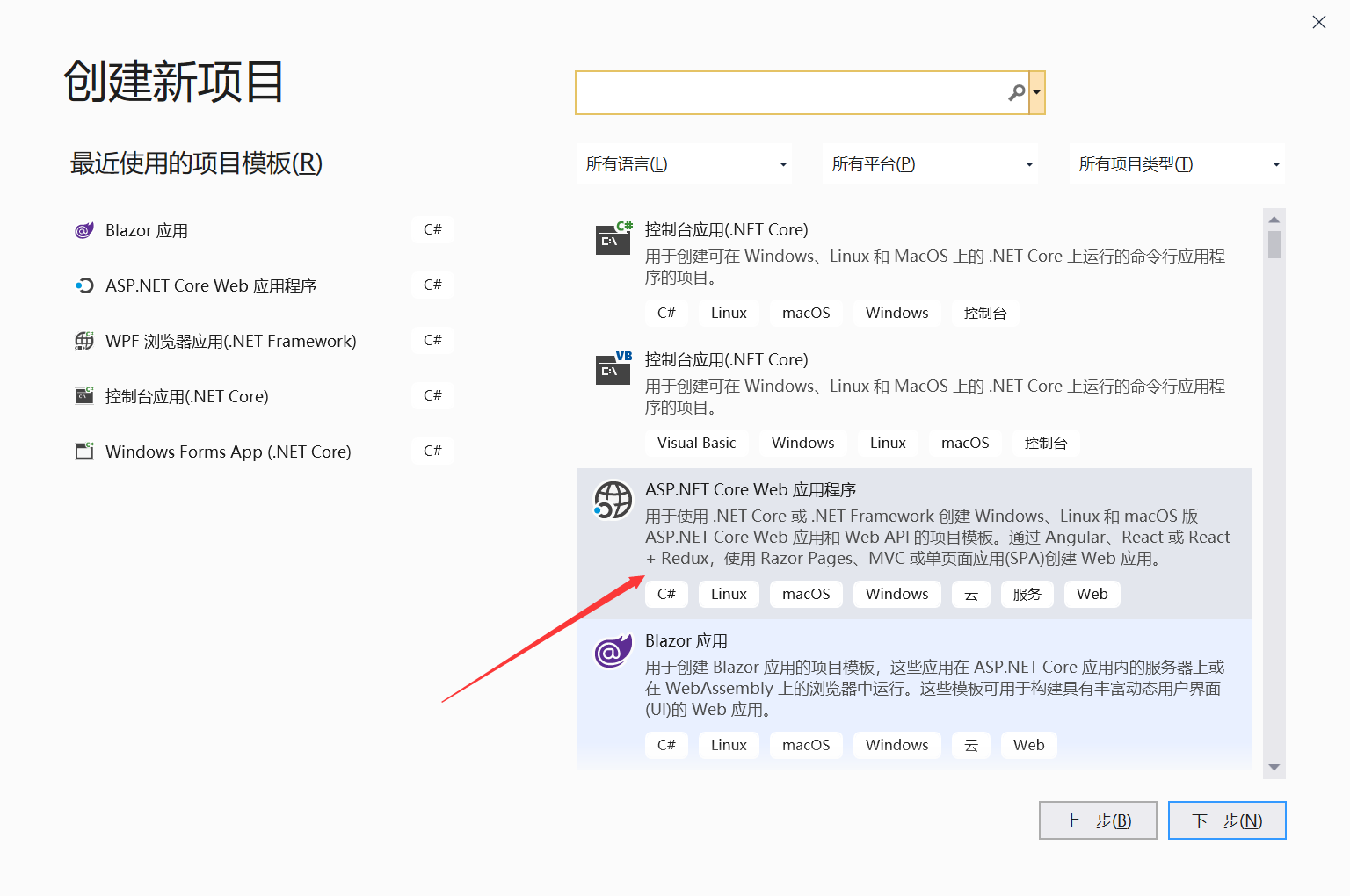
首先,创建一个API项目,打开vs 2019(Blazor听说只有2019可以玩,2017没试过)

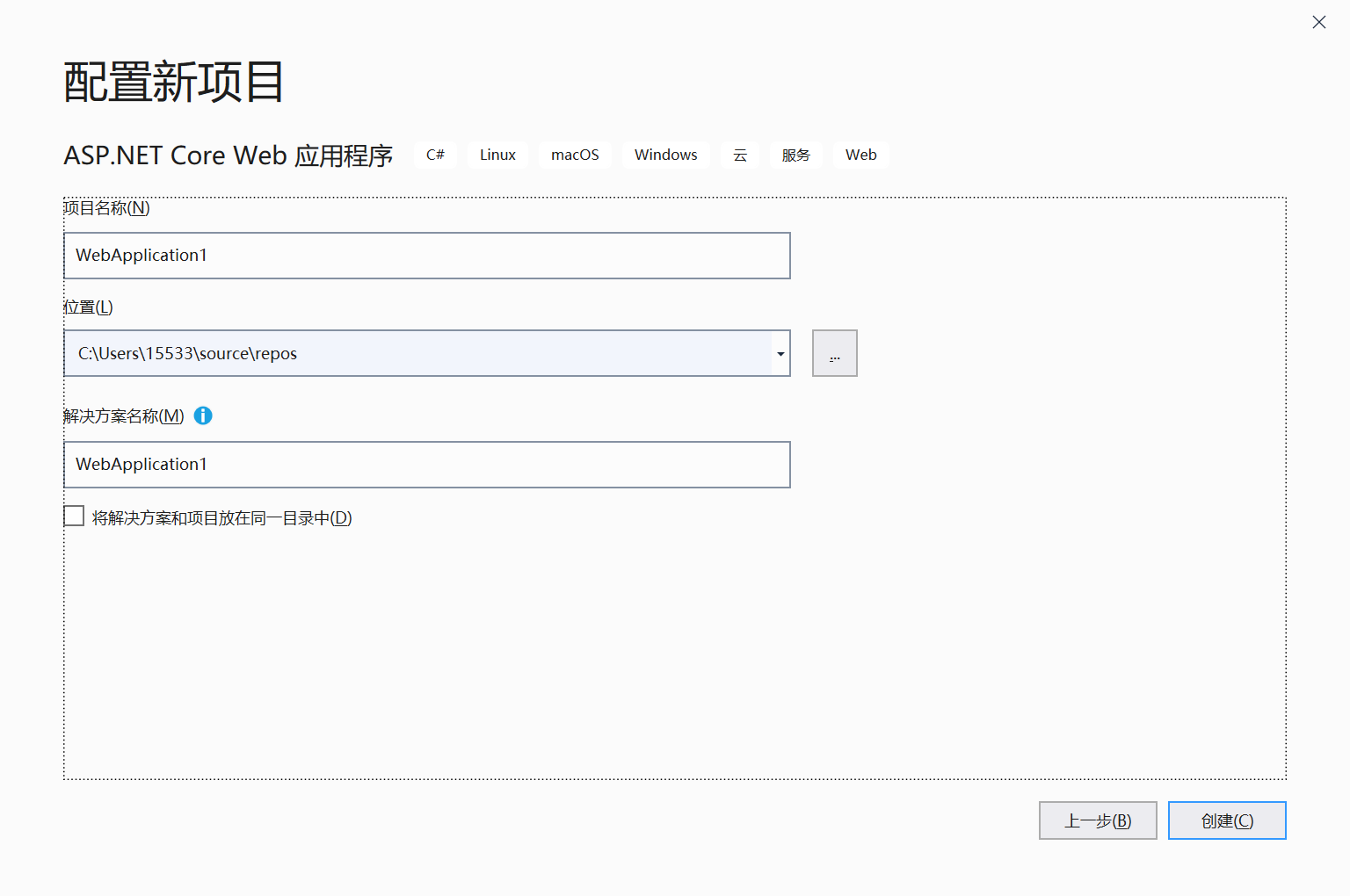
选择项目路径和设置项目名称

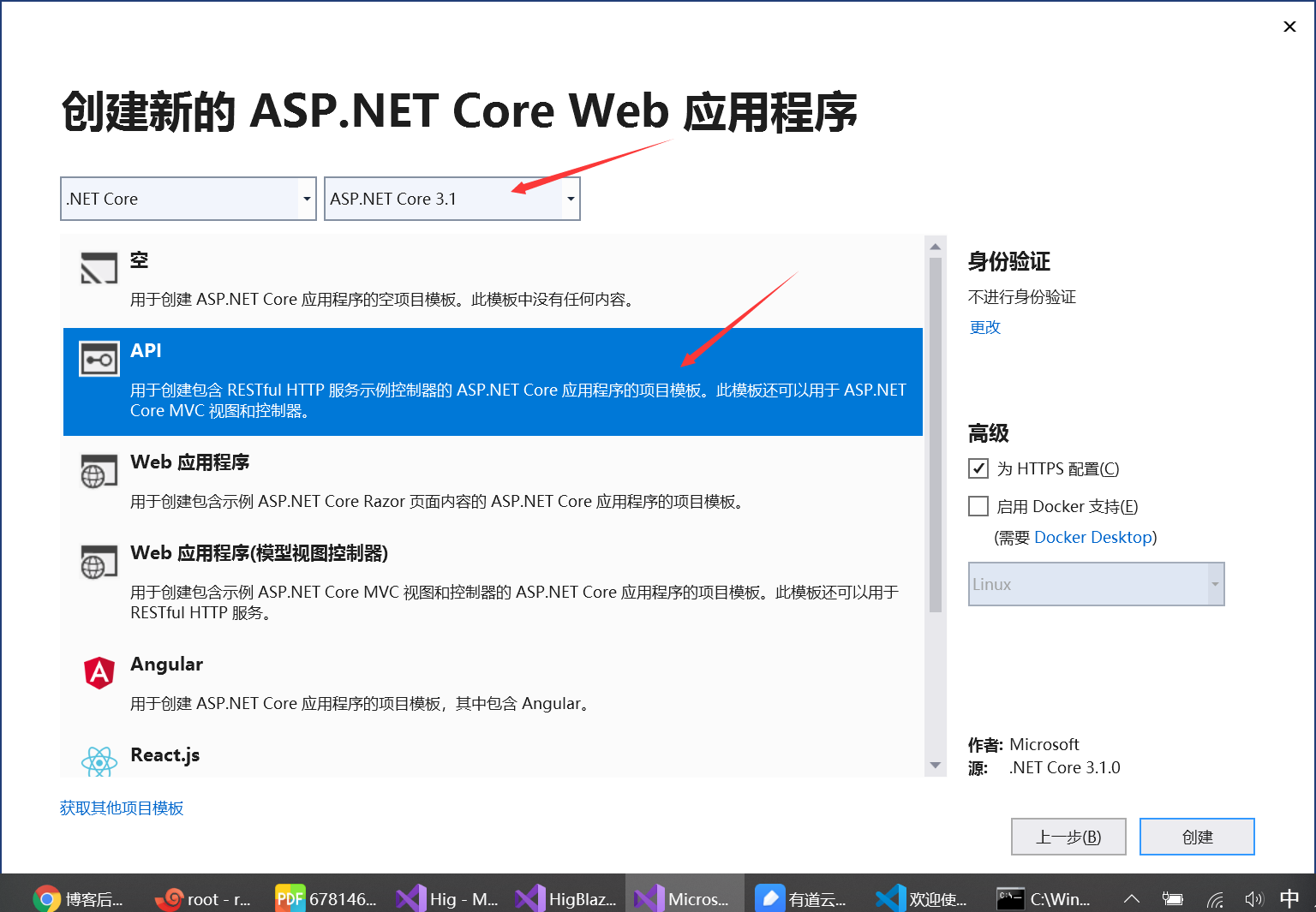
选择项目模板为API,我这里选择的.net core 版本为3.1

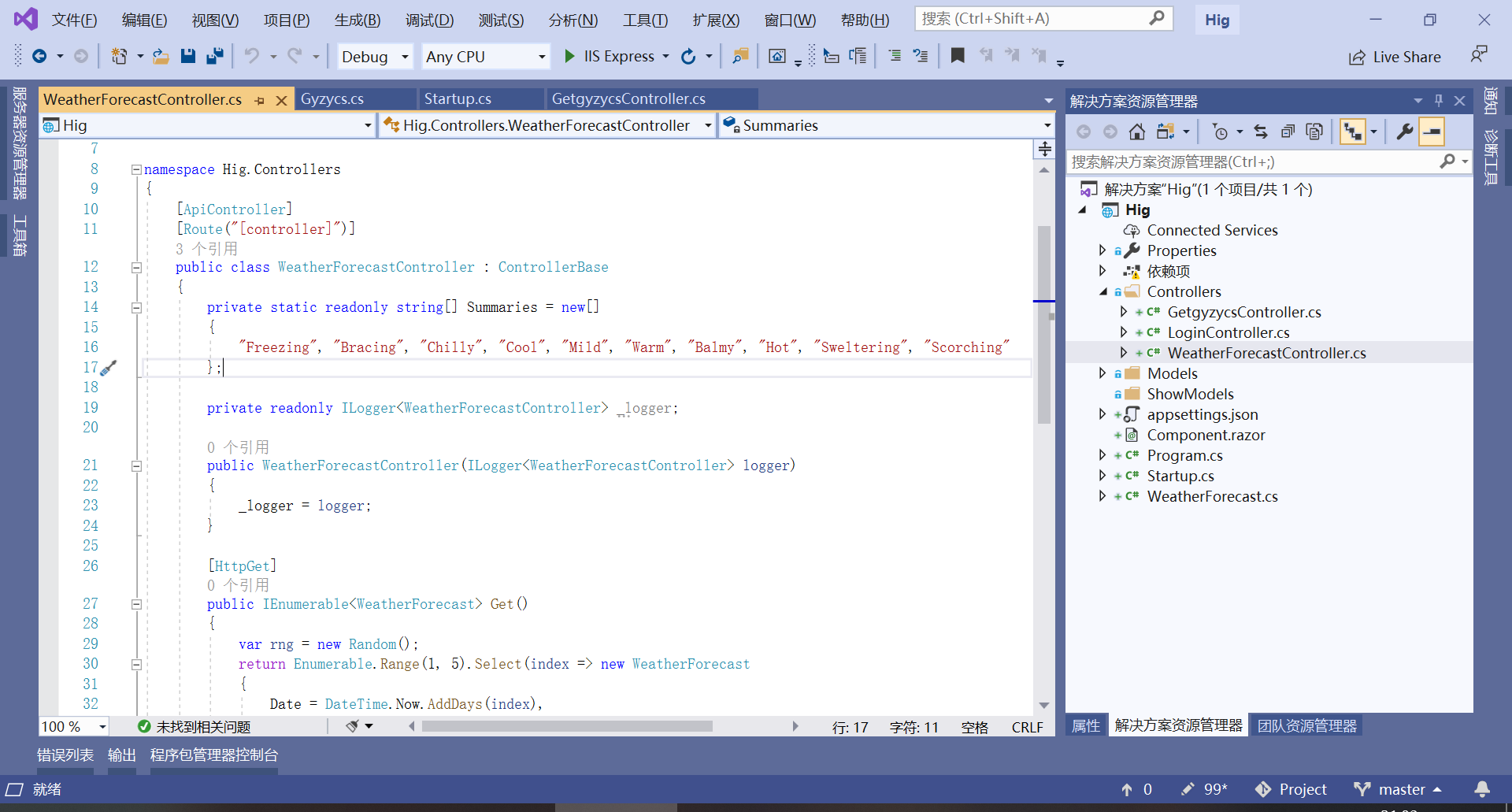
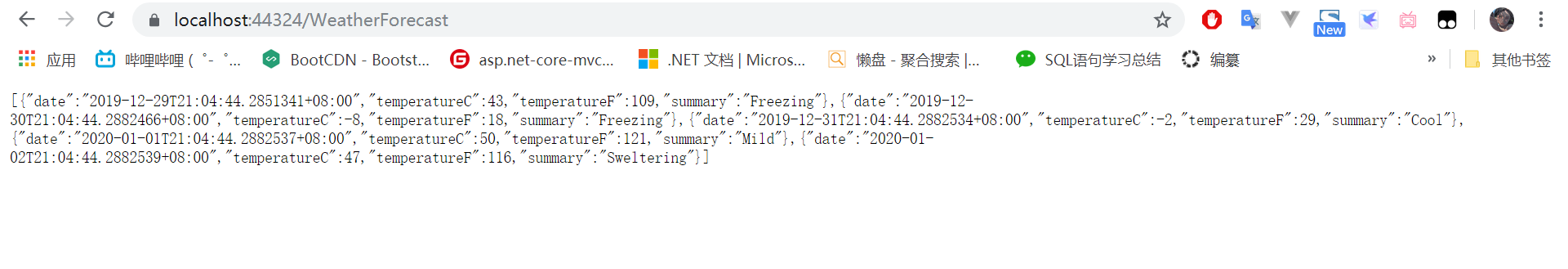
然后你就创建好了一个API项目,项目默认有一个小案例,直接启动项目就可以

启动效果如下
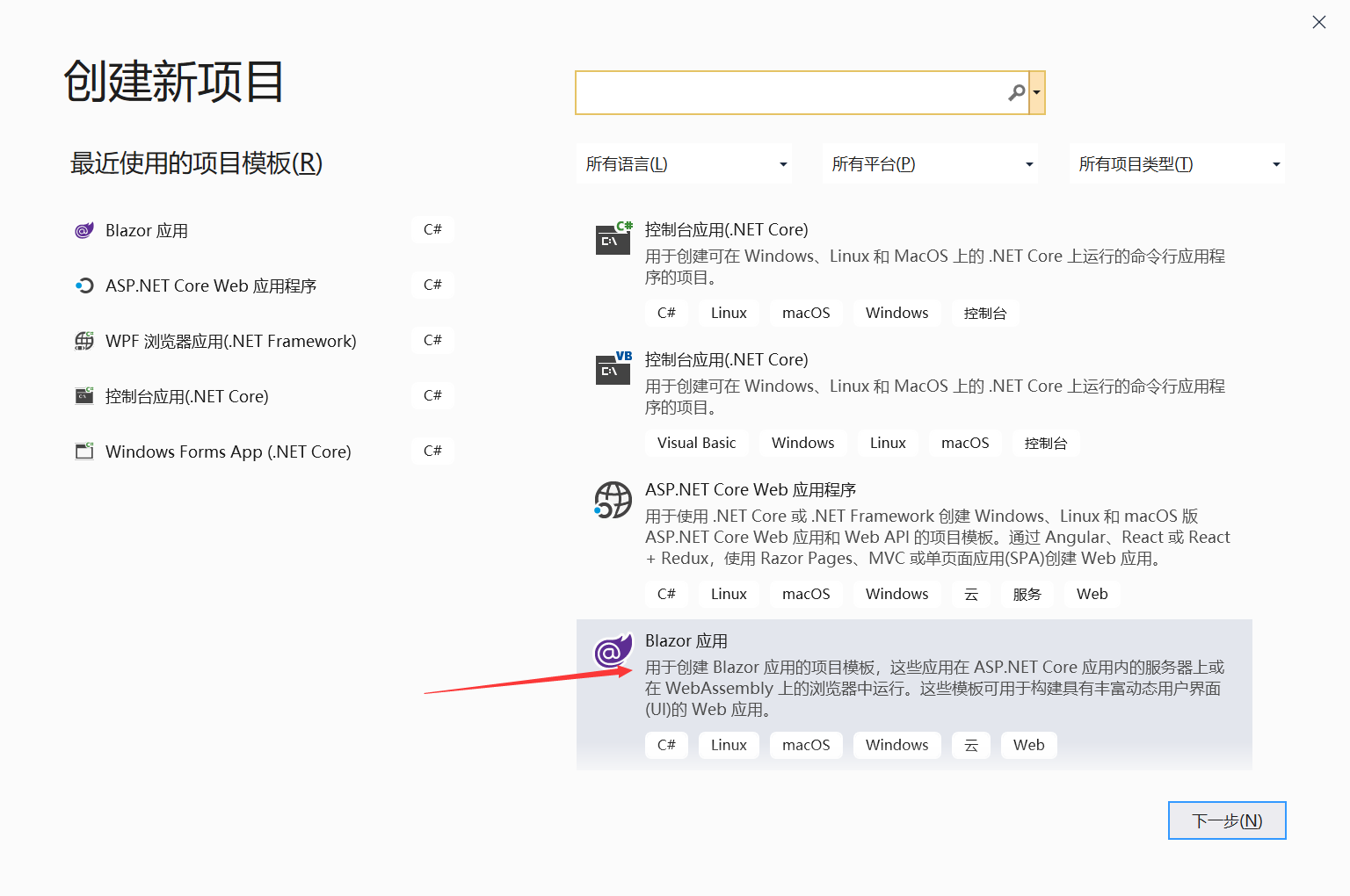
然后创建Blazor项目,项目选择Blazor应用

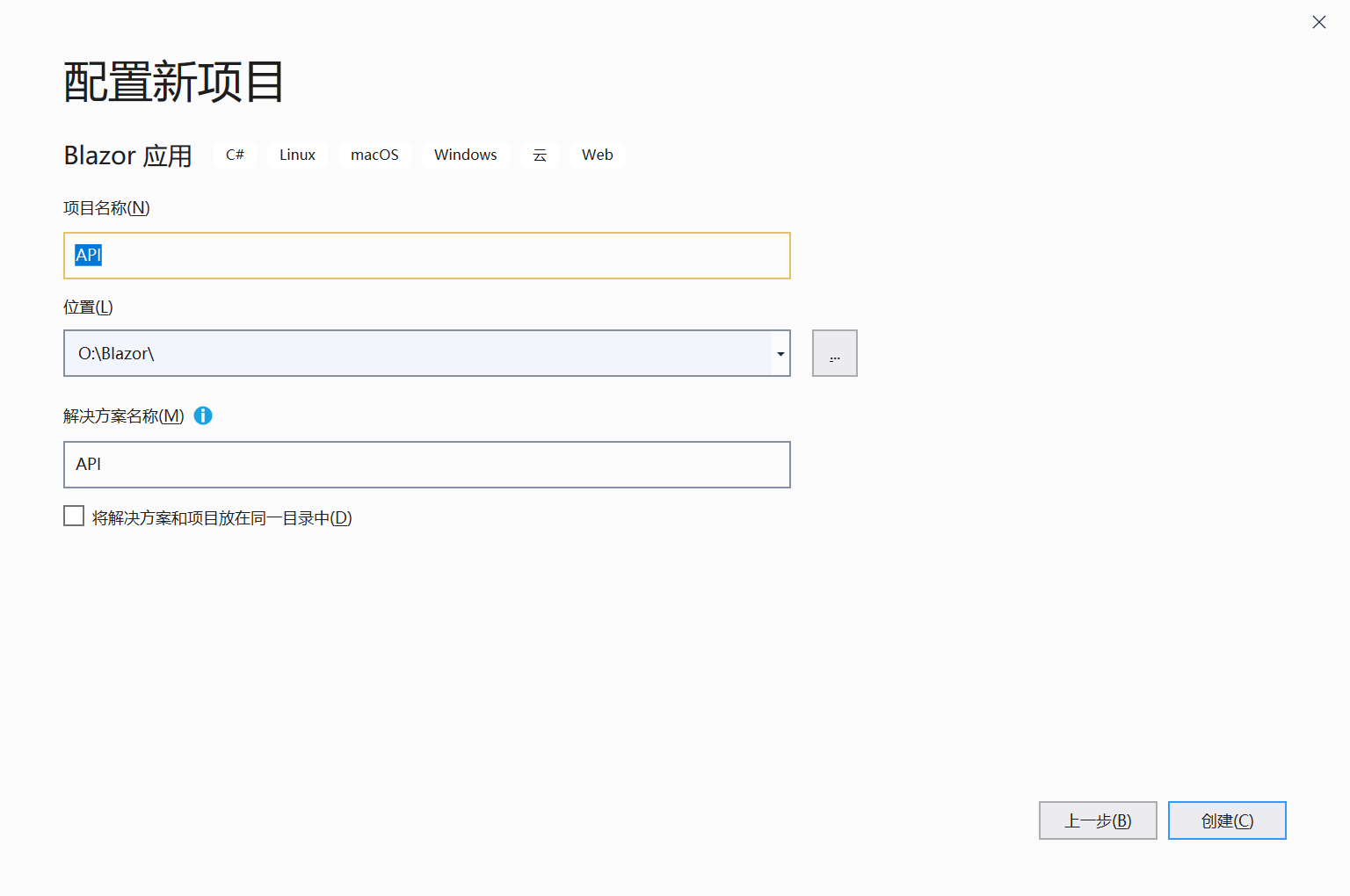
输入项目名称和设置项目所属目录,然后点击创建

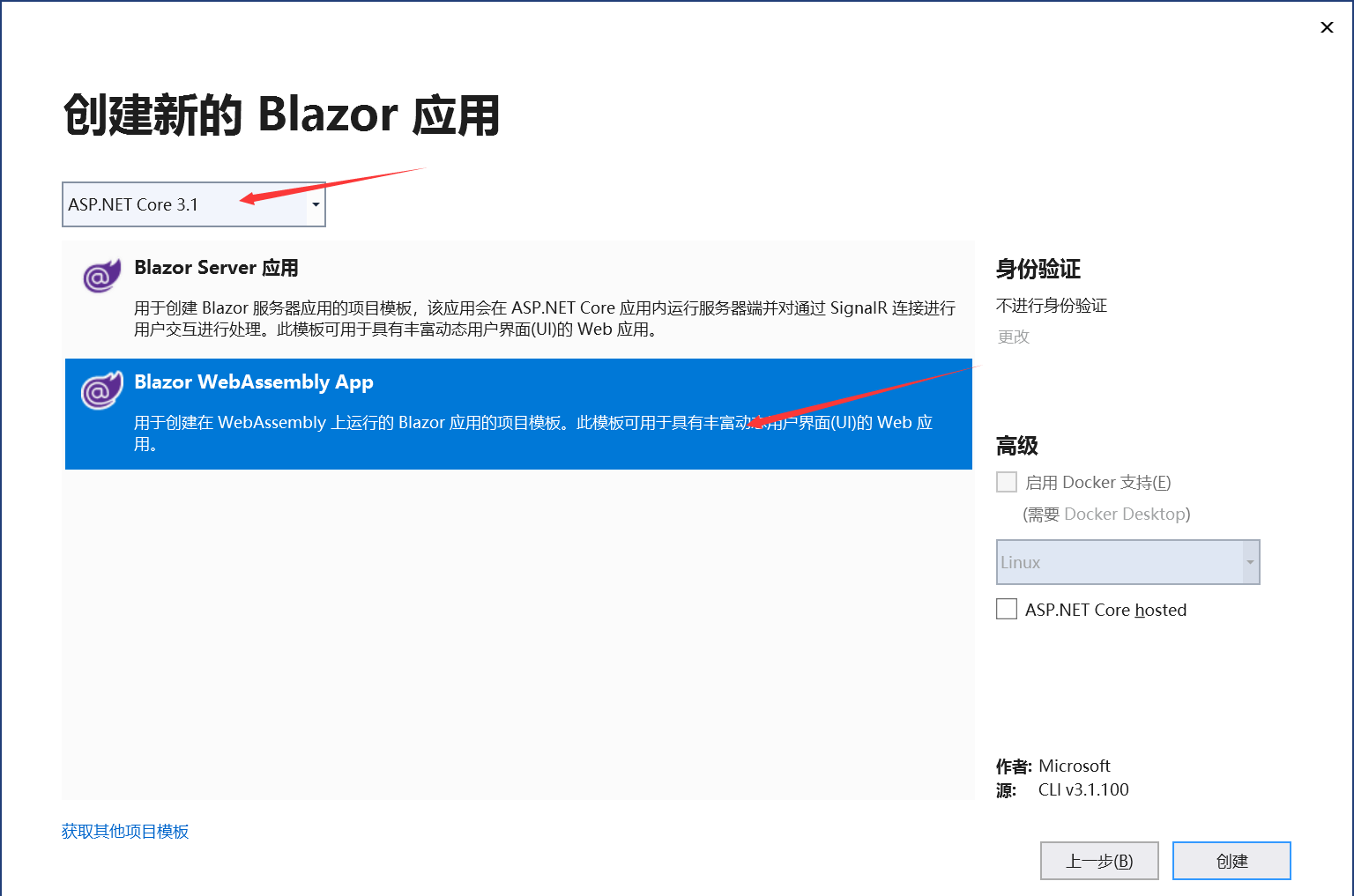
选择项目模板,Blazor WebAssmbly App 是需要另外安装的(不知道怎么安装的可以看我其他博客,这里就不列出来了)
选择Blazor WebAssmbly App

然后就会得到一个Blazor项目了,直接点启动会有几个案例,这里就不介绍案例了,直奔主题,调用API项目
首先在项目的根目录下创建一个文件夹,命名为Models,用来放置数据实体模型
在里面新建一个test类
代码如下:
public class test { public DateTime Date { get; set; } public int TemperatureC { get; set; } public int TemperatureF{ get; set; } public string Summary { get; set; } }
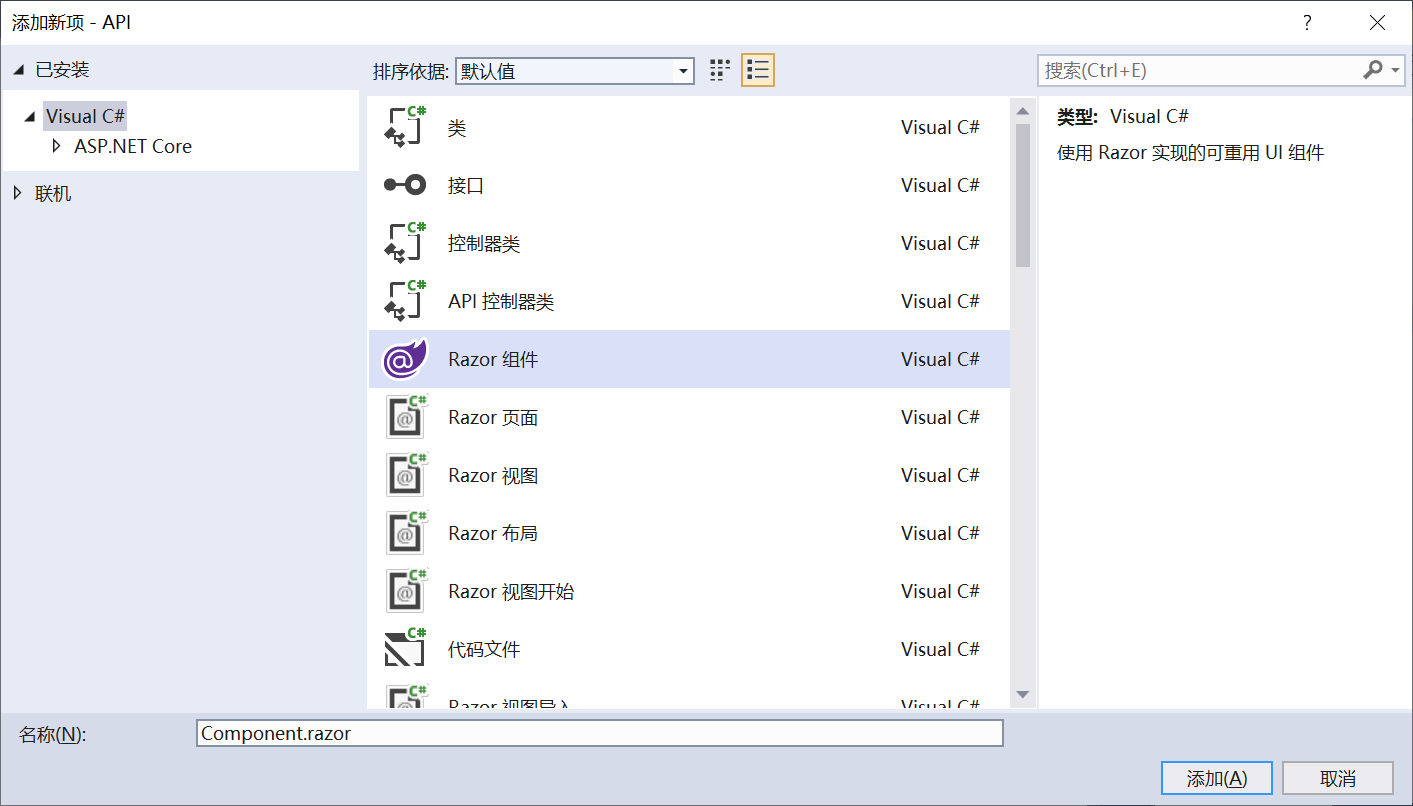
然后在Pages目录上右击》添加》新建项,选择Blazor组件,点击添加

会得到一个空页面

然后将这个页面的代码改成如下就可以了
@page "/test" @using System.Net.Http @inject HttpClient Http <h3>Component</h3> @if (list == null) { <h1>空</h1> } else { @foreach (BlazorApp2.Models.test t in list) { <h1>@t.Date</h1> } } @code { private List<BlazorApp2.Models.test> list { get; set; } protected override async Task OnInitializedAsync() { list = await Http.GetJsonAsync<List<BlazorApp2.Models.test>>("https://localhost:5001/weatherforecast?access-control-allow-origin=*"); } }
然后运行Blazor项目输入:项目地址/test 就能显示你访问api 的值了
API地址中,需要添加
?access-control-allow-origin=*