使用vue-cli搭建的项目已经在公司上线三个了,都是后台系统,但是回过头来再从新打一个项目,竟然有点生疏了,这里做一下记录。
我这里是使用的GitBash客户端。
0、确保安装了node环境,node安装过程自行处理。
1、以管理员运行GitBash到你想要创建工程的父目录里。例如CD D: 直接切换到D盘。此时不用创建任何目录。
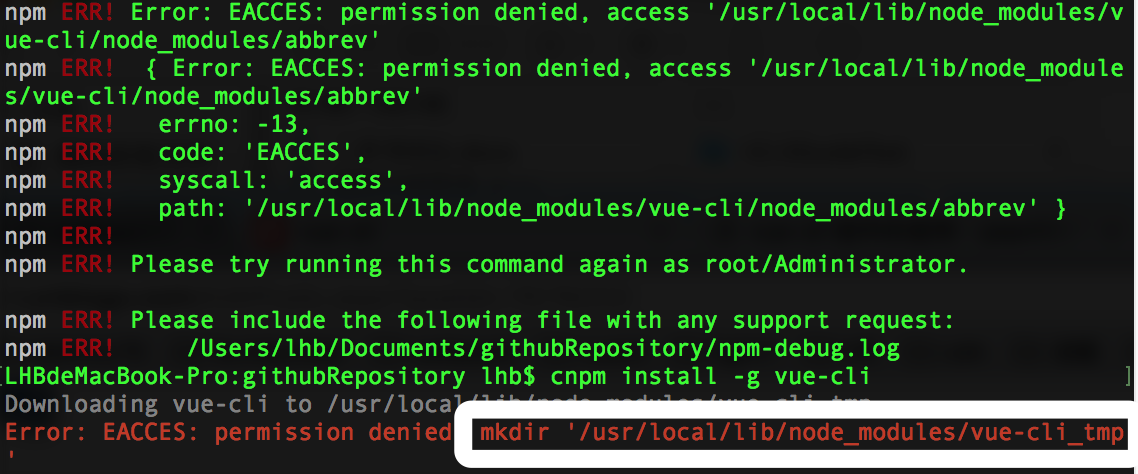
不使用管理员权限的话,有可能报错,例如mac终端下:

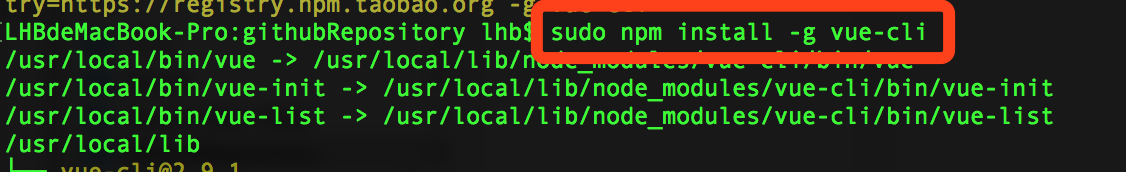
要使用sudo命令:

2、输入命令
npm install -g vue-cli
使用该命令有可能报错:
? Project name (project) vue-cli · inquirer.prompt(...).then is not a function
这时候用 cnpm install -g vue-cli 重装一下就可以了。
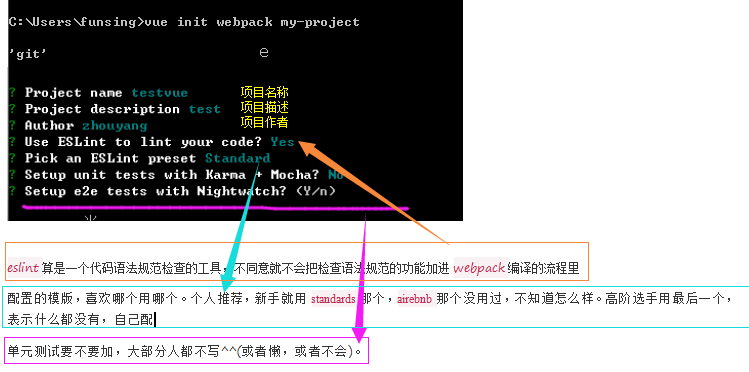
3、使用vue-cli初始化项目vue init webpack my-project
4、配置一下名称、用到的功能等。(图片借用)

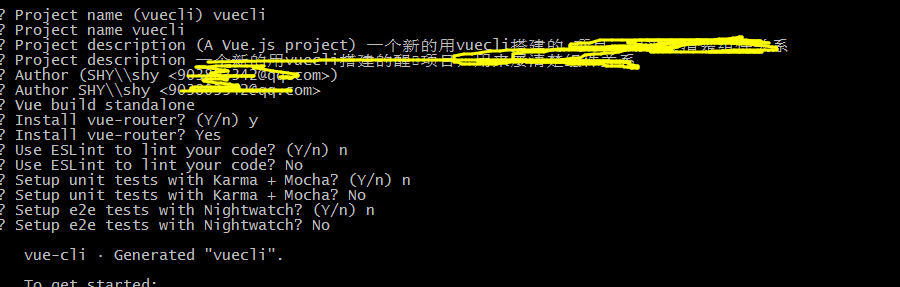
这是我的配置:

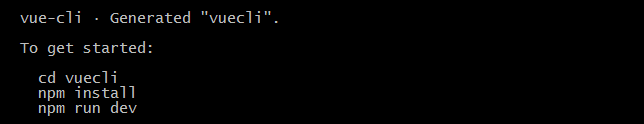
5、cd到该目录,install依赖,npm run dev 就可以成功启动一个vue+webpack的项目了。