ios开发UI篇—在ImageView中添加按钮以及Tag的参数说明
一、tag参数
一个视图通常都只有一个父视图,多个子视图,在开发中可以通过使用子视图的tag来取出对应的子视图。方法为Viewwithtag:
提示点:在xib中如果想要通过tag参数获取对应的控件(属性),不要把tag的参数设置为0,因为xib中所有的对象默认tag都为0,设置为0取不到对象。

二、ImageView中添加按钮
(1)ImageView和Button的比较
Button按钮的内部可以放置多张图片(4),而ImageView中只能放置一张图片。
(2)说明:
ImageView只能显示一张图片,我们知道所有的ui控件都继承自UIView,所有的视图都是容器,容易意味着还能往里边加东西。那么能否在ImageView中加上按钮呢?
(3)在ImageView中添加按钮的操作
通常有两种方式创建控件,一是直接在storyboard或xib界面设计器上拖拽,另一种方式是使用手写代码的方式创建。
在界面设计器上面拖拽的无法在ImageView中添加按钮,那么我们尝试一下手写代码。
代码如下:
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @end
5
6 @implementation YYViewController
7
8 - (void)viewDidLoad
9 {
10 [super viewDidLoad];
11
12 // UIImageView默认不允许用户交互
13 UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 20, 100, 100)];
14 [self.view addSubview:imageView];
15 imageView.backgroundColor = [UIColor redColor];
16 imageView.userInteractionEnabled = YES;
17
18 UIButton *btn = [UIButton buttonWithType:UIButtonTypeContactAdd];
19 [imageView addSubview:btn];
20
21 [btn addTarget:self action:@selector(click) forControlEvents:UIControlEventTouchUpInside];
22 }
23
24 - (void)click
25 {
26 NSLog(@"摸我了");
27 }
28 @end
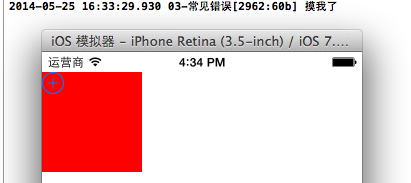
(4)执行效果(添加+按钮后,点击):

(5)注意点:
在上面代码中imageView.userInteractionEnabled = YES;的作用是,设置imageView为允许用户交互的。
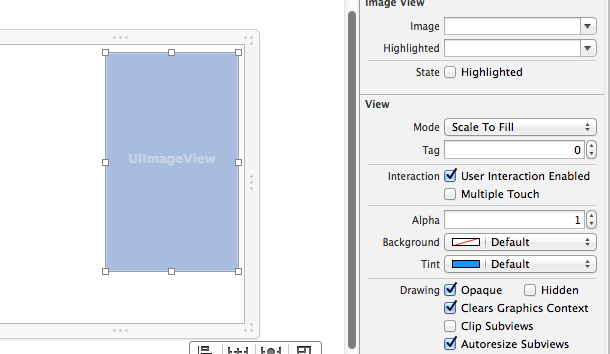
imageView默认的是不允许用户交互的,这个可以通过在界面设计器中查看imageView的属性边栏查看。
请注意默认状态的属性

python链接mysql的代码
python 模块
python 查找关键词在百度的排名
python 类和对象
python beautifulsoup多线程分析抓取网页
python 函数关键参数
python 批量下载文件
python 语言有哪些特点
python 类和对象的特点
