对于此类问题,有些是因为网速慢,需要翻墙,如果没有翻墙方法,就用一下方法
方法一
https://blog.csdn.net/qq_15895655/article/details/80855336
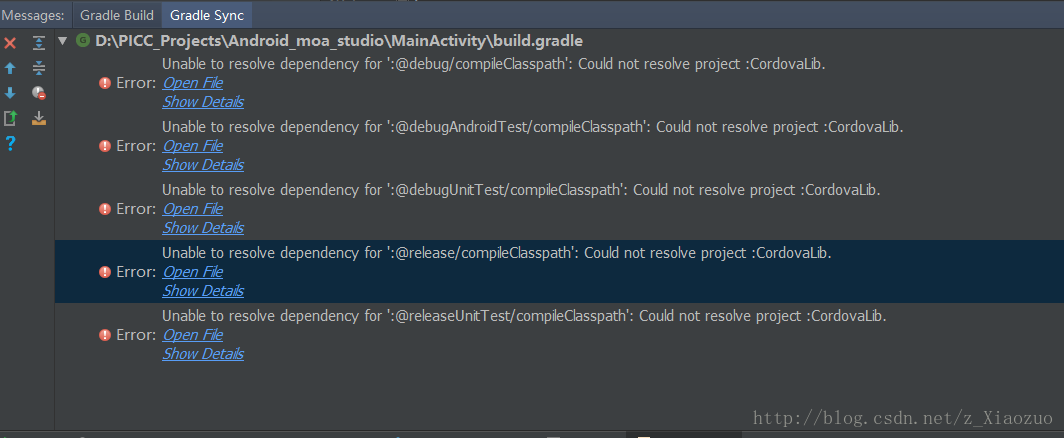
先把问题展示一下吧
这个问题困扰了将近20分钟,在百度上涉及很多解决办法。结果并无(luan)用。
小哥哥很气,好像打他们一顿。
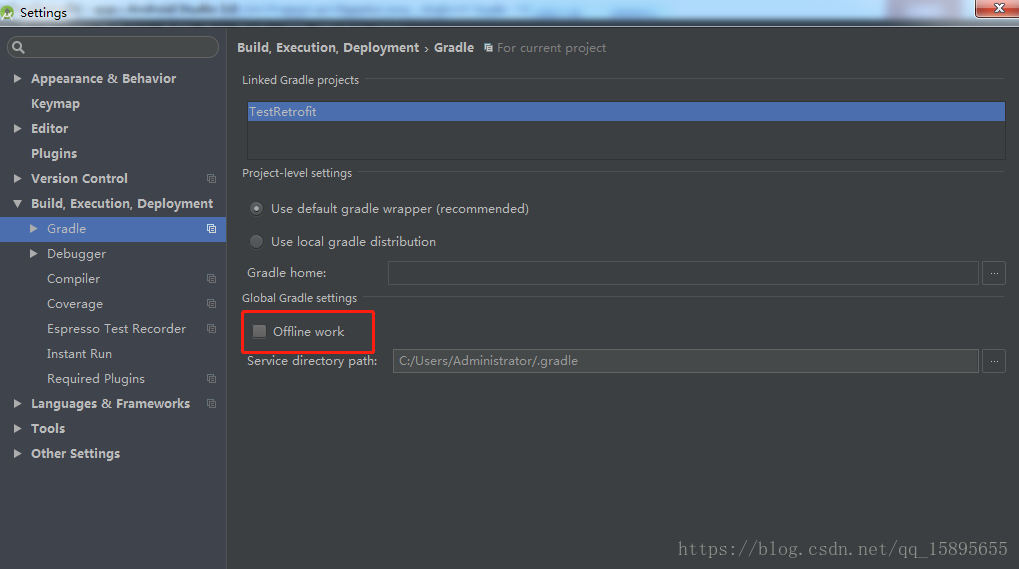
下面提供解决办法
就是这么简单,setting 里面 去除这个勾选就ok了。
2018.12.19更新:之前记录主要是为了避免每次打开AS重新添加依赖,所以我的项目默认是勾选,加载本地已下载的库。当添加新库导致无法加载的主要原因。
自我的记录,给同志们造成了困扰。这里说下一引起找不到库的其它原因:
1.如果引用库类型 JitPack,需要在项目的build.gradle(注意是根目录,并不是module),添加maven { url ‘https://jitpack.io’ }
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
2.引用库类型 bintray,需要在项目的build.gradle(注意是根目录,并不是module),添加
allprojects {
repositories {
google()
jcenter()
mavenCentral()
}
}
3.(最终方案)目前个人配置是两个兼备,再配合阿里
buildscript {
repositories {
maven{ url 'http://maven.aliyun.com/nexus/content/groups/public/'}
google()
jcenter()
}
}
allprojects {
repositories {
google()
jcenter()
mavenCentral()
maven { url "https://jitpack.io" }
maven{ url 'http://maven.aliyun.com/nexus/content/groups/public/'}
}
}
2019.1.2更新
如果以上项目中都已经添加,还未解决此问题,可以准确确定是网络的问题。
把网络代理gradle.properties 里面的内容注释掉即可。
发现其它问题 会继续更新…
**以上基本解决了绝对的引入依赖问题,这里讲解下特殊的:
1.你引入的是特殊aar类型,需要开源库的前缀
2.引入的库还在bintray发布,未审批通过。也要加该项目库的前缀
当然这两种出现的情况较少,这里只为提醒。
那如果到这里你还无法加,记得重启下AS。(本人遇到过一次,连续电脑没有关闭,果断重启一次,重新编译就ok了)
有问题的同志,可以在我的GitHub(https://github.com/dvlp-org/karler_blog )提issue 。
————————————————
版权声明:本文为CSDN博主「Karler_」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_15895655/article/details/80855336
方法二
Android项目运行时出错
卡在Initializing gradle…
运行时会卡在Initializing gradle..., 此时因为Android项目会用到Gradle, 如果没有FQ,下载速度会非常慢, 此时我们可以在项目中的android/gradle/wrapper/gradle-wrapper.properties中查看gradle版本号以及地址, 我们可以手动下载然后解压到~/.gradle/wrapper/dists/中。
卡在Running ‘gradle assembleDebug
运行时会卡在Running 'gradle assembleDebug, 因为Gradle的Maven仓库在国外, 可以使用阿里云的镜像地址。
* 修改项目中`android/build.gradle`文件
1
|
buildscript {
|
* 修改Flutter的配置文件, 该文件在`Flutter安装目录/packages/flutter_tools/gradle/flutter.gradle`
1
|
buildscript {
|
转载于:https://www.cnblogs.com/wupeng88/p/11455874.html