https://blog.csdn.net/lovechris00/article/details/77978675
定义
NSBox 继承自 NSView。一般作为有标题的容器使用,适用于分组和滚动视图。
NSBox、NSScrollView、和NSSplitView、NSRulerView 比较
类用于为窗口中的视图集合或其它视图对象提供图形“附件”。
NSBox 类可以将窗口中的元素分组,并为整组元素描画一个边界。
NSSplitView 类可以在垂直或水平方向附加一些视图,并为每个视图分配一定的公共区域,用户可以通过滑动控制条来重新分配视图的区域。
NSScrollView 类,及其辅助类 NSClipView,为用户提供一个滚动机制,以及让用户初始化和控制滚动的图形对象。
NSRulerView 类则可以为一个滚动视图添加标尺和标志。
创建及使用
代码如下
- (void)addBox{
NSBox *box=[[NSBox alloc] initWithFrame:NSMakeRect(15.0,10,300,300)];
[box setBoxType:NSBoxPrimary]; //盒子样式
[box setTitlePosition:NSAtTop]; //标题相对盒子的位置
box.contentViewMargins = NSMakeSize(20, 30); //左右、上下
box.contentView.wantsLayer = YES;
box.contentView.layer.backgroundColor = [NSColor cyanColor].CGColor;
NSTextField *textField = [[ NSTextField alloc]
initWithFrame:NSMakeRect(10,10,80,20)];
textField.backgroundColor = [NSColor redColor];
[box.contentView addSubview:textField];
[self.window.contentView addSubview:box];
}
属性
背景色
如下设置背景色无效
box.wantsLayer = YES;
box.layer.backgroundColor = [NSColor cyanColor].CGColor;
设置 contentView 有效:
box.contentView.wantsLayer = YES;
box.contentView.layer.backgroundColor = [NSColor cyanColor].CGColor;
问题:如何设置 margin 的背景色呢?希望知道的童鞋们回复我。
标题
只显示一行
无论标题输入多少文字,无论标题显示在哪个位置,只显示一行文字。
NSTitlePosition 标题位置
typedef NS_ENUM(NSUInteger, NSTitlePosition) {
NSNoTitle = 0,
NSAboveTop = 1,
NSAtTop = 2,
NSBelowTop = 3,
NSAboveBottom = 4,
NSAtBottom = 5,
NSBelowBottom = 6
};
NSBoxType 盒子样式
typedef NS_ENUM(NSUInteger, NSBoxType) {
NSBoxPrimary = 0, // group subviews with a standard look. default
NSBoxSecondary = 1, // same as primary since 10.3
NSBoxSeparator = 2, // vertical or horizontal separtor line. Not used with subviews.
NSBoxOldStyle = 3, // 10.2 and earlier style boxes
NSBoxCustom NS_ENUM_AVAILABLE_MAC(10_5) = 4 // draw based entirely on user parameters, not human interface guidelines
};
山里孩子往外走: 问题:如何设置 margin 的背景色呢?希望知道的童鞋们回复我。 //盒子样式为自定义时候才可以修改背景色
[box setBoxType:NSBoxCustom];
[box setFillColor:[NSColor redColor]];
[box setBorderColor:[NSColor blueColor]];
---------------------
作者:lovechris00
原文:https://blog.csdn.net/lovechris00/article/details/77978675
缩放窗口时保持首列面板大小
默认情况下,当用户缩放窗口大小时,Split View 会自动调整中轴的位置,保持原有左右两侧的宽度比例不变,但这样两侧面板的大小就都发生改变了,如果我们想锁定一侧的面板大小,可以使用下面这个小 trick:
首先设置 NSSplitView的 delegate属性,为其赋一个代理对象,实现 splitView:resizeSubviewsWithOldSize:方法:
简单解释一下这段代码,文档中指出,如果代理实现了该方法,那么 Split View 在被改变大小时不会做出任何布局操作,而是需要开发者自己实现布局逻辑。这里使用 adjustSubviews方法可以借用一下未实现该代理方法时的布局逻辑,但如果单纯调用它,中轴位置还是会改变,因此我们可以在调用它之前先记录一下中轴的位置,其位置就是第一个面板的宽度。然后执行默认布局逻辑,最后我们再调整中轴位置为之前记录下的位置就 OK 了!
2. 限制面板最大最小尺寸
通常来讲,我们不希望两侧面板的大小可以无限调整,最左侧的面板一般会被限制在一定范围内。这里我们可以通过实现 splitView:constrainMinCoordinate:ofSubviewAt:代理方法来做出限制,如果 Split View 中只有两个 View,可以这么写:
这样,左侧面板的宽度就不能小于 200 了,最大值同理。
链接:https://www.jianshu.com/p/02df793cf99a
如何让NSSplitView的子View的大小固定
-(void)splitView:(NSSplitView *)sender resizeSubviewsWithOldSize: (NSSize)oldSize
{
CGFloat dividerThickness = [sender dividerThickness];
NSRect leftRect = [[[sender subviews] objectAtIndex:0] frame];
NSRect rightRect = [[[sender subviews] objectAtIndex:1] frame];
NSRect newFrame = [sender frame];
}
本例子实现在NSSplitview控件上下拖动或左右拖动时 两个子窗口自动调整的按钮
下载样例代码
// AppDelegate.h
// Cocoa_SplitView
#import <Cocoa/Cocoa.h>
@interface AppDelegate : NSObject <NSApplicationDelegate,NSSplitViewDelegate>
@property (assign) IBOutlet NSTextView *textView;
@property (assign) IBOutlet NSSplitView *splitView;
@property (assign) IBOutlet NSTableView *tableView;
@property (assign) IBOutlet NSButton *button;
@property (assign) IBOutlet NSWindow *window;
- (IBAction)dosome:(id)sender;
@end
//
// AppDelegate.m
// Cocoa_SplitView
#import "AppDelegate.h"
@implementation AppDelegate
@synthesize textView = _textView;
@synthesize splitView = _splitView;
@synthesize tableView = _tableView;
@synthesize button = _button;
- (IBAction)dosome:(id)sender
{
NSSize size = {50,50};
[[self.textView enclosingScrollView] setFrameSize:size];
}
- (void)applicationDidFinishLaunching:(NSNotification *)aNotification
{
}
- (void) splitViewWillResizeSubviews:(NSNotification *)notification
{
NSLog(@"splitViewWillResizeSubviews");
}
- (void) splitView:(NSSplitView *)splitView resizeSubviewsWithOldSize:(NSSize)oldSize
{
NSLog(@"resizeSubviewsWithOldSize");
}
- (BOOL) splitView:(NSSplitView *)splitView shouldAdjustSizeOfSubview:(NSView *)view
{
NSLog(@"shouldAdjustSizeOfSubview");
return YES;
}
- (void) splitViewDidResizeSubviews:(NSNotification *)notification
{
NSLog(@"splitViewDidResizeSubviews");
NSRect rect = [self.splitView frame];
NSLog(@"nssplitview %f,%f,%f,%f",rect.origin.x,rect.origin.y,rect.size.width,rect.size.height);
NSArray *subviews = [self.splitView subviews];
NSView *topView = [subviews objectAtIndex:0];
NSRect trect = [topView frame];
NSLog(@"top view %f,%f,%f,%f",trect.origin.x,trect.origin.y,trect.size.width,trect.size.height);
[[self.textView enclosingScrollView] setFrame:trect];
NSView *bottomView = [subviews objectAtIndex:1];
NSRect brect = [bottomView frame];
NSPoint point = {0,0};
NSRect lbrect = {point,brect.size};
[[self.tableView enclosingScrollView] setFrame:lbrect];
NSLog(@"bottom view %f,%f,%f,%f",brect.origin.x,brect.origin.y,brect.size.width,brect.size.height);
}
@end
注意:
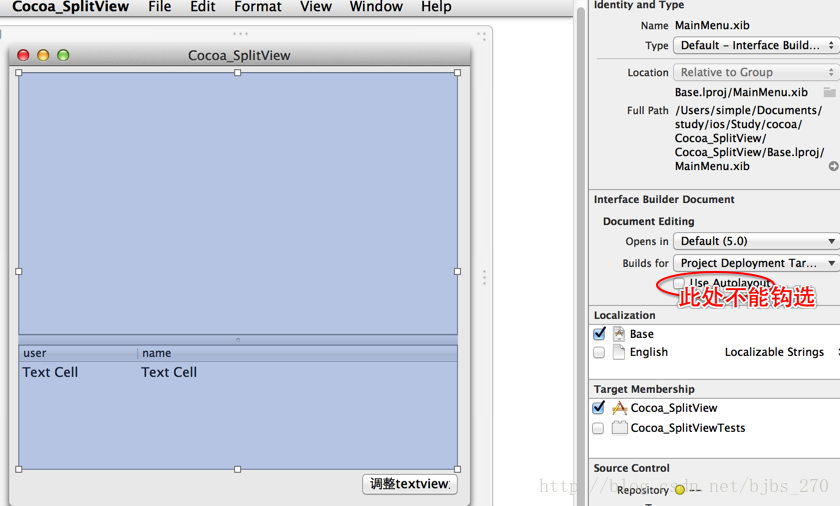
1.在nssplitview控件的属性中一定不能钩选择“USE Autolayout”否则在委托处理中的逻辑将失效
2.nssplitview的委托一定要设置为appdelegate
有用资源:http://www.cocoabuilder.com/archive/cocoa/326128-nssplitview-not-resizing-subviews-if-delegate-is-used.html
---------------------
原文:https://blog.csdn.net/bjbs_270/article/details/12957607