<f: Toolbar runat ="server">
<Items>
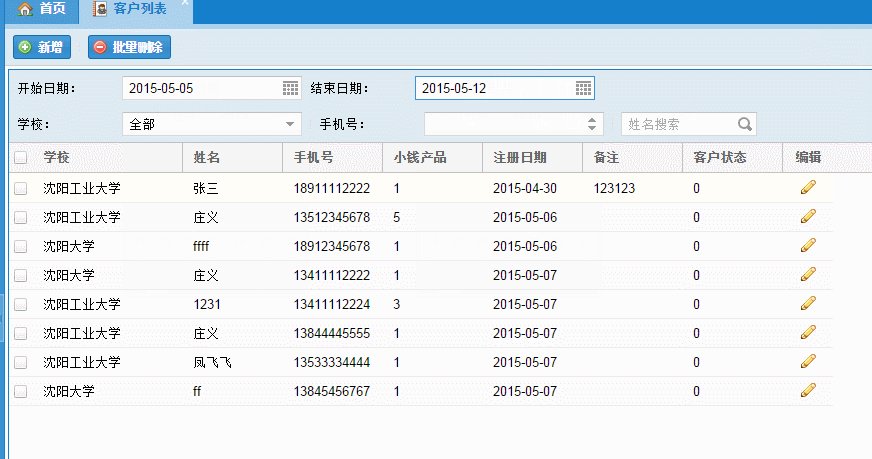
<f: TriggerBox ID ="tb_btime" Label ="开始日期" EmptyText="请选择开始日期" TriggerIcon="Date"
runat="server">
</f: TriggerBox>
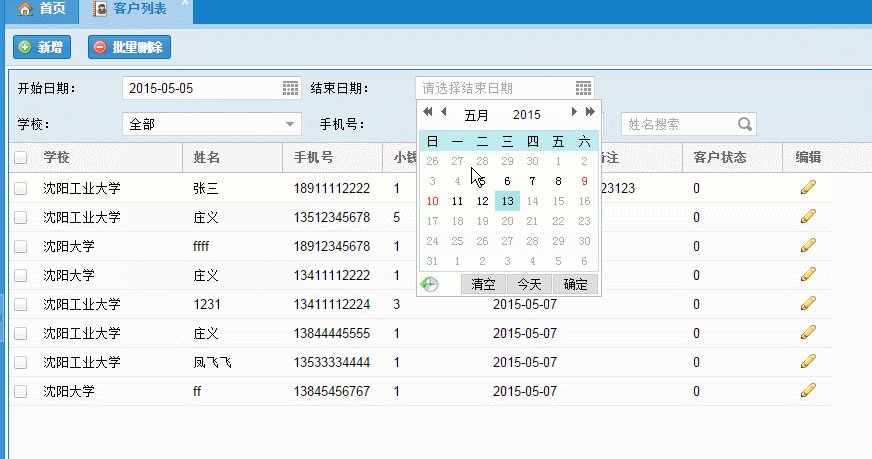
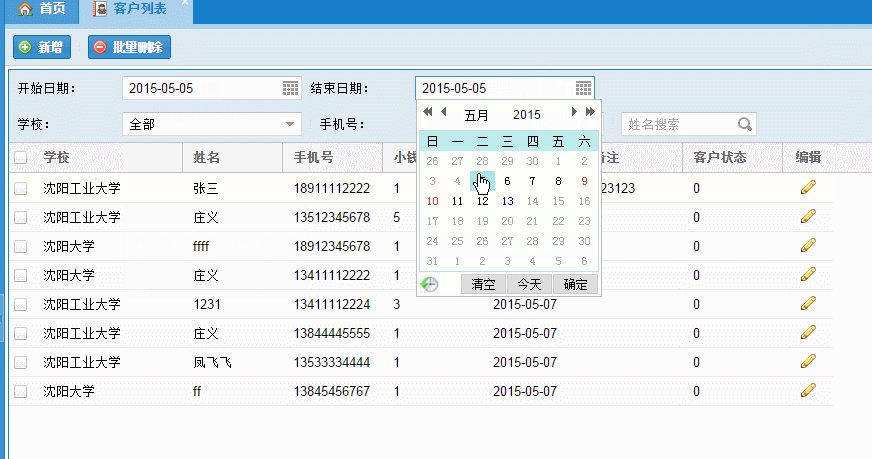
<f: TriggerBox ID ="tb_etime" Label ="结束日期" EmptyText="请选择结束日期" TriggerIcon="Date"
runat="server">
</f: TriggerBox>
</Items>
</f: Toolbar>
<script src="../../res/My97DatePicker/WdatePicker.js"></script>
<script type="text/javascript">
var btimeClientID = '<%= tb_btime.ClientID %> ';
var etimeClientID = '<%= tb_etime.ClientID %> ';
F.ready(function () {
var btime1 = F(btimeClientID);
var etime2 = F(etimeClientID);
btime1.onTriggerClick = function () {
WdatePicker({
skin: 'ext', //ext皮肤
el: btimeClientID + '-inputEl',
dateFmt: 'yyyy-MM-dd',
maxDate: '%y-%M-%d'
//,onpicked: function () {
// // 确认选择后,执行触发器输入框的客户端验证(必填验证)
// //etime2.validate();
//}
});
};
etime2.onTriggerClick = function (){
var btimeData = btime1.getValue();
if (btimeData.length == 0) {
etime2.setValue( "");
alert( "请先选择开始日期!" );
return;
}
//alert(btimeData);
//return;
WdatePicker({
el: etimeClientID + '-inputEl',
dateFmt: 'yyyy-MM-dd',
minDate: btimeData,
maxDate: '%y-%M-%d'//今天
});
};
});
</script>