CSS介绍
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS语法
CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

CSS注释
/*这是注释*/
CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
}
</style>
</head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/> #现在写的这个.css文件是和你的html是一个目录下,如果不是一个目录,href里面记得写上这个.css文件的路径
文件内容是 :
p {color:blue;}
/*注释*/
注释一般都使用来描述后面这段css代码是给页面上哪一个板块用的
/*标题样式*/
xxxxx
/*个人中心设置*/
CSS选择器(如何找到对应的标签)
基本选择器
元素选择器(标签名)
p {color: "red";}

那如果有多个p标签,把其中一个p标签中的文字颜色改为红了,或者背景改成红色怎么办?看下面的选择器:
ID选择器
#i1 { #号表示id属性,后面的i1表示id属性的值
#背景色,color:red是字体颜色
}
id不能重复,如果想给多个p标签同时添加一个css样式怎么办?看下面
类选择器
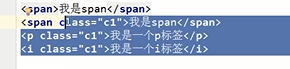
.c1 { .表示class属性,c1表示class的值
font-size: 14px;
}p.c1 { 找到所有p标签里面含有class属性的值为c1的p标签,注意之间没有空格昂 color: red;}


效果:

注意:
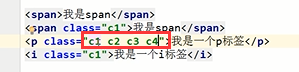
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。



通用选择器
* { *表示所有的标签
color: white;
}
组合选择器
后代选择器(子子孙孙)
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}



儿子选择器(只找儿子)
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}




弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}

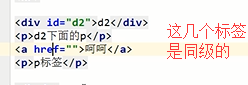
找id为d2的div标签下的兄弟标签中的p标签,往下找


属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
通过属性或者属性的值来查找,这个属性是自己定义的,不是id啊class这种html自带的属性


每个标签里面都可以可一个title属性,这个属性就是鼠标移动到这个标签上,就显示出一个title属性的值
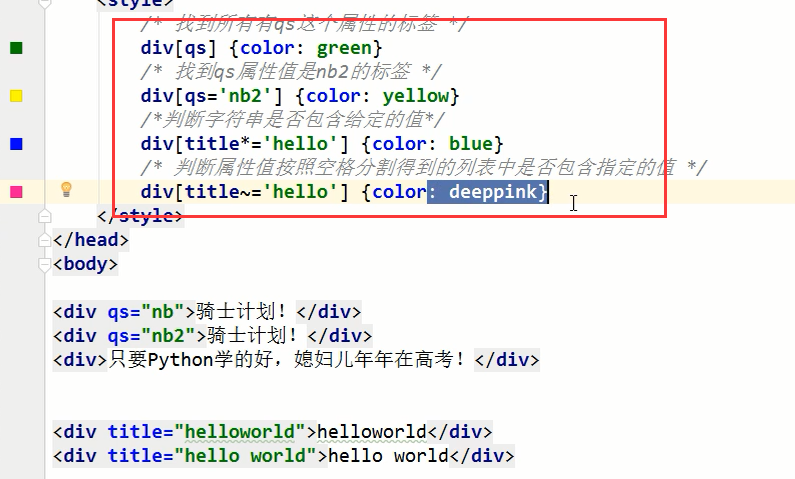
还有下面这些不太常用的,正则的写法,属性值以什么开头,以什么结尾等
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
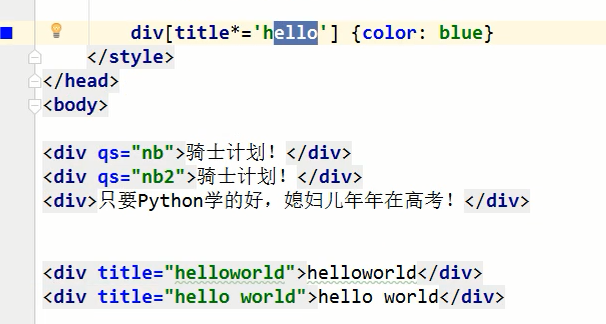
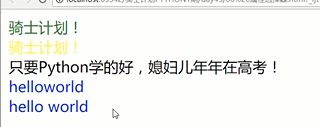
看示例:title*='hello'


看示例:title~=’hello‘


上面这个属性选择器不常用,简单了解一下就行了。
分组和嵌套
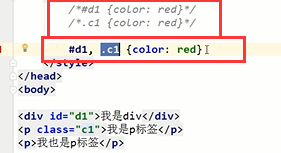
分组(多个选择器逗号分隔)
当多个元素的样式相同的时候,没有必要重复地为每个元素都设置样式,可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如:
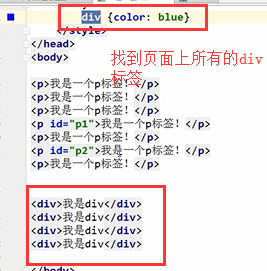
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。

通常,会分两行来写,更清晰:
div, #如果你这样写,千万别忘了逗号,不然就成了div下的子子孙孙里面找p标签
p {
color: red;
}
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
伪类选择器(比较特殊,CSS3版本新加的特性)
可以根据标签的不同状态再进行进一步的区分,比如一个a标签,点击前,点击时,点击后有不同的三个状态。
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */ 这个用的比较多
a:hover {
color: #FF00FF
}
/* 选定的链接 */ 就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus { #input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色的那么个感觉
#outline: none;
#框里面的背景色}
伪元素选择器(通过css来造标签,不推荐使用)
first-letter
常用的给首字母设置特殊样式:
#将p标签中的文本的第一个字变颜色变大小
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}

上面的这些前后添加的文本内容在页面上是无法选中的,正常的标签或者文字是可以选中的。before和after多用于清除浮动。
选择器的优先级(难点)
CSS继承
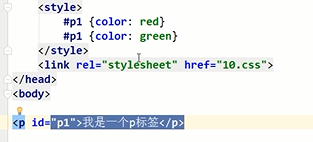
通过上面的学习可以发现,可以通过很多种选择器来选择标签,如果有不同的选择器选中了相同的标签,并且赋予了不同的css样式,那么该按照哪个css样式来进行渲染呢?首要浏览器拿到HTML文件的时候,它是从上到下加载我们的文件内容的,这也是为什么会先看到head标签里面的内容,比如那个title标签。再看下面的例子:我在style里面写了两个#p1并且设置了不同的css样式,还有一个10.css文件,文件里面也写了一个#p1,对应一个其他的css样式,最后页面渲染的时候是选择的最后一个link那个文件中的#p1对应的那个css样式来渲染的,是因为按照顺序加载导致的,一个把一个覆盖了

10.css文件里的内容:

最终效果:为蓝色

总结:当选择器相同的时候,按照顺序来看css样式,谁最后就按照谁渲染。那如果是不同的选择器的时候呢?就要下面的优先级了,首先看一下继承:
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的,他的权重是0。
只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
选择器的优先级
上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
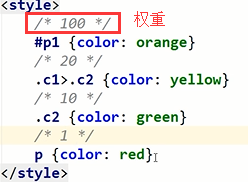
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

注:内联样式的意思是把css样式写在标签里面:

其他的权重:但是有一点说一下,就是上面那个权重计算永不进位的意思是:看上面知道class的权重是10,但是即便是11个class相加起来大于id的100权重,也还是id生效,也就是说,不会进位,class组合起来也无法超过id的权重

除此之外还可以通过添加 !important方式来强制让样式生效,不讲道理的操作,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护,使用方法:

万不得已可以使用!important