申明文笔不好,不过看完你肯定会有收获。废话少说,下面开始。按照WebResource.axd是什么,为什么,怎么样 科学思路进行。
看到页面中有</scriptsrc"/WebResource.axd?d=Bdl2sEQMgrMj6AITjzrcgZbPgTObB4ykXx6CSfzqrXWcfOyu_NiIQ6E3upD_Pk1W8jYtP47x6aWIKT3u_pHTk5MhN9AHHLH_d7enHWD6g_mWKWu1McSvPengCcNlniVWCG7PTQ2&t=634725230533545912"type"text/javascript">script>
不知道WebResource.axd 为何物,,遂百度一番,,资料甚少,,未果。。问题依旧,绕开不是办法,解决才是王道。百度继续。。
随着东一片文章片段,西一简短说明,拼装起来慢慢了解了大概。 下面的有此片段是本人从网上摘抄而成,读完你也许大概可能会知道如何时使用此物。
一、WebResource.axd 是什么
//摘抄 http://blog.csdn.net/heker2007/article/details/2078117
很多ASP.NET server控件都需要另外的外部资源来实现某些功能.比如,使用任何一个ASP.NET validation验证控件时,都需要一系列的JavaScript functions来执行它们的客户端验证.虽然可以在页面上添加这些JavaScript functions,不过更高效的方法是将这些函数封装在一个外部的JavaScript文件里,然后在页面通过<script src="PathToExternalJavaScriptFile" type="text/javascript" >的形式来将该文件包含在页面里.这样一来不仅可以实现对页面的瘦身,还可以允许浏览器对该JavaScript文件施行缓存(这样就不用每个页面在登录/回传时向浏览器发送该JavaScript代码了)
在ASP.NET 2.0之前,用户浏览器要访问这种外部资源的话,我们必须将它们作为具体的文件放在文件系统里.如果你使用ASP.NET 1.x的验证控件的话,你的页面必须添加一个对JavaScript文件的引用,如/aspnet_client/system_web/version/WebUIValidation.js.这些外部文件有碍最后的部署.
为解决这个问题,ASP.NET 2.0允许将外部资源植入控件的装配件里,通过一个指定的URL对其访问.将外部images, JavaScript files,CSS files植入控件的装配件后,部署就容易了,因为所有的资源都包含在.dll文件里了. 完成植入操作后,在ASP.NET 2.0页面里我们可以通过一个指定的URL(WebResource.axd)来实现对这些资源的访问.
上面这段告诉你 WebResource.axd是什么!说白了,就是将一些js,jpg,bmp等封装或叫植入到类库里面。
二、为什么
为什么WebResource.axd要使用这个东西,不使用这个东西可能吗?,,答案当然是:可以。那样你就按你老套的办法,将js文件,使用<script src="xxx" type="test/javascript"></script>这种方法
,引入外部文件。这些外部文件有碍最后的部署。
而使用WebResource.axd这个东西,则可以轻易解决上面的问题,而且好处多多,,因为js等文件是放在类库中的,所以在类里面,可以随时方便调出来,有指那打那的感觉。
三、怎么样
这部分才是重中之重!有了js文件,怎么将他植入面类库中,,然后又在页面上调出来里面的函数。
1,我们新建一个类库,名称为Sun.Controls,,命名空间也为Sun.Controls。这名子你随便起。
2,然后在里面建一个类WebDemo.cs。此类里面有如下方法
public class WebDemo : Page //继承自Page类
{
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
string key = base.GetType().ToString();
if (!base.ClientScript.IsClientScriptBlockRegistered(key))
{
base.ClientScript.RegisterClientScriptResource(typeof(FormPage), "Sun.Controls.demo.js"); //这时就是将js文件注册到页面,,注意js文件名称的写法:命名空间+文件夹名子(如果没有放在文件夹中可以省略)+文件名称 如Sun.Controls.demo.js
}
}
}
3 ,再新建一个js文件,,demo.js。demo.js文件里面有一个方法
function HellowWeb() {
alert("我来自类库中的js文件");
}
然后将这个文件放到Sun.Controls这个类库的根目录下.
OK,下面就是配置WebResource.axd这个东西,让这个东西起作用,指那打那。
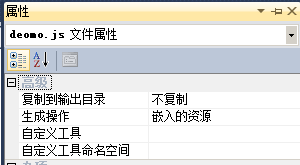
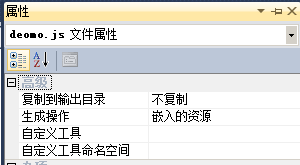
4,在你的"解决方法资源管理器"中找到WebDemo.cs类,在类中找到 demo.js这个文件 ,右击查看“属性”,,将“生成操作”设为“嵌入的资源”。此属性默认是“内容”,如果你不改为“ 嵌入的资源 ”的话,页面底下会有一个常伴你的黄色感叹号,提示你“未找到对象”,,让你明年你也调不到这个js文件里的方法。

5,在 WebDemo.cs类的Properties文件夹中,找到AssemblyInfo.cs这个类,,双击打开。。。添加一句 [assembly: WebResource("Sun.Controls.demo.js
", "application/x-javascript")] 这里如果 WebResource不是淡蓝色的话,引入using System.Web.UI。。后面的参数写“ text/javascript”或“
application/x-javascript
”都可以,不过写后的这个感觉牛X一点,,至于 为什么?你打IIS里面的 “MIME类型”,双击.js就可以看到,,里面就是这么写的。
6,好了,,在解决方案中新建一个网站, 新建一个index.asp页面,不要index.aspx.cs这个文件。。
<%@ Page Language="C#" inherits="Sun.Controls.WebDemo" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="from1" runat="server">
<div>
<input id="Button2" onclick="HellowWeb();" type="button" value="button" />
</div>
</form>
</body>
</html>
这里要注意,1.最上面的一句inherits="Sun.Controls.WebDemo" ,意思是本页面是继承这个类的,因为只在这个类中,我们注册了js文件。2.一定要有一个form,并且这个 form必须是 runat="server"的。
好了,可以启动测试这个页面了,,击点页面中的按钮,看是不是能掉到deom.js里面的方法了。。
如果出错在web.config <system.web>下加一句<pages validateRequest="false" enableEventValidation="false" pageBaseType="Sun.Controls.WebDemo
,Sun.Controls" />
感谢您阅读我的文章,只希望这篇文章没有误导你我就满意了,要是能帮助你那我就很开心了,水平实在有限,不足之处还望海涵。